摘 要
在信息飞速发展的今天,网络已成为人们重要的信息交流平台。手机店每天都有大量的手机商品需要通过网络发布,为此,本人开发了一个基于springboot手机商城网站。
本系统采用跨平台的JAVA语言开发,利用springboot框架进行逻辑控制,MySQL数据库存储数据,最后Tomcat服务器完成发布,系统可在多个环境下运行,实现了添加、修改、查看、删除系统数据。本系统采取组件化的方式对系统进行拆分,并对数据库中各个表的增删查改、表与表之间的约束关系进行分析与设计,最终实现符合用户需求功能的商业级应用。
系统界面简洁大方,布局合理,易操作易上手。对应用户的每一步操作,系统都能高响应地做出反馈。系统具体包含对用户的管理、登录注销、商城资讯、资讯分类、手机商城、分类列表、订单列表、订单物流、订单售后等功能,为手机商城提供一个管理网站,实现对数据地高效、安全地管理。
关键词:手机商城,springboot框架,MySQL数据库
Springboot Mobile Mall
Abstract
With the rapid development of information, the network has become an important information exchange platform. There are a lot of mobile products that need to be released online every day, so I have developed a springboot-based mobile store.
The system is developed by using cross-platform Java language, using springboot framework for logical control, MySQL database to store data, and finally Tomcat server to complete the release, the system can be run in multiple environments, the system data can be added, modified, viewed and deleted. This system takes the component method to split the system, and analyzes and designs the addition, deletion and modification of the tables in the database, and the constraint relations between the tables, the final implementation of the user requirements function of the commercial application.
The system interface is simple and generous, reasonable layout, easy to operate and easy to use. The system is highly responsive to feedback at every step of the user's operation. The system specifically includes the functions of user management, log-out, mall information, information classification, mobile phone mall, classified list, order list, order logistics, order after-sales, etc. , for mobile phone mall to provide a management website, to achieve efficient and secure management of data.
Key words: Mobile Mall, Spring Boot Framework, MySQL database
目 录
致谢 53
当今社会,随着Internet的发展,网上购物已经成为了一种新的购物理念,人们可以足不出户便可以购买所需物品。随着"互联网+"、轻量级框架、分布式、高并发高可用等概念的提出,使得Web应用的开发技术得到了进一步的推进及深入发展,对手机商城网站的设计、实现、管理产生了深远的影响,并在手机商城网站的开发中得到了广泛的应用。电子商务通过营造一个虚拟市场环境,使贸易双方没有时空障碍,从而增加贸易机会,降低交易成本,改善服务质量,提高商务活动效率。互联网和电子商务的全面整合不仅极大地丰富了各类产品的销售渠道,而且还提升了企业进行改革与转型的效率,推动了企业的发展步伐。然而,由于电子商务在"互联网+"时代并未经历较长的发展阶段,目前还不够成熟,所以在此程中仍存在很多问题,只有尽快发现这些问题,并及时采取针对性的解决措施,才能使电子商务在未来取得更好的发展[1] [2]。
从系统的背景来看,可以看出开发一个电子商务系统有以下几点重大的意义:
第一点,投入的资金少,回收成本和利润快。在国内,使用互联网开店的成本非常低,据调查显示国内开店的平均资金为5万以上,然后跟实体店昂贵的开店费用比起来,已经是微不足道,造成如此差距的原因在于,开网店不需要门店租金,囤积货物,也没有营业执照的硬性要求,也不需要大量人力资源,综合起来就比实体店所花费的费用要少得多了,实体店需要门店租金和大量人力,这些都是不可缺少的成本。
第二点,不限营业时间,基于可以全天24小时营业。传统的实体店大部分营业时间都在8到12小时左右,遇上恶劣天气、老板或者员工有急事,可能都会造成实体店关门休息,网店却不受这些影响,只要不停电,电脑能正常工作,就可以持续不间断的营业。
第三点,不受地理位置影响。以前电子商务大部分只是在国内营销,近年来,越来越多的国际贸易往来导致了越来越多的外国人能通过互联网购买各国的手机,因此电子商务的发展已经突破的地域差异了。
从系统的在国外,当前网络商城发展的领军者当属北美市场了,其中美国网络商城的快速发展走在了北美市场的前沿。具体体现在虽然美国市场仅仅经历了一年的时间就从 B2C 结算转变成为了 B2B 结算,但是通过 B2B 结算就已经超过了 B2C结算的交易额。在全球网络商城发展的过程中,即使以美国为代表的北美市场的网络商城发展突飞猛进,但是网络商城在欧洲地区的发展也在全球网络商城的发展中占有重要地位,其中欧洲依靠欧盟这一特殊的机构,整合资源,结合全球网络商城发展优点,走出了自己独特的道路,为全球网络商城发展贡献自己的力量。将目光转向国内市场,我国互联网发展的起步较晚,目前我国内的网络商城的结算依旧采用 B2C 结算。我国网络上出现的首批网络商城服务到现在不过才二十多年。但是近年来我们国家计算机相关行业的迅猛发展,其中网络商城是其中的佼佼者。线上购物逐渐赶上甚至超过了线下购物,成为我国消费者的主要消费方式,同时网络商城的发展也逐渐改变我们的消费方式、生活习。是我们国家未来消费方式的趋势。
六个章节共同组成了本文研究及设计内容,包括:
第一章:绪论。本文章的开头部分,对本题目的研究背景和研究意义等一些做文字性的描述。
第二章:相关技术介绍。主要介绍springboot框架、Java嵌入式脚本语言、B/S模式等第三章:系统分析。包括系统总体需求描述、功能性角度分析系统需求、非功能性等各个方面分析系统是否可以实现。
第四章:系统设计。本文章的重要部分,提供了系统架构的详细设计和一些主要功能模块的设计说明。
第五章:系统实现。将本系统分为前提的开发工具介绍和后期的功能代码实现。
第六章:系统测试。系统完成后,根据各个模块的测试用例才对各个模块进行功能测试。
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于Java的springboot框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
科技的进步,给日常带来许多便利:手机的投影器用到了虚拟成像技术,数码相机用到了光电检测技术,比如超市货物进出库的记录需要一个信息仓库。这个信息仓库就是数据库,而这次的手机商城网站也需要这项技术的支持。
用MySQL这个软件,是因为它能接受多个使用者访问,而且里面存在Archive等。它会先把数据进行分类,然后分别保存在表里,这样的特别操作就会提高数据管理系统自身的速度,让数据库能被灵活运用。MySQL的代码是公开的,而且允许别人二次编译升级。这个特点能够降低使用者的成本,再搭配合适的软件后形成一个良好的网站系统。虽然它有缺点,但是综合各方面来说,它是使用者的主流运用的对象。
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
2.6 Vue.js 主要功能
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
- 系统分析
开发软件有没有触犯法律,这涉及到软件或者系统能不能发布的问题。如果触犯了法律,就必将会受到法律的制裁。常见法律问题就是软件抄袭问题,若是抄袭别人软件,将会受到严厉惩罚。
软件产业经过多年的发展,现在已经达到了很大的规模,从事软件开发的专业人员不计其数,软件产业的重要性已经上升到了影响和推动国民经济发展的核心地位。本系统基于的架构,目前技术已经非常的成熟,是不存在技术上面难以实现的麻烦。
开发软件所需的时间、人力和物力成本,开发完成后的收益如何,从投资回报的角度软件所需功能在现有经济条件能不能实现等进行深入的考虑,都符合实际的要求。所以洗衣店管理系统具有经济可行性和实用性,可以节约管理成本
手机商城网站主要是为了更加地完善手机商城网站情况,对用户的信息、手机商城、商城资讯等提供了方便的机制。本系统有多类使用者,分别是管理员和用户注册。以下是从这两种用户的角度分别介绍本系统所要实现的功能。
用户:
注册:首先检查用户名和邮箱是否存在,如不存在即可进行注册,并将用户输入的密码进行MD5加密,注册成功后提示注册成功,并将用户信息保存到数据库中。
登录:使用手机商城网站前是需要用户登录个人账号。
商城资讯:用户可以在线进行商城资讯浏览等。
手机商城:用户可以进行商城信息浏览,选择自己想要购买的手机进行下单。
订单列表:用户可以在线查看自己的订单。
管理员:
用户管理:对用户进行管理,用户的注册,包括用户昵称、用户名信息、用户的账号信息。
商城资讯管理:对手机资讯进行发布管理。
手机商城管理:对手机信息进行查询、重置、添加和删除等管理。
订单售后管理:对手机售后申请进行审核管理。
分类列表管理:对手机信息进行分类管理。
系统非功能需求有非常多,比如性能需求、可承载最大用户数、稳定性、易用性需求等。本系统分析时考虑到易用性需求,因为系统是给人使用的,所以必须充分从用户的角度出发,考虑用户体验,使系统易理解易上手易操作。
1.普通用户主要使用系统的在线购买业务,下图所示为普通用户的用例图。

