文章目录
利用vscode开发遇到路由配置完成且router-view了界面不渲染路由不中注册的组件
关闭vscode,清空vscode和浏览器缓存(清空缓存并且硬性重新加载)
重新打开项目,确保每一个文件做到打开和刷新,尤其是main.js和router下面的index.js
vuex编写配置完毕之后出现user.js报错不认识action和then

语法错误,单词和定义一定要熟记,错一个字也不行,一般这种h5和js语法是没有错误提示的

当vuex和前端接口写完并用起来的时候,点击登录,console出现POST请求,之后network中login中出现POST请求的url为文件中写好的admin/login表示前端没有问题了!


vue2.x和vue1.x的启动页面app.vue区别
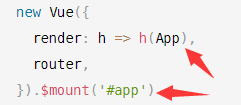
vue 2.x
new Vue({
render: h => h(App),
router,
}).$mount('#app')
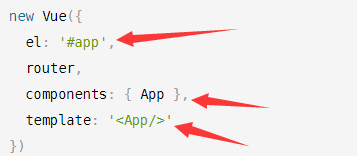
vue 1.x
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
写法做了改动,版本变换的时候把对应删掉之后,加上即可

























 2338
2338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










