我想分享给大家的是,如何将已经创建了仓库并且有master分支的项目部署为静态网页。
自动生成页面
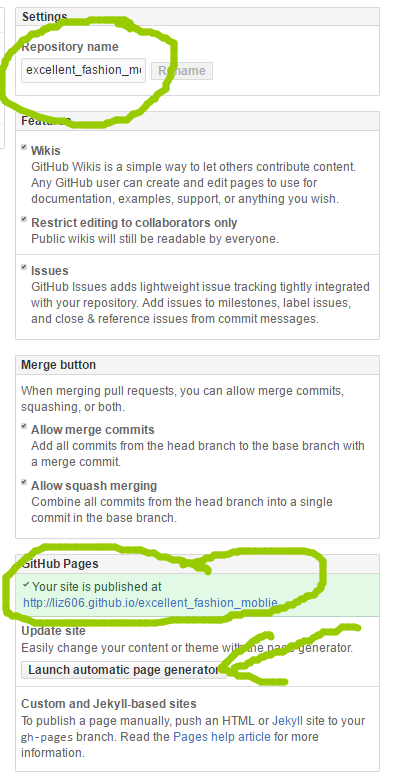
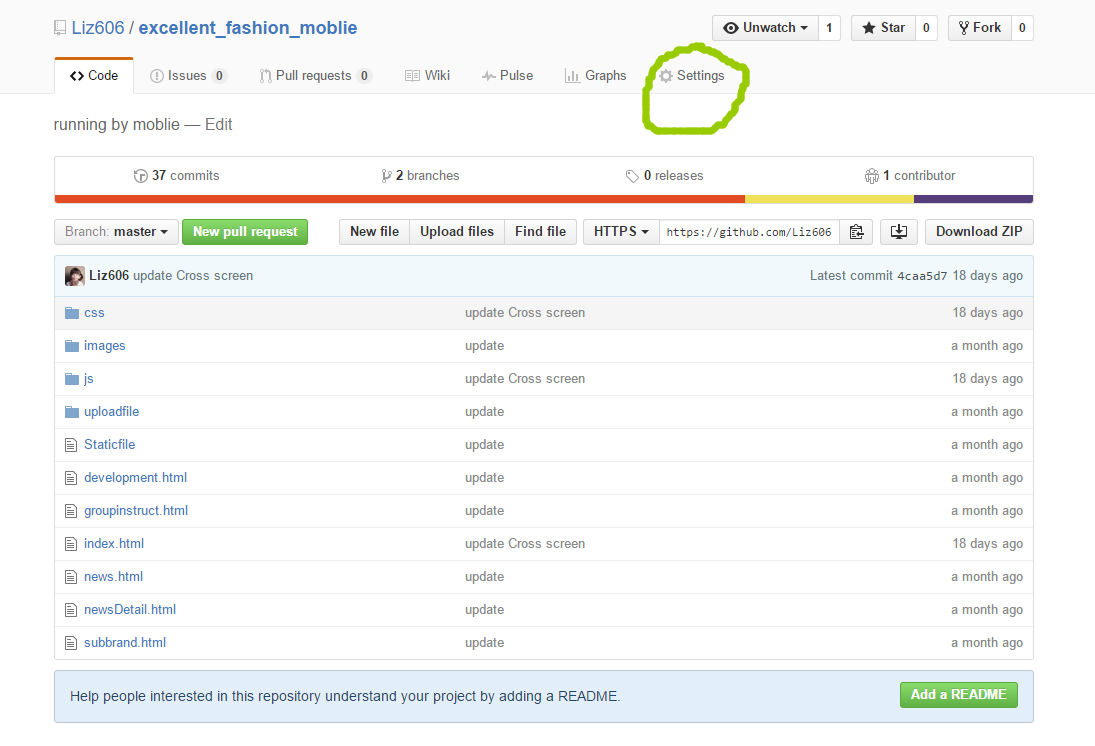
1、点击settings
自动生成页面
仓库名和访问二级域名一致。