图3-1 普通用户用例图
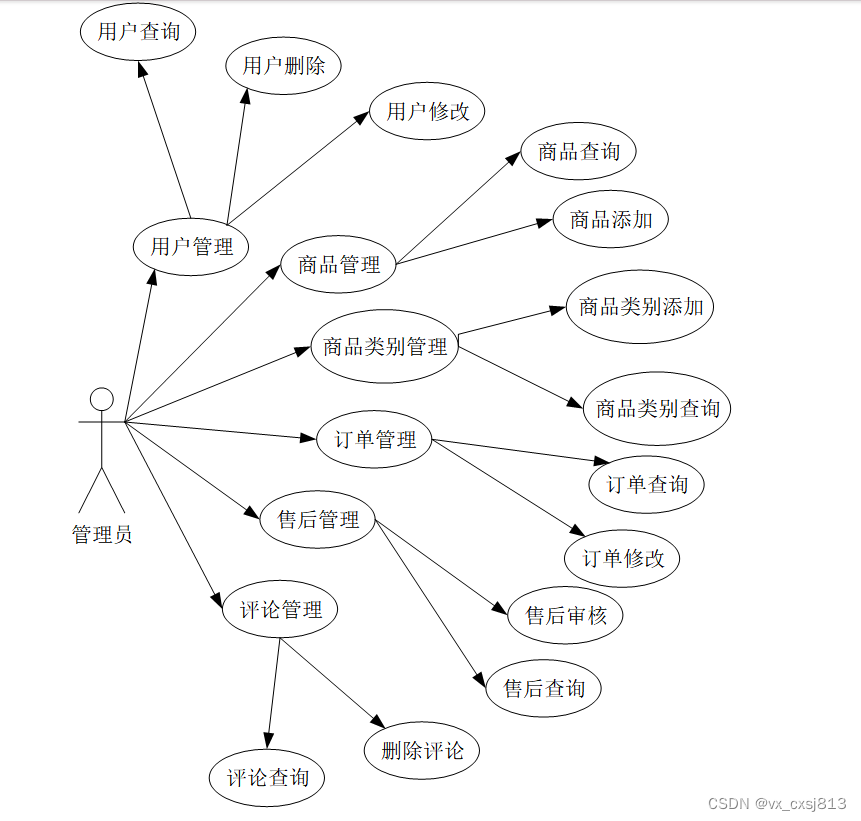
2.管理员主要负责系统管理、手机信息管理、统计图管理、用户信息管理、订单管理,下图所示描述管理员的用例图。

图3-2 管理员用例图
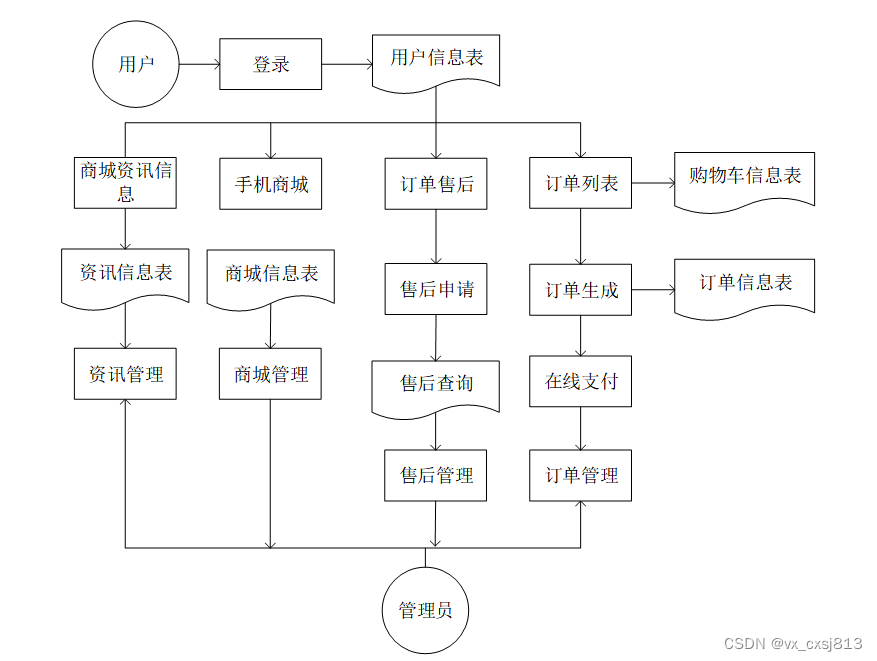
系统业务流程图如下所示。

图3-3 系统业务流程图
首先系统使用用户分4种,使用购买功能的为普通用户,使用管理功能的为管理员用户,发布手机、售卖手机的商家,处理客户退换售后问题的客服,普通用户注册成功后得到账号和密码,在登录页输入账号密码后登录到系统,普通用户便可以浏览到系统展示的手机,然后进行手机购买,接着形成个人购买订单;管理员用户对系统的数据进行维护,包括手机信息的维护,对手机的数量、价格等进行更新和编辑,对客户的订单进行确认和维护等。
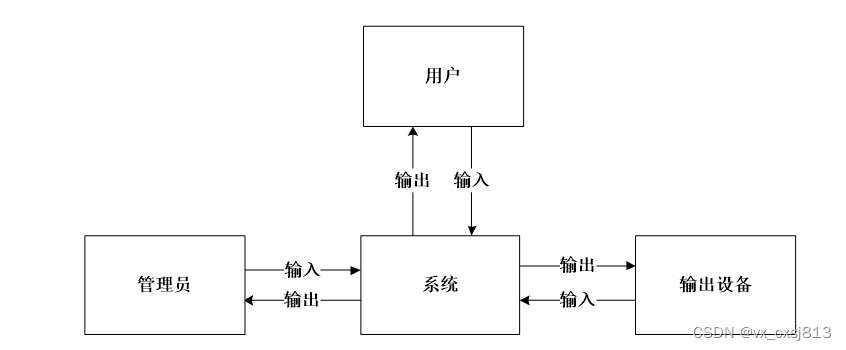
如下为系统的顶层数据流图,外部实体有用户和管理员,分别对系统输入数据,从而得到要输出的数据。

