用 GitHub 来部署静态网页 ꒰・◡・๑꒱这个教程主要适用于直接创建仓库。想从github上直接上手的同学可以参照以上教程部署静态网页。
我想分享给大家的是,如何将已经创建了仓库并且有master分支的项目部署为静态网页。
自动生成页面
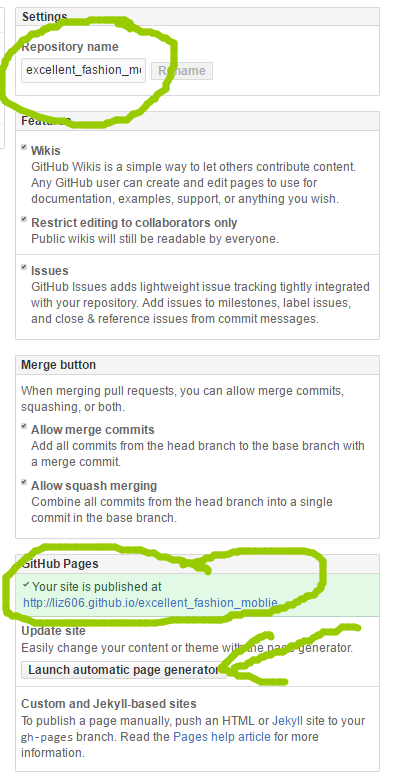
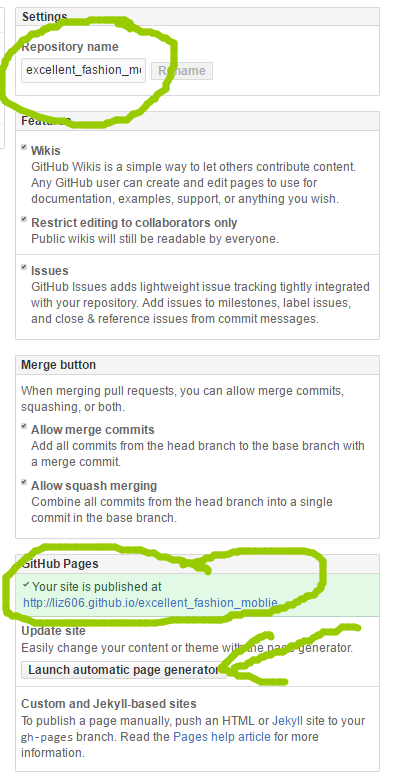
1、点击settings
自动生成页面
仓库名和访问二级域名一致。