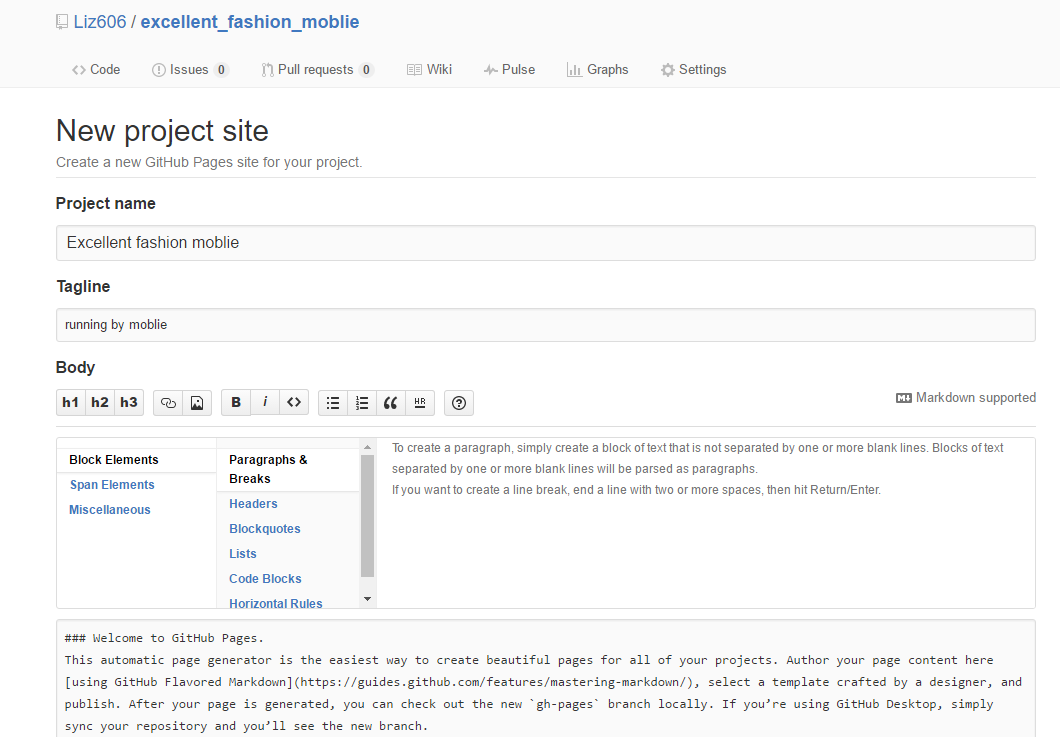
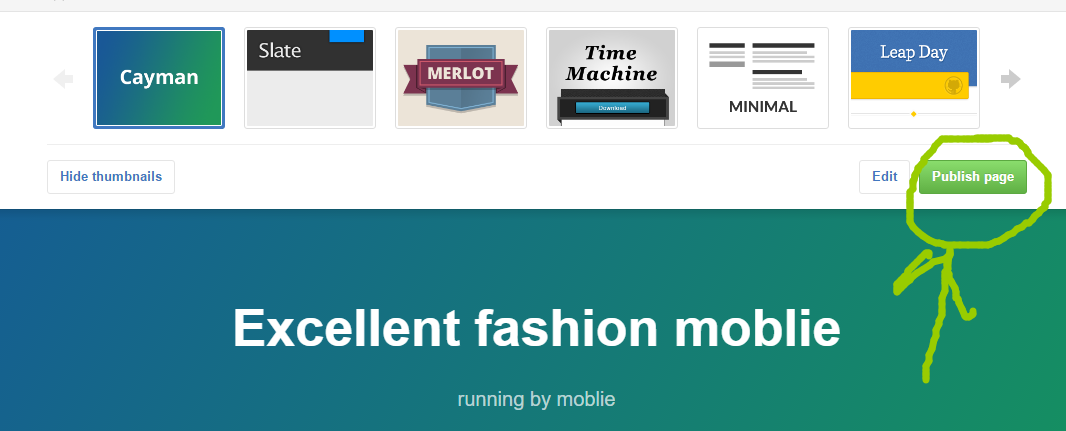
跳转到这个页面,直接忽视,点击最后面的按钮。