图3-4系统顶层数据流图
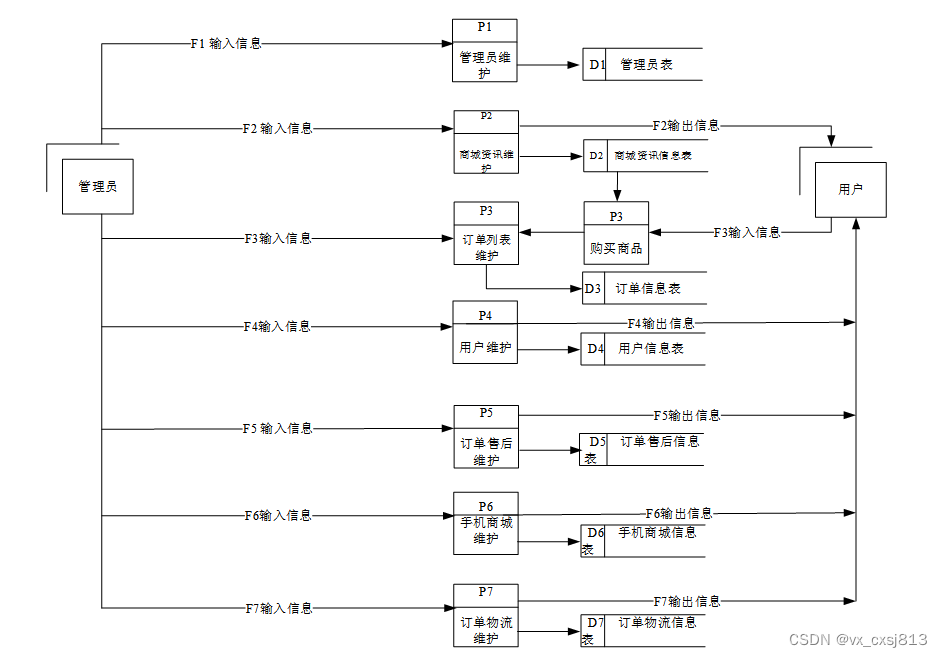
如下图所示为系统底层数据流图。

手机商城网站底层数据流图主要描述系统底层模块的数据流、数据载体、数据处理、外部实体的具体交互。本系统就是管理员和普通用户在手机维护、订单维护、用户维护等模块上的数据交互。
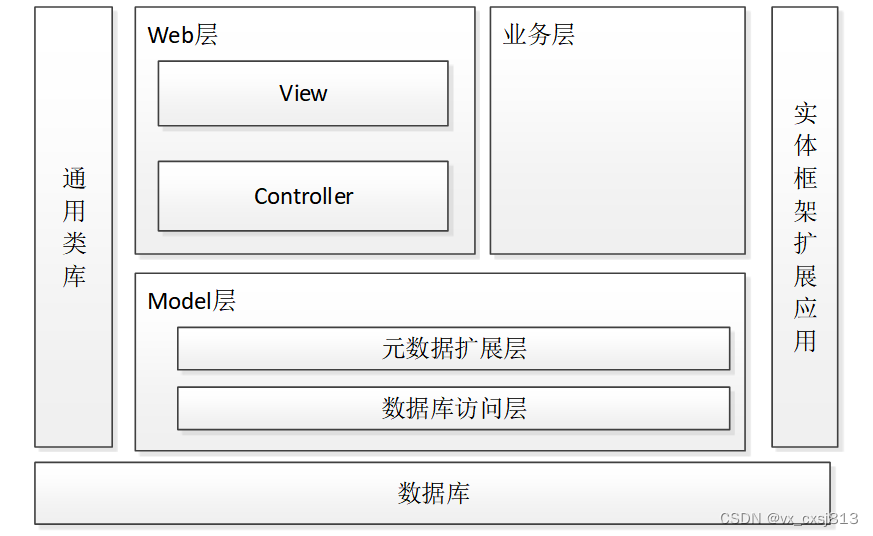
本系统架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。

图4-1系统架构图
为了将系统从“做什么”落实到“怎么做”,基于系统设计原则,对系统功能进行更适合编码实现的功能划分。根据上图的系统架构设计,整理出规范的系统功能结构图,为系统的实现编码做好准备。
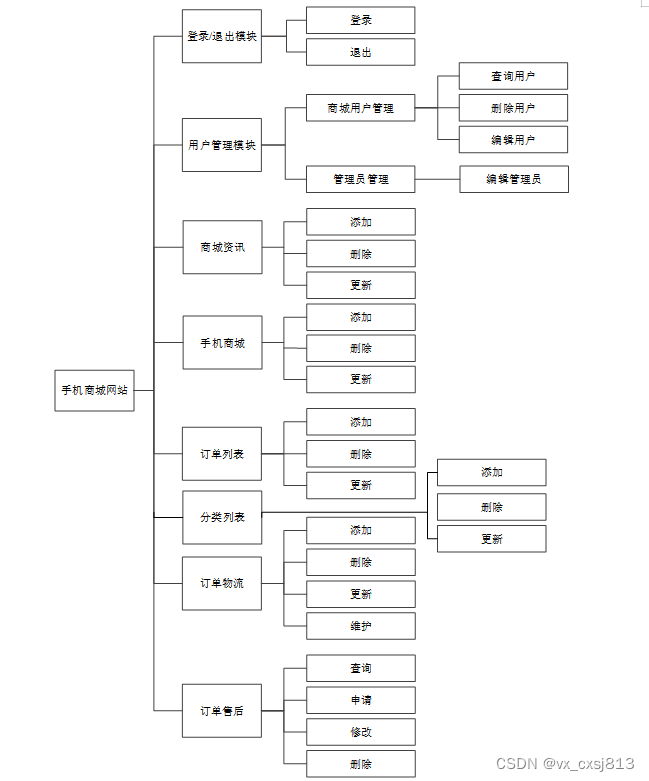
如下图所示为系统功能结构图。

图4-2系统功能结构图
(1)用户信息的管理:系统管理员可以对已经注册过系统的用户数据信息进行CRUD操作。
(2)手机数据信息资源管理:管理员可以对系统的手机信息进行增删改查的基本操作。
(3)显示手机分类信息:所有手机的类别都会显示在首页中,例如手机价格、手机内存、手机屏幕、手机材质、手机类型等,用户可根据这些类别快速的找到自己喜欢的手机。
(4)下单和购物车功能:用户对自己喜欢的手机资源,在登录的前提下可以自己购买或者先添加到购物车之后一块购买。
(5)搜索手机:物品很多时,用户不容易查找,因此提供了手机搜索功能,可以通过物品标号对手机进行查找。
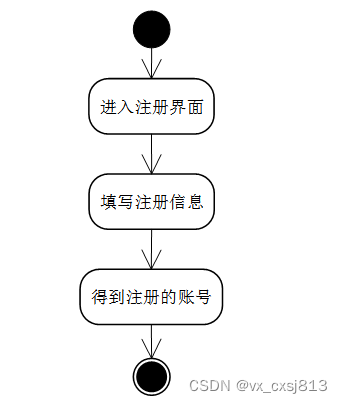
用户管理针对所有用户和管理员。未注册用户点击注册,进入注册页面填写新用户信息,得到自定义生成账号后,注册完成。未注册用户注册的活动图如下图所示。

图4-3未注册用户注册活动图
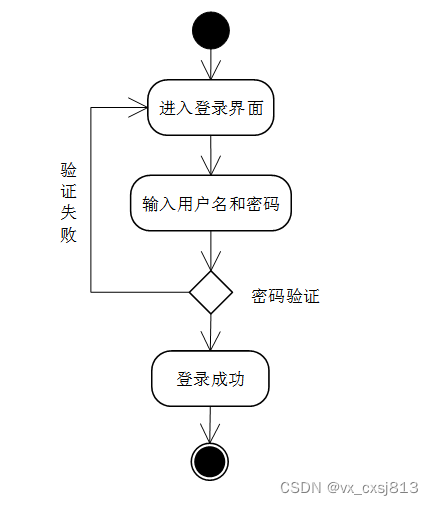
用户可进行登录使用更多功能,首先进入用户登录界面,输入用户账号和密码,后台对账号和密码信息进行核对验证,验证成功则页面直接显示登录用户昵称代表登录成功,否则返回用户登录界面。用户登录活动图如下图。

图4-4用户登录活动图
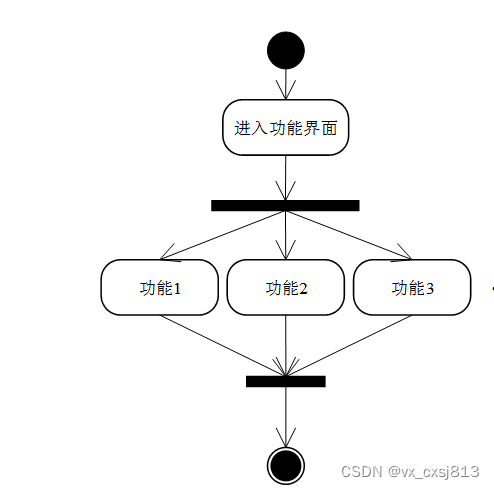
用户登录后,进入功能页面,可对自己的信息进行管理,包括个人信息,个人信息,购物车管理、个人订单管理、在线支付。用户使用功能活动图如下图所示。

