
渲染一个这样框框的数据,html代码如下:

其中meters数组是有初始数据的,而statusData初始是个空对象:


在该情况下,页面DOM肯定是在我请求到statusData数据之前就已渲染完成了,而在我拿到statusData后,页面上的数据也未产生变化。
statusData内容:

楼主首先想到的是用$set代替直接赋值,然而马上发现了问题:我statusData原本就是个空数组,没有初始属性,要怎么用$set呢?
那就得在使用$set前给对象一个默认值,在data里给statusData设初始值,若仪表数少还好说,但仪表数一旦多了,data里的默认数据就会显得很臃肿,非常不优美。
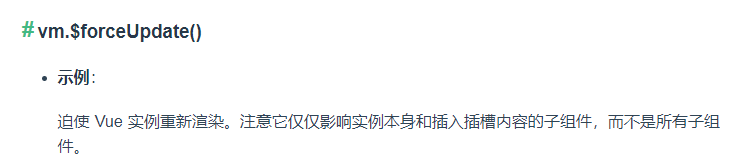
有没有一种方法可以在数据赋值完后强制Vue重新渲染(更新)页面呢?——$forceUpdate()
官方文档:
在vue框架中,如果data中有一个变量:age,修改他,页面会自动更新。
但如果data中的变量为数组或对象,我们直接去给某个对象或数组添加属性,页面是识别不到的
有些渲染的数据,因为数据层次太多,render函数没有自动更新,需手动强制刷新。添加this.$forceUpdate();进行强制渲染,效果实现。
调用强制更新方法this.$forceUpdate()会更新视图和数据,触发updated生命周期。


页面数据更新成功~
$forceUpdate(),yyds!

























 9915
9915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








