作为初学者记录使用
打包模块配置
这里一百度地图为例
1:百度地图
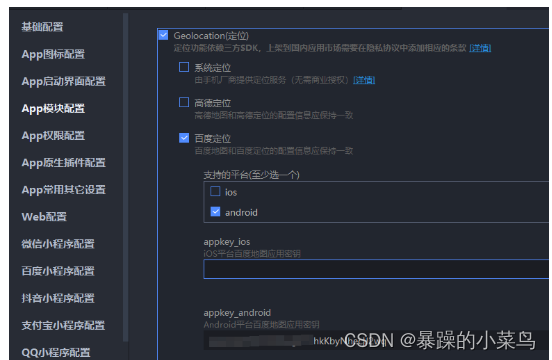
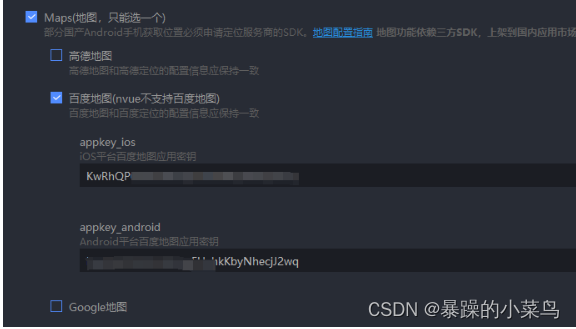
1:在百度地图开放平台上创建一个应用,获取到创建应用的AK ,然后在manifest.json中的模块配置中的Geolocation和maps 中 将 AK 填写到对应的 选项中


2:示例代码
<template>
<view class="page">
<map id="map" class="pagemap" :longitude="longitude" :latitude="latitude" scale="14"></map>
</view>
</template>
<script>
export default {
data() {
return {
longitude: '',
latitude: ''
}
},
onLoad() {},
onShow() {
uni.getLocation({
type: 'gcj02',
geocode: true,
success: function(res) {
this.longitude = res.longitude;
this.latitude = res.latitude;
console.log("定位经纬度--" + res.longitude + "---" + res.latitude)
},
fail: function(err) {
},
complete() {
}
})
},
methods: {},
}
</script>
<style>
.page {
width: 100%;
height: 600px;
}
.page .pagemap {
width: 100%;
height: 100%;
}
</style>2:uniapp的消息推送
1:应用内消息推送
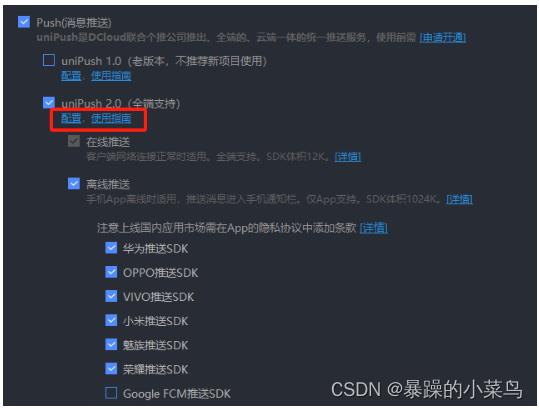
消息推送可以根据配置和使用指南 一步步 进行配置开通

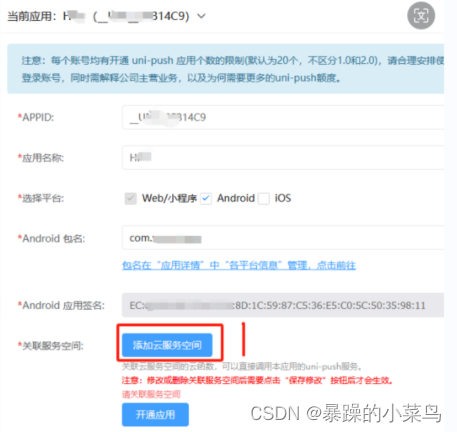
1:点击配置进入当前页面,这里开通推送服务需要 添加云服务空间(开通云服务空间是收费的)