图4-5用户使用功能活动图
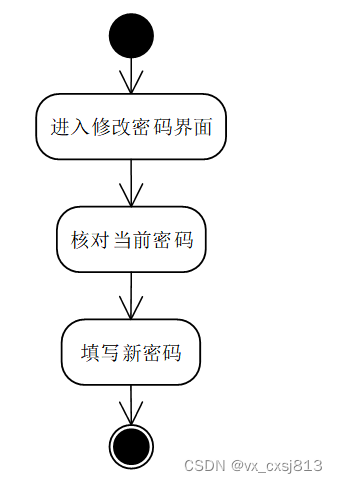
用户功能界面可对自己的密码进行修改。进入修改密码界面后核对当前密码,核对成功后填写新密码。如下图所示。

图4-6修改密码活动图
手机商城网站采用的数据库是MySQL,该部分将根据系统需求和设计,设计合理的数据库。本系统考虑到之后系统的扩展集群,数据库将不使用外键。此外,不用外键时数据管理也较为简单,操作更加方便,性能更高。
E-R图,更加直观的告诉开发人员系统的各个数据的属性,各个数据之间的联系,各个数据的类型。能通过该模型更直观地了解数据库的设计,并根据对其逐渐改善。
本系统图设计,如下图所示。

图4-7系统E-R图
本系统根据第三范式的思想设计数据库,减少最大程度的冗余,总共建立有多个表,用户表、管理员表、商城资讯、手机商城、订单列表等价表。
表结构如下所示。
| address | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| address_id | int | 11 | 是 | 主键 | 收货地址: |
| name | varchar | 32 | 否 | 姓名: | |
| phone | varchar | 13 | 否 | 手机: | |
| postcode | varchar | 8 | 否 | 邮编: | |
| address | varchar | 255 | 是 | 地址: | |
| user_id | mediumint | 8 | 是 | 用户ID: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| default | tinyint | 1 | 是 | 默认判断 | |
| cart | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| cart_id | int | 11 | 是 | 主键 | 购物车ID: |
| title | varchar | 64 | 否 | 标题: | |
| img | varchar | 255 | 是 | 图片: | |
| user_id | int | 10 | 是 | 用户ID: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| state | int | 1 | 是 | 状态:使用中,已失效 | |
| price | double | 8 | 是 | 单价: | |
| price_ago | double | 8 | 是 | 原价: | |
| price_count | double | 10 | 是 | 总价: | |
| num | int | 8 | 是 | 数量: | |
| goods_id | mediumint | 8 | 是 | 商品id:[0,8388607] | |
| type | varchar | 64 | 是 | 商品分类: | |
| description | varchar | 255 | 否 | 描述: | |
| collect | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| collect_id | int | 10 | 是 | 主键 | 收藏ID: |
| user_id | int | 10 | 是 | 收藏人ID: | |
| source_table | varchar | 255 | 否 | 来源表: | |
| source_field | varchar | 255 | 否 | 来源字段: | |
| source_id | int | 10 | 是 | 来源ID: | |
| title | varchar | 255 | 否 | 标题: | |
| img | varchar | 255 | 否 | 封面: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| comment | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| comment_id | int | 11 | 是 | 主键 | 评论ID: |
| user_id | int | 11 | 是 | 评论人ID: | |
| reply_to_id | int | 11 | 是 | 回复评论ID:空为0 | |
| content | longtext | 0 | 否 | 内容: | |
| nickname | varchar | 255 | 否 | 昵称: | |
| avatar | varchar | 255 | 否 | 头像地址:[0,255] | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| source_table | varchar | 255 | 否 | 来源表: | |
| source_field | varchar | 255 | 否 | 来源字段: | |
| source_id | int | 10 | 是 | 来源ID: | |
| goods | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| goods_id | mediumint | 8 | 是 | 主键 | 产品id:[0,8388607] |
| title | varchar | 125 | 否 | 标题: | |
| img | text | 0 | 否 | 封面图: | |
| description | varchar | 255 | 否 | 描述: | |
| price_ago | double | 8 | 是 | 原价:[1] | |
| price | double | 8 | 是 | 卖价:[1] | |
| customize_field | text | 0 | 否 | 自定义字段 | |
| sales | int | 10 | 是 | 销量:[0,1000000000] | |
| inventory | int | 11 | 是 | 商品库存 | |
| type | varchar | 64 | 是 | 商品分类: | |
| hits | int | 10 | 是 | 点击量: | |
| content | longtext | 0 | 否 | 正文: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| img_1 | text | 0 | 否 | 主图1: | |
| img_2 | text | 0 | 否 | 主图2: | |
| img_3 | text | 0 | 否 | 主图3: | |
| img_4 | text | 0 | 否 | 主图4: | |
| img_5 | text | 0 | 否 | 主图5: | |
| source_table | varchar | 255 | 否 | 来源表: | |
| source_field | varchar | 255 | 否 | 来源字段: | |
| source_id | int | 10 | 是 | 来源ID: | |
| user_id | int | 11 | 否 | 添加人 | |
| mall_users | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| mall_users_id | int | 11 | 是 | 主键 | 商城用户ID |
| user_number | varchar | 64 | 是 | 用户号 | |
| full_name | varchar | 64 | 否 | 姓名 | |
| examine_state | varchar | 16 | 是 | 审核状态 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| user_id | int | 11 | 是 | 用户ID | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| mobile_mall | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| mobile_mall_id | int | 11 | 是 | 主键 | 手机商城ID |
| brand | varchar | 64 | 否 | 品牌 | |
| model | varchar | 64 | 否 | 型号 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| cart_title | varchar | 125 | 否 | 标题: | |
| cart_img | text | 0 | 否 | 封面图: | |
| cart_description | varchar | 255 | 否 | 描述: | |
| cart_price_ago | double | 8 | 是 | 原价:[1] | |
| cart_price | double | 8 | 是 | 卖价:[1] | |
| cart_inventory | int | 11 | 是 | 商品库存 | |
| cart_type | varchar | 64 | 是 | 商品分类: | |
| cart_content | longtext | 0 | 否 | 正文: | |
| cart_img_1 | text | 0 | 否 | 主图1: | |
| cart_img_2 | text | 0 | 否 | 主图2: | |
| cart_img_3 | text | 0 | 否 | 主图3: | |
| cart_img_4 | text | 0 | 否 | 主图4: | |
| cart_img_5 | text | 0 | 否 | 主图5: | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| notice | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| notice_id | mediumint | 8 | 是 | 主键 | 公告id: |
| title | varchar | 125 | 是 | 标题: | |
| content | longtext | 0 | 否 | 正文: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| notice | timestamp | 0 | 是 | 更新时间: | |
| order | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| order_id | int | 11 | 是 | 主键 | 订单ID: |
| order_number | varchar | 64 | 否 | 订单号: | |
| goods_id | mediumint | 8 | 是 | 商品id:[0,8388607] | |
| title | varchar | 32 | 否 | 商品标题: | |
| img | varchar | 255 | 否 | 商品图片: | |
| price | double | 10 | 是 | 价格: | |
| price_ago | double | 10 | 是 | 原价: | |
| num | int | 8 | 是 | 数量: | |
| price_count | double | 8 | 是 | 总价: | |
| norms | varchar | 255 | 否 | 规格: | |
| type | varchar | 64 | 是 | 商品分类: | |
| contact_name | varchar | 32 | 否 | 联系人姓名: | |
| contact_email | varchar | 125 | 否 | 联系人邮箱: | |
| contact_phone | varchar | 11 | 否 | 联系人手机: | |
| contact_address | varchar | 255 | 否 | 收件地址: | |
| postal_code | varchar | 9 | 否 | 邮政编码: | |
| user_id | int | 10 | 是 | 买家ID: | |
| merchant_id | mediumint | 8 | 是 | 商家ID: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| description | varchar | 255 | 否 | 描述: | |
| state | varchar | 16 | 是 | 订单状态: | |
| order_after_sales | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| order_after_sales_id | int | 11 | 是 | 主键 | 订单售后ID |
| user_number | int | 11 | 否 | 用户号 | |
| order_number | varchar | 64 | 否 | 订单号 | |
| after_sale_goods | varchar | 64 | 否 | 售后商品 | |
| after_sales_type | varchar | 64 | 否 | 售后类型 | |
| relevant_vouchers | varchar | 255 | 否 | 相关凭证 | |
| after_sales_content | text | 0 | 否 | 售后内容 | |
| examine_state | varchar | 16 | 是 | 审核状态 | |
| examine_reply | varchar | 16 | 否 | 审核回复 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| order_logistics | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| order_logistics_id | int | 11 | 是 | 主键 | 订单物流ID |
| order_number | varchar | 64 | 否 | 订单号 | |
| user | int | 11 | 否 | 用户 | |
| courier_services_company | varchar | 64 | 否 | 快递公司 | |
| courier_number | varchar | 64 | 否 | 快递单号 | |
| commodity_details | text | 0 | 否 | 商品明细 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| praise | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| praise_id | int | 10 | 是 | 主键 | 点赞ID: |
| user_id | int | 11 | 是 | 点赞人: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
| source_table | varchar | 255 | 否 | 来源表: | |
| source_field | varchar | 255 | 否 | 来源字段: | |
| source_id | int | 10 | 是 | 来源ID: | |
| status | tinyint | 1 | 是 | 点赞状态:1为点赞,0已取消 | |
| slides | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| slides_id | int | 10 | 是 | 主键 | 轮播图ID: |
| title | varchar | 64 | 否 | 标题: | |
| content | varchar | 255 | 否 | 内容: | |
| url | varchar | 255 | 否 | 链接: | |
| img | varchar | 255 | 否 | 轮播图: | |
| hits | int | 10 | 是 | 点击量: | |
| create_time | timestamp | 0 | 是 | 创建时间: | |
| update_time | timestamp | 0 | 是 | 更新时间: | |
系统中应用的开发工具总结如下表所示。
表5-1开发工具
| 名称 | 工具 | 版本 |
| 操作系统 IDE(Integrated Development Environment) | windows VisualStudio | 7/8/10 2010 |
| 服务器 | IIS | 9.10.7 |
| 数据库 浏览器 界面工具 | SQL Server 谷歌 Photoshop | 2008 6.0 2016 |
未注册用户在用户注册界面uerRegister.aspx.cs,输入新用户信息,点击注册后,新用户信息由界面传入控制层userController,调用addUser(user)方法,通过user的操作方法向数据库用户表插入用户信息,由于用户账号是自动生成的,若成功则反馈注册成功,并提示新用户的用户账号;若失败则回到登录界面,并显示登录失败。
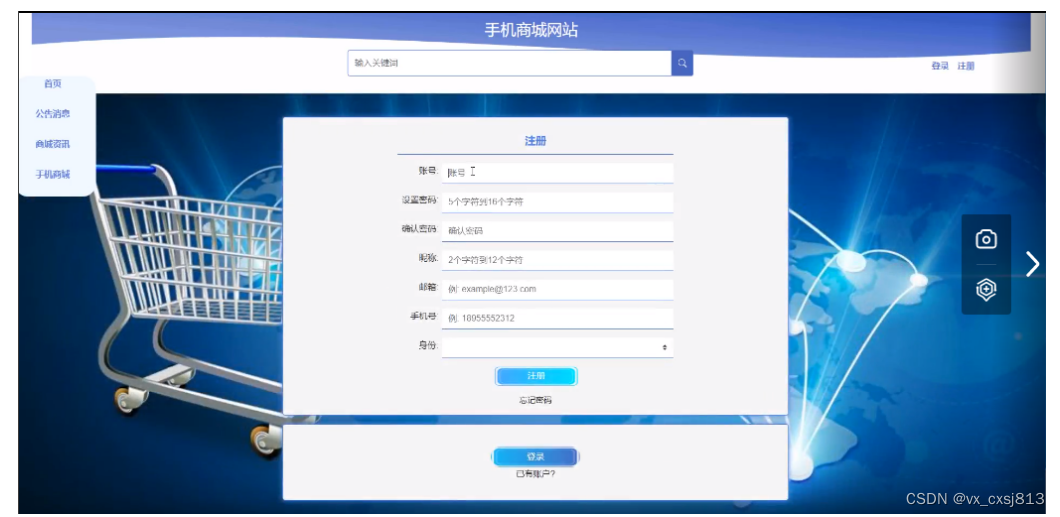
注册界面如下所示。

