Vue.js是当下最火的一款前端框架了,学习的时候要多动手实践以帮助理解。我是通过例子来学习的,这样记的快一些。
目录:
- Vue.js介绍
- 如何引入Vue?
- 何为声明式渲染?如何实现?
- 文本插值{ {message}}
- v-html
- v-bind:绑定元素属性
- v-model:双向绑定,仅用于表单元素
- v-on:事件绑定机制
1.什么是Vue.js?
-
Vue.js官方网站的解释:
Vue.js(/vjuː/) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。 -
分析Vue.js与DOM
学习Vue.js时要抛开jQuery手动操作DOM的思维,因为Vue.js是数据驱动的,不需要手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
-
核心
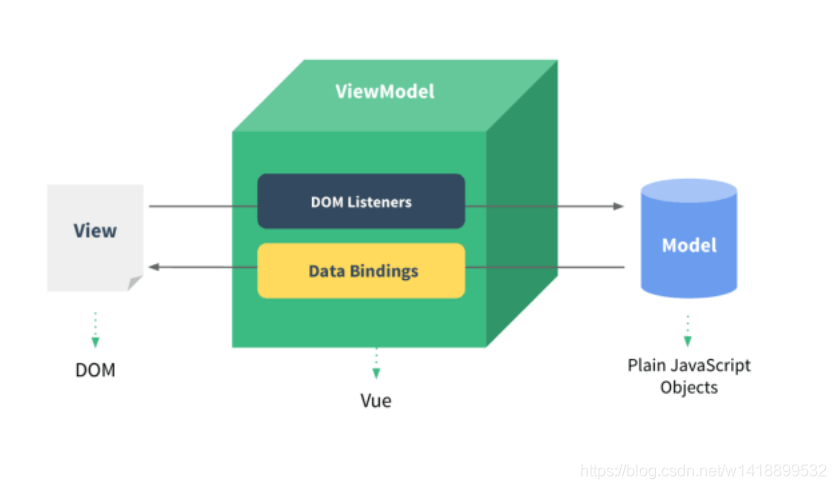
Vue.js是一种MVVM框架(Model-View-ViewModel),其中html是view层,js是model层,ViewModel是Vue.js的核心。

上图是实现数据双向绑定的示意图。创建了ViewModel实例后,双向绑定的过程分为:
1.上图中的DOM Listeners和Data Bindings是实现双向绑定的关键。
2.从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据。
3.从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
2.引入Vue
-
方法一:独立下载
在 Vue.js 的官网上直接下载 vue.min.js ,并用
<script>标签引入。可放在html文件的<head>部分,也可放在<body>

-
方法二:使用 CDN 方法
不需要下载,直接通过以下方法在html中引入:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
3.声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM。
如下例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue.js的声明式渲染</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="myVue">
<P>{
{
Data }}</P>
</div>
<script type="text/javascript">
var vue = new Vue({
el: "#myVue",
data: {
Data: '我的第一个Vue应用'
}








 Vue.js是当下最火的一款前端框架了,学习的时候要多动手实践以帮助理解。我是通过例子来学习的,这样记的快一些。目录:Vue.js介绍如何引入Vue?何为声明式渲染?如何实现?文本插值{{message}}v-htmlv-modelv-bindv-ifv-showv-forv-on1.什么是Vue.js?Vue.js官方网站的解释:Vue.js(/vjuː/)...
Vue.js是当下最火的一款前端框架了,学习的时候要多动手实践以帮助理解。我是通过例子来学习的,这样记的快一些。目录:Vue.js介绍如何引入Vue?何为声明式渲染?如何实现?文本插值{{message}}v-htmlv-modelv-bindv-ifv-showv-forv-on1.什么是Vue.js?Vue.js官方网站的解释:Vue.js(/vjuː/)...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