随意选择,提交。
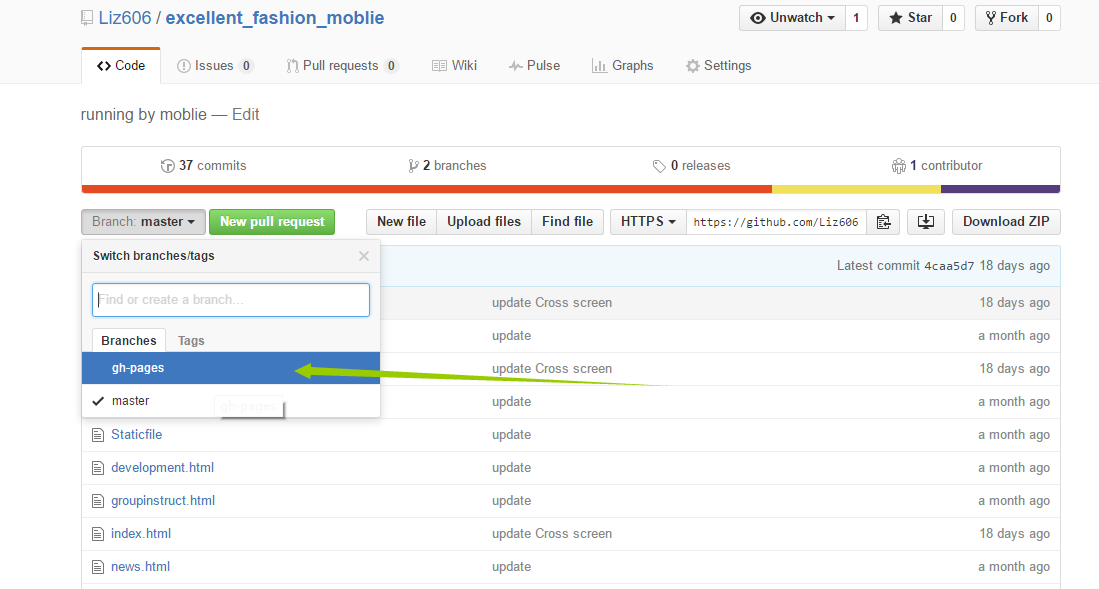
现在我们已经生成了gh-pages分支。
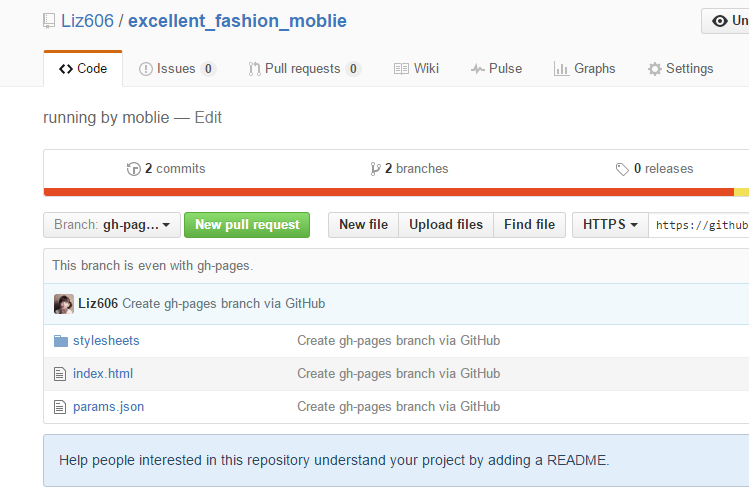
gh-pages分支内容。
自定义你的页面
qianjiahaodeMacBook-Pro:HowToDeployHTML qianjiahao$ git branch
* gh-pages
qianjiahaodeMacBook-Pro:HowToDeployHTML qianjiahao$ git commit -a -m "first commit"
[gh-pages cc8c864] first commit
1 file changed, 23 insertions(+), 65 deletions(-)
rewrite index.html (98%)
qianjiahaodeMacBook-Pro:HowToDeployHTML qianjiahao$ git push origin gh-pages
Counting objects: 3, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 523 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To git@github.com:qianjiahao/HowToDeployHTML.git
3d6ebe7..cc8c864 gh-pages -> gh-pages
确认结果
提交成功,我们看看咱们的网页,熟悉的 `Hello,world`

默认目录
它帮我们生成的目录结构其实不太好,咱们可以自己定义自己的目录结构,之前的一个项目目录结构是这样的

要注意的是:
它会认准你的
index.html页面,当做初始界面,我试过将它的index.html放入我的目录结构中,后来我部署发布后,github又自动给我生成了一个index.html页面,这个问题当时没有发现,导致出现了更新无效等奇葩的情况,疑惑了半天。还有params.json会配置github给你生成的模板信息。
google analytics
github推荐使用google analytics,在登录之后点击
管理的跟踪信息,会看到它给你提供的id和code,把code粘贴到你的代码里,就可以了

分析和统计
google analytics会帮你自动的做分析和统计




























 1165
1165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