图5-1注册界面
用户注册关键代码如下所示。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
用户在首页点击登录,进入用户登录界面uerLogin.aspx.cs,输入用户账号和密码,点击登录,用户账号和密码信息由界面传入控制层userController,调用userLogin(user)方法,通过user的操作方法向数据库用户表搜索该用户账号与密码,将最终结果反馈到前端。若成功则回到首页;用户成功登录,若失败则回到登录界面,并显示登录失败。
用户点击注销,清空浏览器session值,然后返回登录页或者首页。
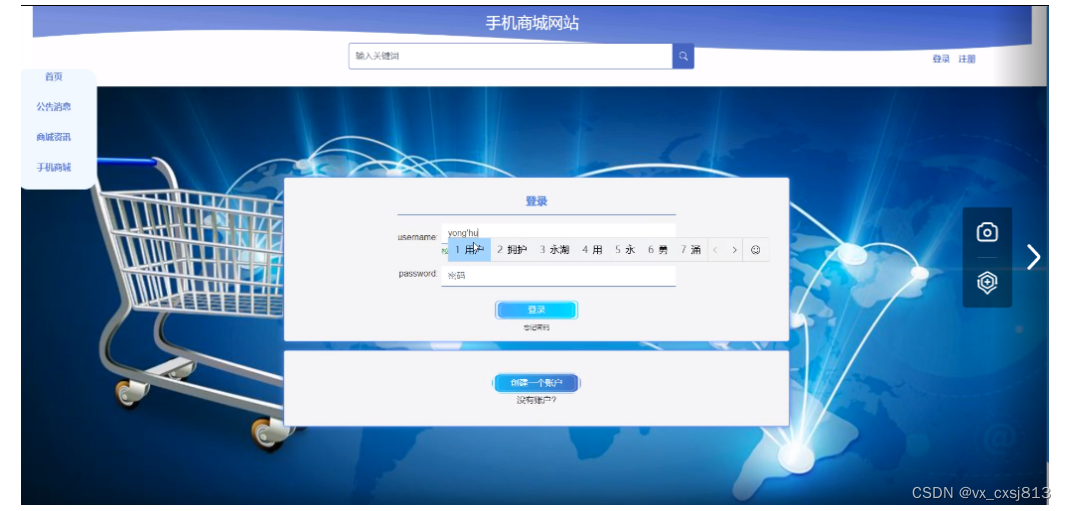
登录界面如下所示。

图5-2登录界面
登录界面关键代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
登录用户在首页点击进入用户中心userCenter.aspx.cs,再点击修改个人信息按钮进入userChangeInfo.aspx.cs界面,系统根据session中存储的目前登录的用户的账号,向控制层userController发送请求,搜索当前用户信息,userController向user的操作方法调用queryByUserId(user),向数据库的用户表搜索当前用户信息并将用户信息以对象的形式层层返回到userChangeInfo.aspx.cs界面,显示出当前用户的个人信息。
若用户要对个人信息进行修改,则通过修改当前信息之后点击确认,向控制层userController发送更改后的用户信息,调用changeUser(user)方法,通过user的操作方法向数据库用户表更新用户信息,若成功则反馈注册成功,则返回的userChangeInfo.aspx.cs界面被更改成功;若失败则显示修改失败。
-
-
- 商城资讯模块
-
用户在登录状态下浏览商城资讯时,点击加入商城资讯信息后前台发起请求,将对应的shangchengshuliang、id参数信息从前台传递GoumaiController类里,匹配到add()方法,add()方法调用GoumaiServiceImpl类的add()方法。
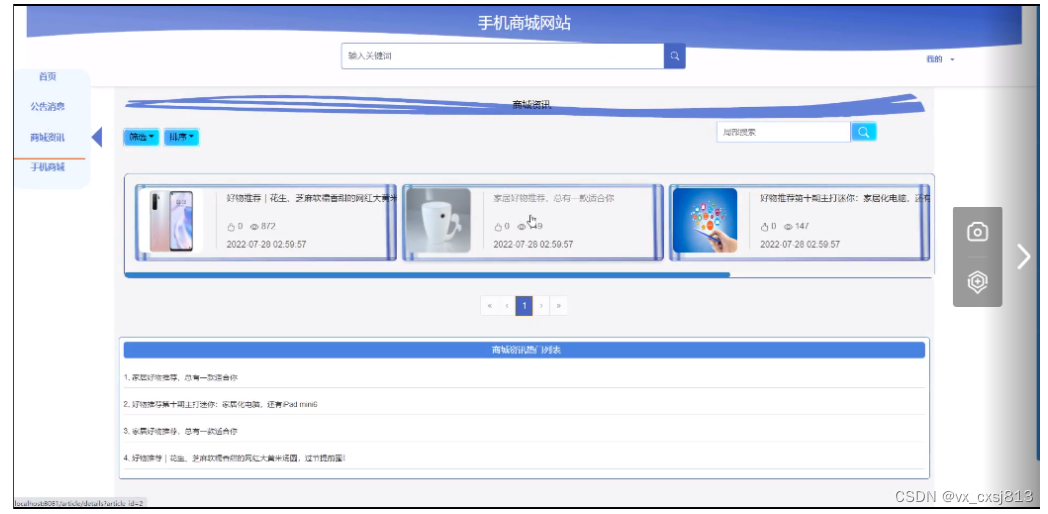
商城资讯界面如下所示。

