javaScript面向对象编程(一)
一、生成实列对象的原始模式
什么是对象?在一个JavaScript中一切都可以为对象,一张纸、动物、人都可以看做对象。如果一个人为对象,那么人的性别、姓名都可以为对象的属性,人的行为为对象的方法。
var people1 = {
name: "小明";
age: "16";
}
var people2 = {} // 创建一个空的对象
people2.name = "小红"; // 给对象的属性赋值
people2.age = "18";二、原型模式的改进
将对象封装成一个方法
function peopleFn(name,age){
return {
name: name,
age: age
}
}
// 然后生成实列对象
var people1 = peopleFn("小明","16");
var people2 = peopleFn("小红","18");三、构造函数
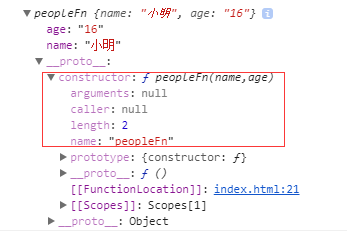
很多人搞不清楚构造函数和原型有什么区别,说的直白点就是构造函数引用了this,然后实例该函数,这时候实例的people1和people2.constructor就是构造函数,而指向就是peopleFn函数本身
// 先封装一个函数,用this指向该函数,这时候this为该函数,然后给this添加属性或者方法
function peopleFn(name,age){
this.name = name;
this.age = age;
}
// 构造函数的实列要用new来实现
var people1 = new peopleFn("小明","16");
var people2 = new peopleFn("小红","18");这时候会有一个constructor指向该构造函数
console.log(people1.constructor == peopleFn) // true
console.log(people2.constructor == peopleFn) // true四、构造函数模式的弊端
function peopleFn(name,age){
this.name = name;
this.age = age;
this.motion = function(){
alert("跑步")
}
}
var people1 = new peopleFn("小明","16");
var people2 = new peopleFn("小红","18");
console.log(people1.motion == people2.motion) // false
五、prototype模式
在JavaScript中规定每个构造函数都有prototype
function peopleFn(name,age){
this.name = name;
this.age = age;
}
peopleFn.prototype.motion = function(){
alert("跑步");
}
peopleFn.prototype.gender = "男";
var people1 = new peopleFn("小明","16");
var people2 = new peopleFn("小红","18");
console.log(people1.motion == people2.motion) // true
六、prototype的验证方式
6.1isPrototypeOf()
这个方法是用来判断某个prototype对象和某个实例之间的关系
alert(Cat.prototype.isPrototypeOf(people1)); //true
alert(Cat.prototype.isPrototypeOf(people2)); //true6.2hasOwnProperty()
每个实例对象都有一个hashasOwnProperty()方法,用来判断某一个属性到底是本地属性还是prototype的属性
alert(people1.hasOwnProperty("name")); // true
alert(people1.hasOwnProperty("genduer")); // false6.3in运算符
in云算法可以用来判断某个实例是否含有某个属性,不管是不是本地还是prototype
alert("name" in people1) // true
alert("gender" in people1) // truefor(var prop in people1) {
alert("people1["+prop+"]="+people1[prop]);
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








