一名优秀的前端工程师必备技能之一就是要会性能监控,并且能相应的进行性能优化。最近,有需求将项目做一些优化,提升用户的体验。看了一下项目并没有开启gzip,于是着手实现gzip压缩,下面就是具体的实践过程。
我们在打开网站时,会加载各种资源文件,如js、css、html等等,如果这些文件较大的话,下载耗时过长,打开网页就会比较慢,用户体验不好。此时,可以采用gzip,可以大幅提高网页加载速度。
首先需要安装插件:
npm i -D compression-webpack-plugin插件安装完成后,在项目的 vue.config.js 中,引入该插件并配置一下:
const CompressionPlugin = require("compression-webpack-plugin");//gzip//在configureWebpack中添加以下代码
plugins: [
new CompressionPlugin({
test: /\.js$|\.html$|\.css/, // 需要压缩的文件类型
threshold: 10240, // 归档需要进行压缩的文件大小最小值,我这个是10K以上的进行压缩
deleteOriginalAssets: false // 是否删除原文件
})
]保存配置后打包:
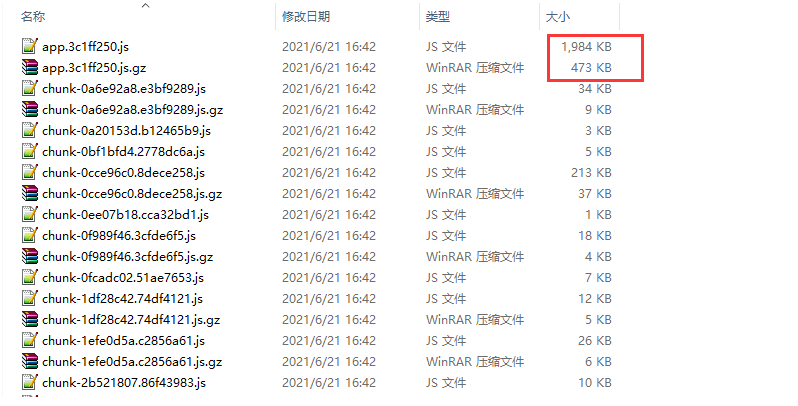
npm run build打包完成后的文件夹出现.gz结尾的压缩文件,说明已经压缩完成:

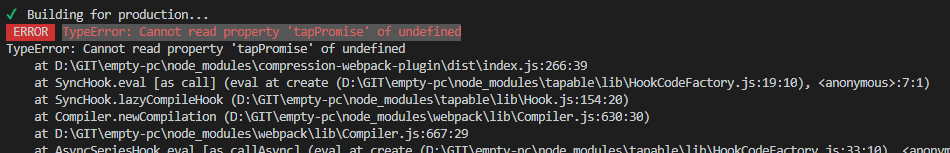
在打包过程中,可能会报错:

报错的原因是前面安装的 compression-webpack-plugin 插件版本过高,此时对它降级到5.0.0:
npm i -D compression-webpack-plugin@5.0.0继续打包,成功!
至此,前端部分已经完成,想要真正实现gzip,还得需要服务器支持。

网站服务器用的nginx,跟后台沟通,让他在nginx的配置文件的http模块,加入下面俩行代码:
gzip on; //开启gzip
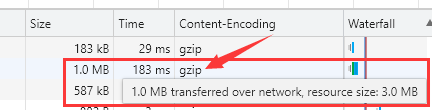
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; //gzip压缩的文件类型等服务器重启完成后,发起网络请求,查看js文件:

发起请求如上图,代表gizp已经实现,原本3.0MB的js文件,压缩成1.0MB,资源加载时间减少了一大半。以上就是前端vue项目中,开启gzip提高网页性能的全部过程,是不是非常简单呢~
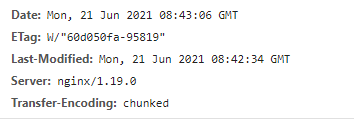
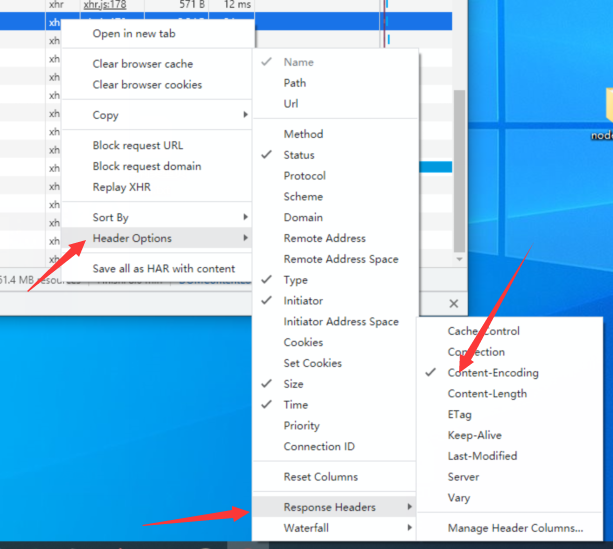
ps:上图的Content-Encoding一栏,里面出现gzip即代表gzip开启成功!下面操作可将这一栏展示:

脚踏实地行,海阔天空飞!






















 2063
2063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