图5-3商城资讯界面
-
-
- 手机商城模块
-
用户在登录状态下点击手机商城页面可将进行手机商城搜索提交,从session中取出该手机信息,点击加入手机商城,发起请求,将对应的手机商城信息chongwulinyang、id参数信息从前台传递shengchengController类里,匹配到add()方法,add()方法调用shengchengServiceImpl类的add()方法。
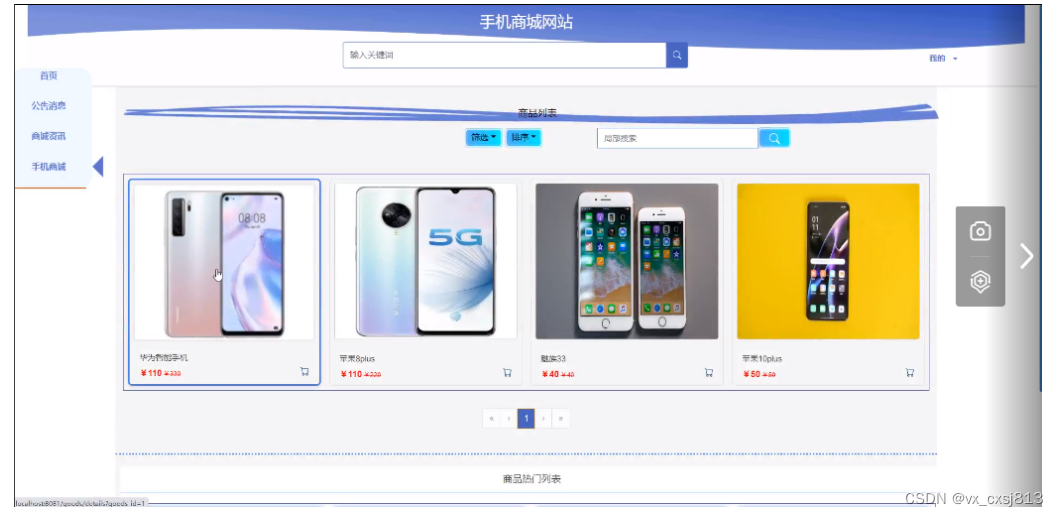
手机商城界面如下所示。

图5-4手机商城界面
用户提交订单后后台会自动生成订单。从session中取出该用户信息,前台发起请求,将对应的用户信息、shangppinpId参数信息从前台传递DingdanController类里,匹配到create()方法,create()方法调用Dingdan类的createDingdan()方法,从购物车中获取数据。调用本类的getCartDingdanItem()方法得到手机订单列表。
点击订单支付则执行zf.aspx.cs代码,完成虚拟支付。
订单列表界面如下所示。

图5-5订单列表界面
订单列表关键代码如下。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
管理员选择个人中心的修改本人密码。通过密码框输入现密码和2次新密码,如果现密码错误,则提示修改失败。如果2次新密码不一致,则提示修改失败。都没问题的话,系统提示修改成功,并返回登录界面。
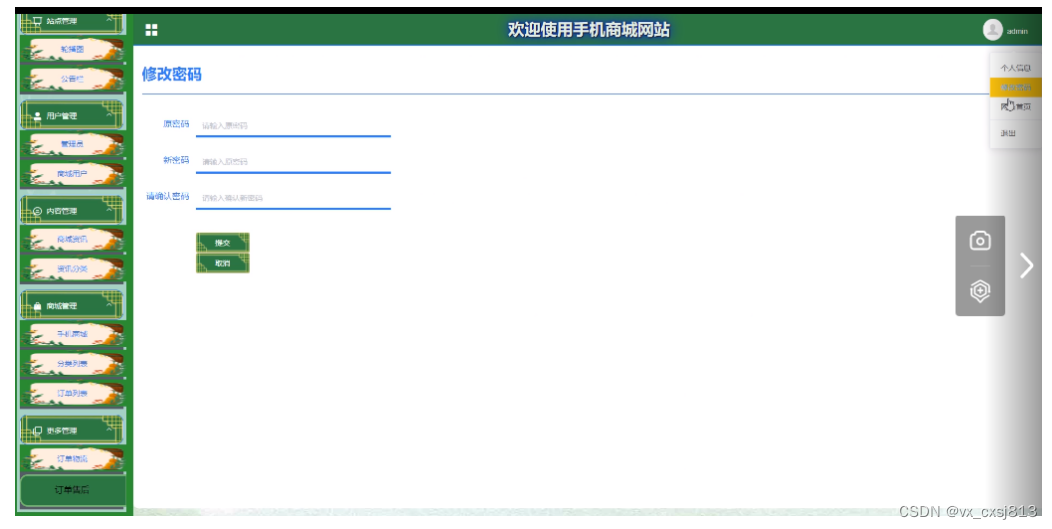
密码修改界面如下所示。

图5-6密码修改界面
修改密码关键代码如下。
/**
* 修改密码
* @param data
* @param request
* @return
*/
@PostMapping("change_password")
public Map<String, Object> change_password(@RequestBody Map<String, String> data, HttpServletRequest request){
// 根据Token获取UserId
String token = request.getHeader("x-auth-token");
Integer userId = tokenGetUserId(token);
// 根据UserId和旧密码获取用户
Map<String, String> query = new HashMap<>();
String o_password = data.get("o_password");
query.put("user_id" ,String.valueOf(userId));
query.put("password" ,service.encryption(o_password));
Query ret = service.count(query, service.readConfig(request));
List list = ret.getResultList();
Object s = list.get(0);
int count = Integer.parseInt(list.get(0).toString());
if(count > 0){
// 修改密码
Map<String,Object> form = new HashMap<>();
form.put("password",service.encryption(data.get("password")));
service.update(query,service.readConfig(request),form);
return success(1);
}
return error(10000,"密码修改失败!");
}
管理员在后台管理界面点击到所有手机界面shouji_list.aspx.cs,向控制层shoujiController发送请求,搜索当前所有手机信息,shoujiController向shouji的操作方法调用搜索全部手机的请求,向数据库的手机表搜索当前所有手机并将手机信息以对象的形式层层返回到shouji_list.aspx.cs界面,显示出当前所有手机信息。若要对手机信息进行修改和删除,则分别进入shouji_updt.aspx.cs或shouji_delete.aspx.cs,通过shoujiController向shouji的操作方法调用对应的修改或删除方法,向数据库的手机表做相应的持久层操作。
手机商城管理界面如下所示。

图5-7手机商城管理界面
手机商城管理界面逻辑代码如下:
public class FindConfig {
public static String PAGE = "page";
public static String SIZE = "size";
public static String LIKE = "like";
public static String ORDER_BY = "orderby";
public static String FIELD = "field";
public static String GROUP_BY = "groupby";
public static String MIN_ = "_min";
public static String MAX_ = "_max";
}
管理员在后台管理界面点击到所有订单界面dingdan_list.aspx.cs,向控制层dingdanController发送请求,搜索当前所有订单信息,dingdanController向dingdan的操作方法调用搜索全部订单的请求,向数据库的订单表搜索当前所有订单并将订单信息以对象的形式层层返回到dingdan_list.aspx.cs界面,显示出当前所有订单信息。同时可以删除过期订单,确认已有订单,进行发货处理。
订单列表管理界面如下所示。