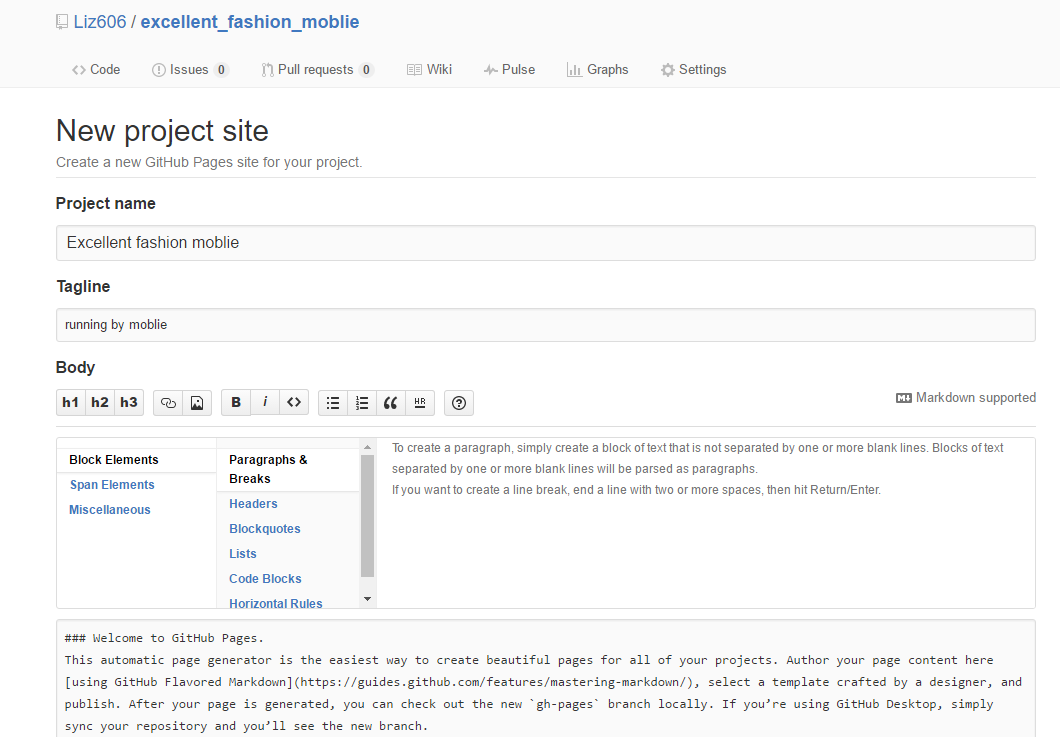
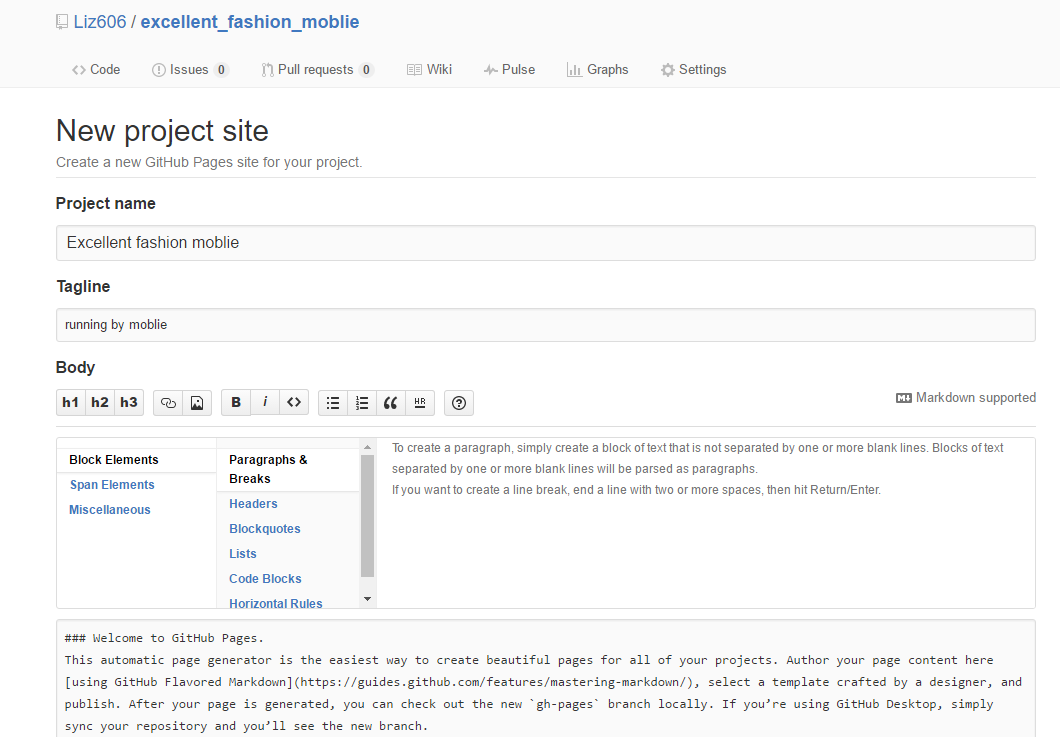
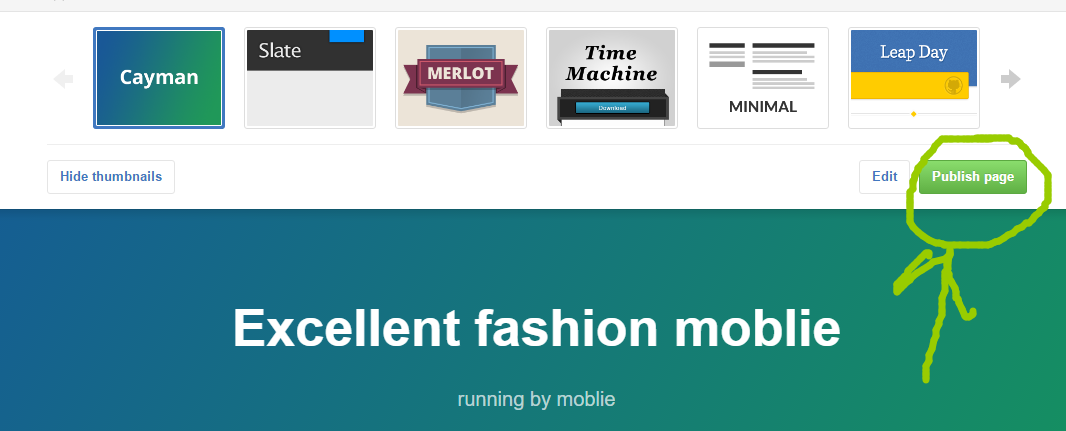
跳转到这个页面,直接忽视,点击最后面的按钮。


