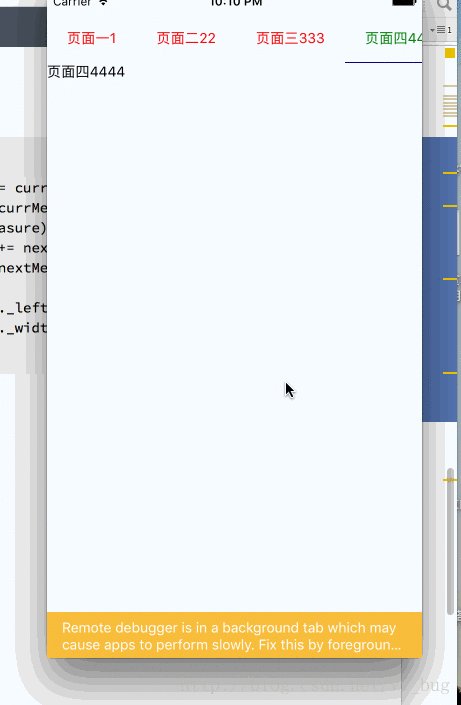
前言:上一节React Native带你实现scrollable-tab-view(五)中我们最后实现了我们scrollable-tab-view的效果为:
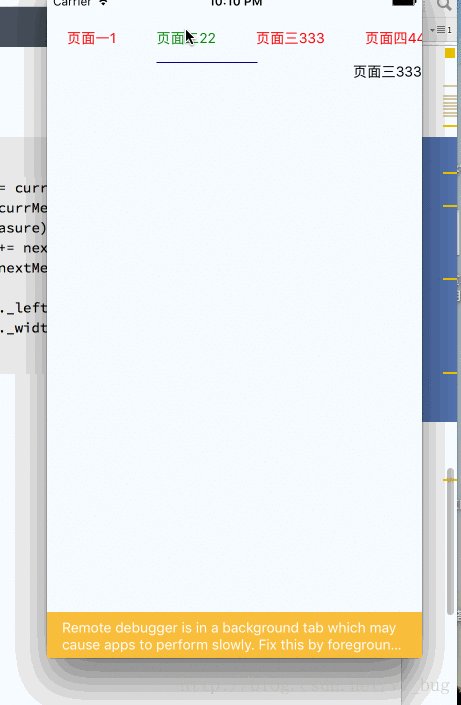
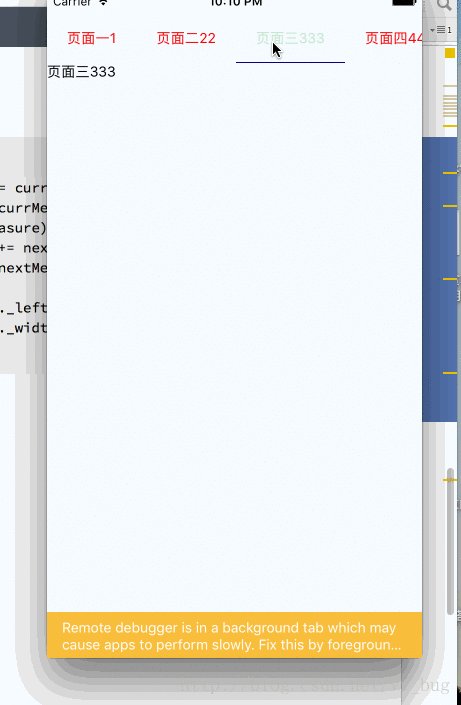
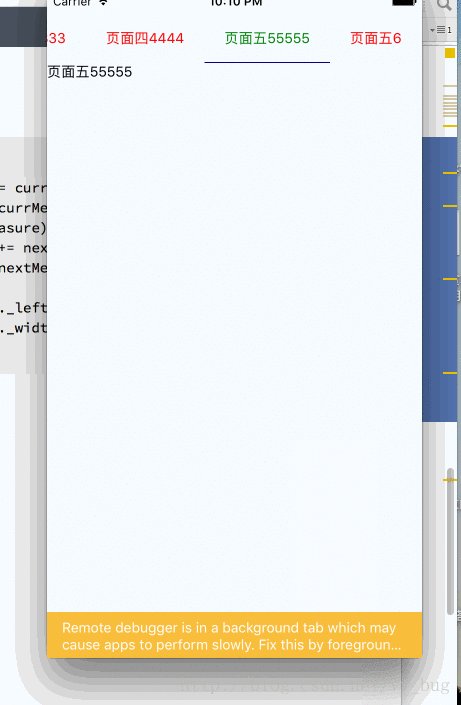
我们要做的就只差一步了,那就是点击tab的时候,让指定tab居中,也就是要改变srollview的水平偏移量,但是偏移量控制范围为:
(0<=x<=tabcontainer的宽度-container的宽度),也就是scrollview到顶部和到底部的判断,不懂的朋友自己脑补一下画面哈~~ 画图不太好,不然就画一张图了,/傻笑。
所以我们需要拿到的是:TabBarView的宽度、TabBarContainer的宽度。
render() {
let {containerWidth, tabs, scrollValue}=this.props;
//给传过来的动画一个插值器
let tabStyle = {
width: this.state._widthTabUnderline,
position: 'absolute',
bottom: 0,
left: this.state._leftTabUnderline,
};
return (
<View
//获取tabbarview的宽度
onLayout={
(e)=>this._measureContainer(e)}
>
<ScrollView
....
>
<View
//获取tab到底有多宽
onLayout={
(e)</







 本文详细介绍了如何在React Native中实现scrollable-tab-view,包括计算滚动偏移量以使选中tab居中,解决底部线条view的left偏移量bug,以及项目的逐步完善过程。适合对React Native组件开发感兴趣的读者。
本文详细介绍了如何在React Native中实现scrollable-tab-view,包括计算滚动偏移量以使选中tab居中,解决底部线条view的left偏移量bug,以及项目的逐步完善过程。适合对React Native组件开发感兴趣的读者。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