图5-8订单列表管理界面
订单列表管理界面逻辑代码如下:
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
-
-
- 分类列表管理模块
-
根据需求,需要对分类列表进行添加、删除或修改详情信息。删除或修改分类列表时,系统根据分类列表的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询分类列表状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加分类列表时,会给出数据填写的页面,该页面根据填写好的分类列表同样会事先发送Ajax请求查询是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
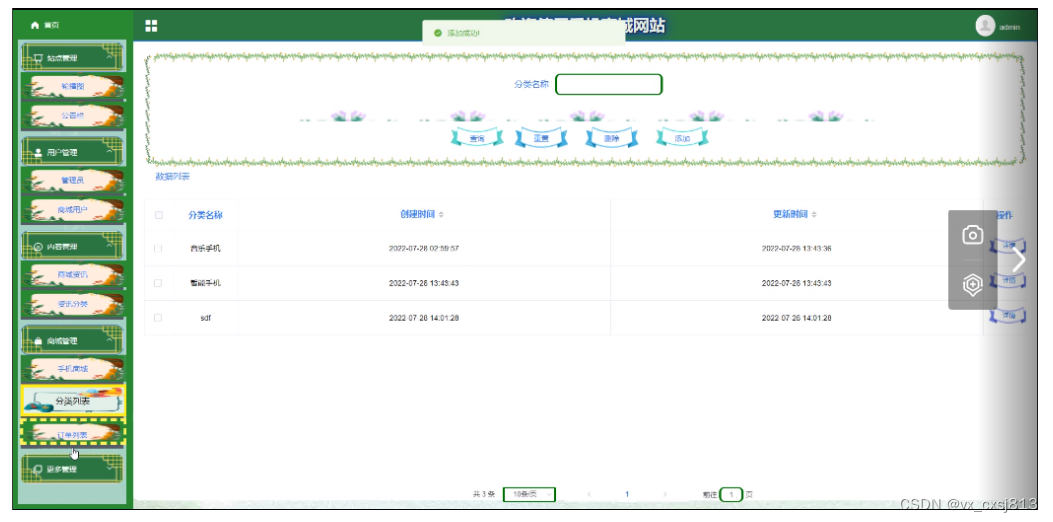
分类列表管理页面设计效果如下图所示。

图5-9分类列表管理界面
分类列表管理界面逻辑代码如下:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
订单物流功能需要考虑高并发,防止出现订单重复提交物流申请状态显示出错等情况,特对物流这一共享数据增加锁机制。在乐观锁、悲观锁以及线程锁中,综合考虑性能效率和错误的可接受性选择了乐观锁机制。乐观锁的实现方式是使用版本标识来确定读到的数据与提交时的数据是否一致,提交后修改版本标识,不一致时可以采取丢弃和再次尝试的策略。在数据库物流表(对应物流实体)设计中增加了version字段,每次数据提交时(更改物流状态)会判断version是否匹配,若不匹配停止本次提交,若匹配则提交成功并增加version的值。
订单物流功能整体流程:用户浏览订单物流信息时,同时会显示订单的状态,系统会在其显示详细信息的页面时便会判断订单的状态,若订单状态为可申请,则会显示申请的链接按钮。在用户点击申请按钮时,会先通过拦截器判断用户是否登录,若未登录,会跳转至登录页面,提示用户先登录,若为登录用户就会跳转至填写申请信息的页面,填写好申请信息之后,点击提交按钮,申请成功之后返回提示信息,告知用户申请成功。
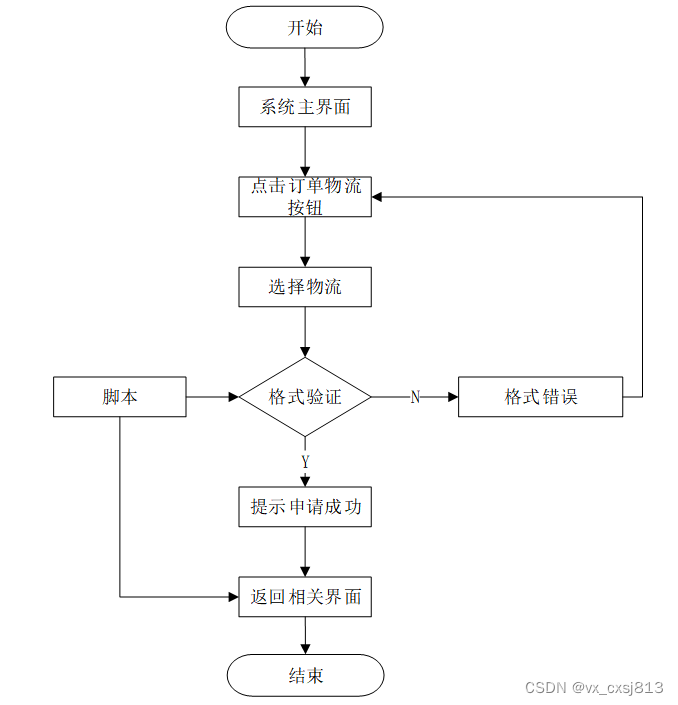
订单物流流程图如下图所示。

图5-10订单物流流程图
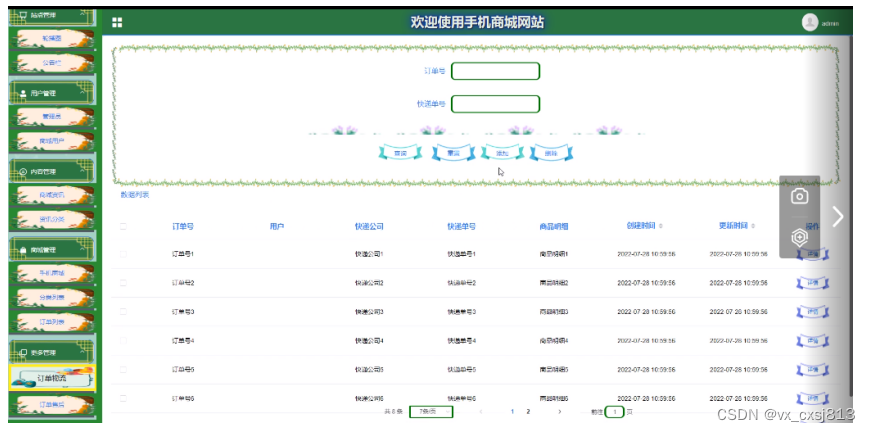
订单物流管理界面如下图所示。

图5-11订单物流管理界面
订单物流管理关键代码如下。
@RequestMapping(value = {"/sum_group", "/sum"})
public Map<String, Object> sum(HttpServletRequest request) {
Query count = service.sum(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
添加订单售后时,会给出数据填写的页面,该页面根据填写好的售后信息同样会事先发送Ajax请求查询类型编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
订单售后页面设计效果如下图所示。