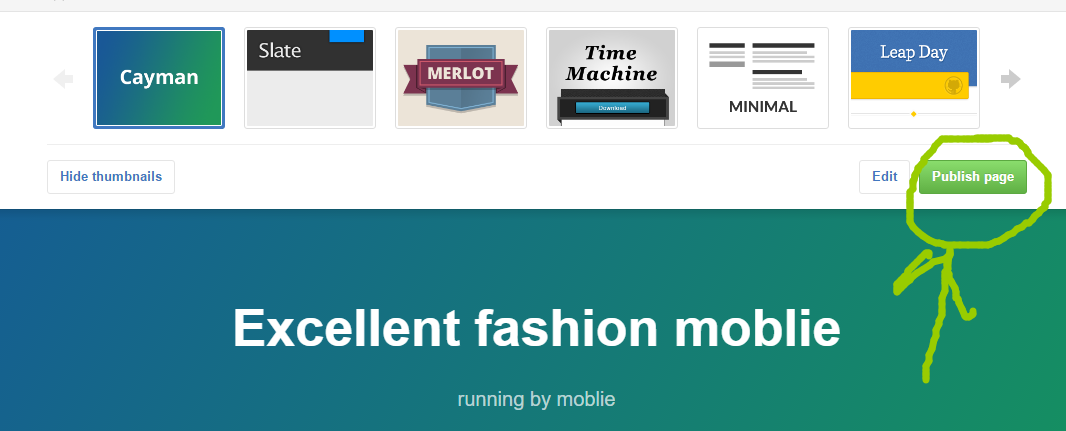
随意选择,提交。

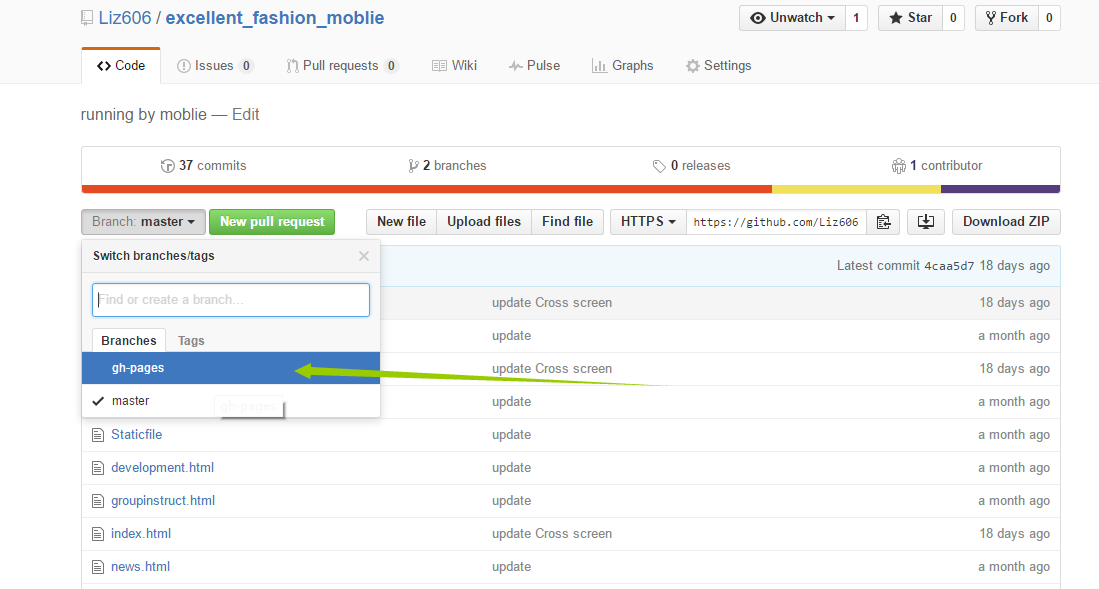
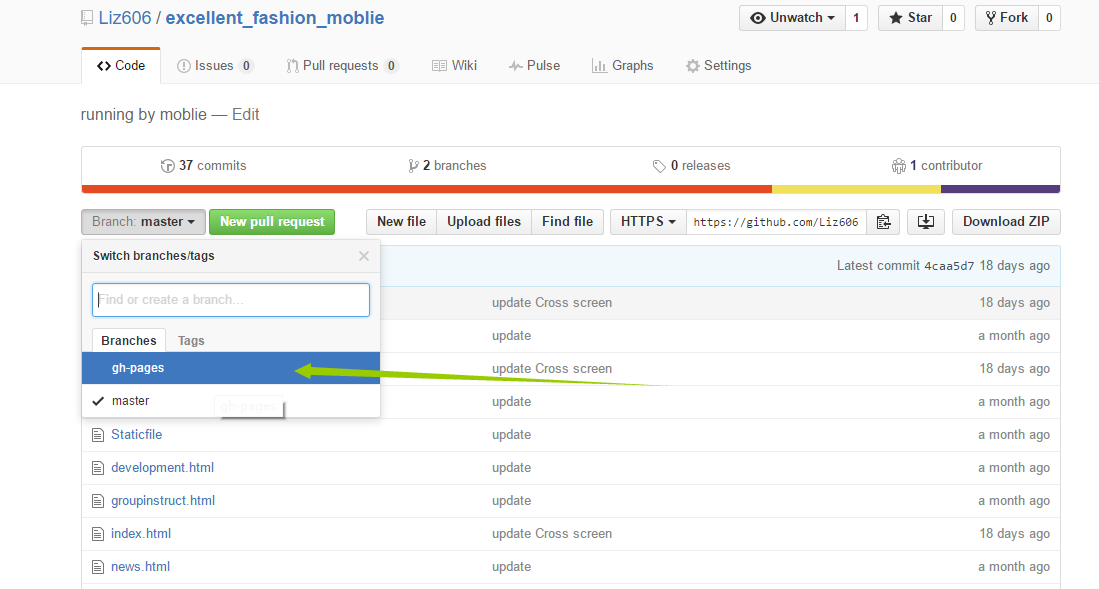
现在我们已经生成了gh-pages分支。

gh-pages分支内容。
 这篇教程介绍了如何将已有仓库的master分支转化为静态网页。通过点击设置生成gh-pages分支,然后在本地创建同名分支,切换并提交代码,解决冲突后推送到远程gh-pages分支,最终实现静态网页的部署。访问设置中提供的链接即可查看部署成果。
这篇教程介绍了如何将已有仓库的master分支转化为静态网页。通过点击设置生成gh-pages分支,然后在本地创建同名分支,切换并提交代码,解决冲突后推送到远程gh-pages分支,最终实现静态网页的部署。访问设置中提供的链接即可查看部署成果。
用 GitHub 来部署静态网页 ꒰・◡・๑꒱这个教程主要适用于直接创建仓库。想从github上直接上手的同学可以参照以上教程部署静态网页。
我想分享给大家的是,如何将已经创建了仓库并且有master分支的项目部署为静态网页。
1、点击settings
自动生成页面
仓库名和访问二级域名一致。

跳转到这个页面,直接忽视,点击最后面的按钮。


随意选择,提交。

现在我们已经生成了gh-pages分支。

gh-pages分支内容。
 1496
1496
 3697
3697
 1320
1320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