2:新建服务空间

3:购买(这里阿里云的有免费使用1个月的 可以领取)

4: 回到推送配置页 添加云服务空间 选择 自己 创建的服务,最后进行开通应用

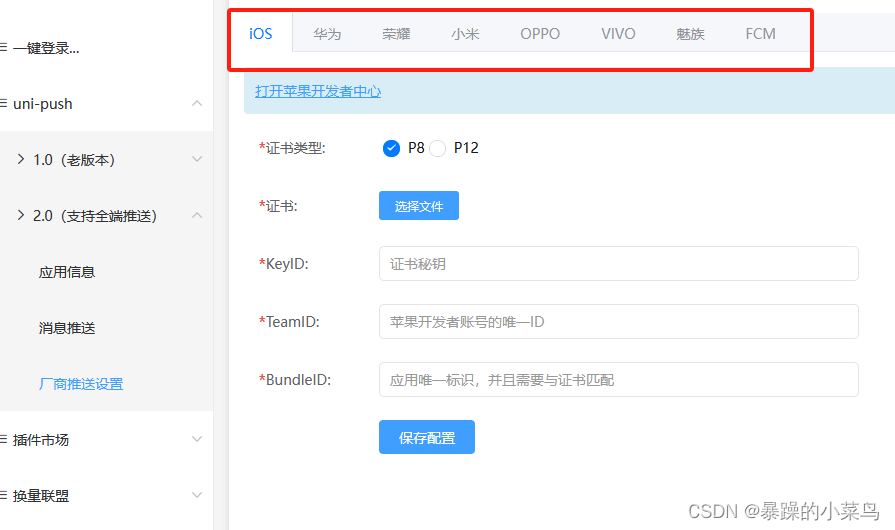
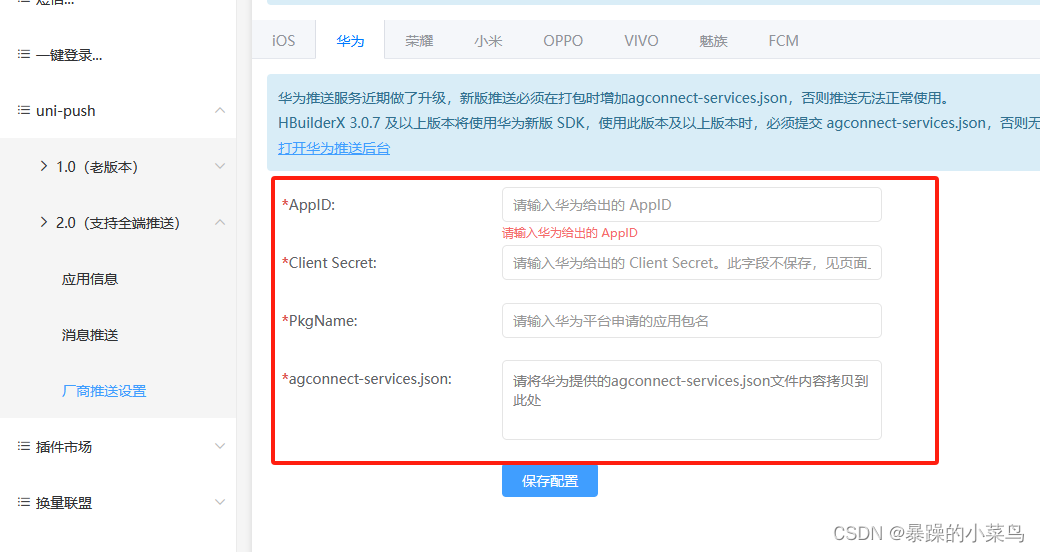
2:厂商推送(将应用内消息推送 配置完成)
1:将以下的相关配置填写上就行(安卓的 要在各大应用市场上申,请流程跟友盟一样,IOS 的没有整过所以不知道)
2:具体相关注意事项可查看官网 uni-push2统一推送 | uni-app官网























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








