Slot插槽
组件的插槽也是为了让我们封装的组件更具有扩展性
比如:移动网站种的导航栏:
- 移动开发中,几乎每个页面都有导航栏。
- 导航栏我们必然会封装成一个插件,比如nav-bar组件。
- 一旦有了这个组件,我们就可以在多个页面中复用了。
*(但不是每个都是这样的,京东的就不一样)

如何封装合适呢?抽取共性,保留不同。
最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽。
一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中插入什么内容。
是搜索框,还是文字,还是菜单。由调用者自己来决定
插槽的使用
当我们用组件的时候一般都是这样的,在组件中写一个按钮每次调用都会是一样的,而想要调用这个组件的一部分,另外一部分更改,这个时候就可以用插槽了。如下这种情况这个按钮就是重复的部分我们就可以使用插槽。

slot标签,当我们在组件中添加插槽的时候是什么都没有显示的,因为你没有告诉这个插槽具体要插入什么东西,所以是什么都显示不了的。如下:

使用插槽的时候一般跟着组件使用,在cpn标签里面添加不同的内容显示的也不一样

当然也有一种情况在组件中反复调用按钮,这样也会显得很多于

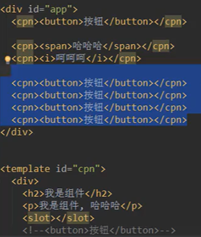
出现上面这种情况的话这个时候我们可以在插槽里面给入一个默认值,当我们没有给组件传值的话就,就会显示的按钮,当在里面传了内容就会显示你传的内容,当然如果你里面传了不止一条的话,会全部替换。如下,当传入span>和i标签的时候会替换插槽里面的默认值,组件里面没有标签的话就会显示默认值。

总结
1.插槽的基本使用
2.插槽的默认值,例如在slot标签中添加button按钮
3.如果有多个值。同时放入到组件进行替换时,一起作为替换元素





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