图5-12订单售后管理界面图
订单售后管理的关键代码如下。
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
软件测试是软件开发完成后必须经过的一道程序,它在软件开发过程中地位十分重要,需要由专业的测试工程师来对软件进行各方面的测试,大到功能模块测试,小到代码的单元测试,这对测试工程师来说需要有足够的耐心和专业的测试方案,软件测试归根结底就是对软件的结构和功能的综合测评,需要做到结构稳定和功能正确,二者兼顾。软件测试也叫寻找系统bug的过程,世界上没有完美无缺、不存在bug的软件,只能将软件的bug降到最低最小,来追求极致。
登录测试是系统最开始就要进行,测试用户能否登录,才能完成后续的功能操作。
登录测试用例表如下所示。
表6-1登录测试
| 用例编号 | YL001 | 程序版本 | 1.00 |
| 功能名称 | 使用者登录测试 | 编制人 | 李铁蛋 |
| 功能描述 | 根据用户的登录情况测试 | ||
| 用例目的 | 测试用户登录情况是否正确 | ||
| 测试项 | 测试数据 | 测试结果 | 预期结果 |
| 用户名 | 为空 | 请输入用户名 | 请输入用户名 |
| 密码 | 为空 | 请输入密码 | 请输入密码 |
| 用户密码组合 | 用户名:klouse 密码 klouses | 用户与密码不匹配 | 用户与密码不匹配 |
| 用户密码组合 | 用户名 : klouse 密码 klouse | 进入系统 | 正确的用户名和密码 登录系统 |
管理员在发布信息页面,通过按照预先格式发布信息,如果因为输入时候缺少相关内容,就不能发布成功,且有相应错误提示
信息录入发布测试用例表如下所示。
表6-1信息录入发布测试
| 用例编号 | YL002 | 程序版本 | 1.00 |
| 功能名称 | 信息发布测试 | 编制人 | 李铁蛋 |
| 功能描述 | 对使用者发布或者录入信息进行测试,判断其功能是否达到预期的要求 | ||
| 用例目的 | 对系统使用者录入发布信息进行原型测试。 | ||
| 测试项 | 测试数据 | 测试结果 | 预期结果 |
| 属性1 | 为空 | 请输入属性1对应的数据 | 请输入属性1对应的数据 |
| 属性2 | 为空 | 请输入属性2对应的数据 | 请输入属性2对应的数据 |
| 属性3 | 为空 | 请输入属性3对应的数据 | 请输入属性3对应的数据 |
| 全部输入 | 数据均填入 | 录入发布成功 | 录入发布成功 |
管理员在更新信息页面,通过按照预先格式更新信息,如果因为输入时候缺少相关内容或者更新的数据不符合当前规范的话,就不能更新成功,且有相应错误提示
信息更新测试用例表如下所示。
表6-1信息更新测试
| 用例编号 | YL003 | 程序版本 | 1.00 |
| 功能名称 | 信息更新测试 | 编制人 | 李铁蛋 |
| 功能描述 | 对使用者更新信息进行测试,判断其功能是否达到预期的要求 | ||
| 用例目的 | 对系统使用者更新信息进行原型测试。 | ||
| 测试项 | 测试数据 | 测试结果 | 预期结果 |
| 属性1 | 编号:321 | 编号更新成功 | 编号更新成功 |
| 属性2 | 名称:名称1 | 名称更新成功 | 名称更新成功 |
| 属性3 | 内容:内容1234内容 | 内容更新成功 | 内容更新成功 |
| 全部输入 | 数据均未更改 | 更新成功 | 更新成功 |
管理员在信息页面,通过点击数据删除按钮来删除该条数据,如果该数据和其他数据有关联,则提示是否确定删除。
信息删除测试用例表如下所示。
表6-1信息删除测试
| 用例编号 | YL004 | 程序版本 | 1.00 |
| 功能名称 | 信息删除测试 | 编制人 | 李铁蛋 |
| 功能描述 | 对使用者删除信息进行测试,判断其功能是否达到预期的要求 | ||
| 用例目的 | 对系统使用者删除信息进行原型测试。 | ||
| 测试项 | 测试数据 | 测试结果 | 预期结果 |
| 数据1 | 无任何关联的数据1 | 数据删除成功 | 数据删除成功 |
| 数据2 | 和其他数据有关联的数据2 | 请确认是否删除 | 请确认是否删除 |
在经过之前的所有的工作之后,通过对软件的测试方法、测试原则还有典型的测试用例进行全面的、深入的介绍。经过对系统的全面测试,系统目前所具有的所有功能均成功的实现并且通过了测试,整个系统实现了基于 Java 开发的期望。
手机商城网站采用springboot框架开发,该系统非常完美的集优点于一身,成熟、强大、易理解易使用,通过使用这个结构,降低了开发的难度。本系统实现了基于springboot的手机商城网站,将数据操作维护的过程转化成电脑操作流程,具体实现了对系统人员管理、订单列表数据维护、手机商城数据维护,并提供查询统计功能来对手机商城网站的相关数据进行统计分析,让使用者能更清晰的掌握运营情况,帮助使用者进行数据操作维护,简化工作流程,提高工作效率和盈利。
目前完成的手机商城网站,还有许多有待改进的地方。一个是功能上的改进,用户理应可以修改自己的相关信息,故应增设个人中心功能;另外,系统如果能提供更多的功能就会使得系统更加丰富和多样化,比如数据当前分析和未来预测等。第二个是技术上的改进,由于对开发框架不太熟悉,权限管理这部分,本系统采用一个Java页面来规定好导航栏,即跳转的页面,这相对比较不灵活,如果将URL路径记录到数据库并实现增删查改会比较好;另外就是对EasyUI的使用还不够熟练,视觉效果和界面观感有待提升,希望日后能对这个系统有所改进。
参考文献
- [1]王曼维,杨荻,李岩,及松洁.基于SpringBoot框架的智慧医疗问诊系统设计与实现[J].中国医学装备,2022,19(03):133-136.
- [2]熊柏祥.基于Springboot和Vue框架的考试资源服务平台的设计与实现[J].信息与电脑(理论版),2022,34(01):97-99+103.
- [3]单树倩,任佳勋.基于SpringBoot和Vue框架的数据库原理网站设计与实现[J].电脑知识与技术,2021,17(30):40-41+50.DOI:10.14004/j.cnki.ckt.2021.2868.
- [4]喻佳,吴丹新.基于SpringBoot的Web快速开发框架[J].电脑编程技巧与维护,2021(09):31-33.DOI:10.16184/j.cnki.comprg.2021.09.013.
- [5]Fuyuan Cheng. Talent Recruitment Management System for Small and Micro Enterprises Based on Springboot Framework[J]. Advances in Educational Technology and Psychology,2021,5(2).
- [6]王娟.基于Android系统的手机网上商城设计与实现[J].电子技术与软件工程,2021(03):43-44.
- [7]Guanhong Chen,Jiangming Xu. Design and implementation of efficient Learning platform based on SpringBoot Framework[J]. Journal of Electronics and Information Science,2020,6(1).
- [8]王超,张琪立,田广强,李晶晶.基于Springboot框架的学校机房计费管理系统的设计与实现[J].电子技术与软件工程,2020(23):159-160.
- [9]张艳丰,王羽西,彭丽徽,刘亚丽.基于文本挖掘的在线用户追加评论内容情报研究——以京东商城手机评论数据为例[J].现代情报,2020,40(09):96-105.
- [10]Jian Chen,Chen Jian,Pan Hailan. Design of Man Hour Management Information System on SpringBoot Framework[J]. Journal of Physics: Conference Series,2020,1646(1).
- [11]Minmin He,Shengli Lv. Research on Civil Aircraft Structural Strength Material Performance Database Based on SpringBoot[C]//.Proceedings of 2020 4th International Conference on Electrical,Automation and Mechanical Engineering(EAME2020).Proceedings of 2020 4th International Conference on Electrical,2020:1062-1067.DOI:10.26914/c.cnkihy.2020.057541.
- [12]熊永平.基于SpringBoot框架应用开发技术的分析与研究[J].电脑知识与技术,2019,15(36):76-77.DOI:10.14004/j.cnki.ckt.2019.4290.
- [13]朱运乔.基于SpringBoot+SSM框架的Web应用系统搭建与实现[J].电脑编程技巧与维护,2019(10):23-25.DOI:10.16184/j.cnki.comprg.2019.10.008.
- [14]王亚鹏,徐鹏飞.基于JavaEE的领航手机商城的设计与实现[J].电脑知识与技术,2019,15(18):70-71.DOI:10.14004/j.cnki.ckt.2019.1955.
- [15]刘敏. 基于SpringBoot框架社交网络平台的设计与实现[D].湖南大学,2018.
致谢
在老师的教导和帮助下,本人完成了本篇论文,老师对论文的内容、格式都有非常严格的要求,在我写毕业论文的过程中,他多次给出了建议,并定期检查,对我们严格要求,帮助我们在文档的编写上写到极致和正确,他这种教学和工作态度,让我对他产生无限的敬佩感和尊敬感。写毕业论文的同时,作为应届生,我也忙着找工作中,遇到了很多选择,感到困惑迷茫的时候,老师给了我很多意见,感谢老师的耐心开导,跟她的聊天我明白了许多。
我还要感谢我的父母,一直以来都非常支持和相信我,在精神和经济上给了我很多力量,如今我将毕业走上工作之路,终于能报答父母的养育教导之恩。还有我大学期间所有老师和全体同学,遇到问题时,这些老师同学总是无私地帮助我,真的非常感谢,我也会加油努力成长为一个有用的人。
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-





















 1737
1737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








