1.scroll-view
ScrollView是可滚动的视图区域,直接使用ScrollView组件即可实现滚动效果。如下:
在wxml中使用scroll-view组件,组件里面用几个view视图显示。也可以放置文字或图片等内容。
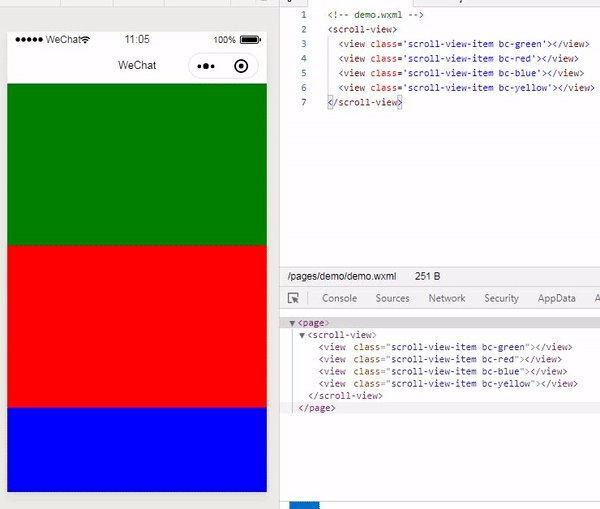
<!-- demo.wxml -->
<scroll-view>
<view id="green" class='scroll-view-item bc-green'></view>
<view id="red" class='scroll-view-item bc-red'></view>
<view id="blue" class='scroll-view-item bc-blue'></view>
<view id="yellow" class='scroll-view-item bc-yellow'></view>
</scroll-view>
在wxss中设置样式。
/* demo.wxss */
.scroll-view-item {
height: 200px;
}
.bc-green {
background-color: green;
}
.bc-red {
background-color: red;
}
.bc-blue {
background-color: blue;
}
.bc-yellow {
background-color: yellow;
}
因为这里页面没有交互事件爱你,所以对应的js文件中Page内容为空。
Page({
data: {
},
})
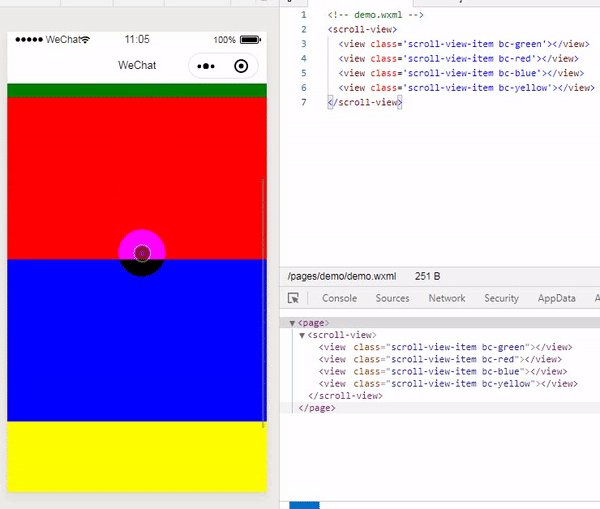
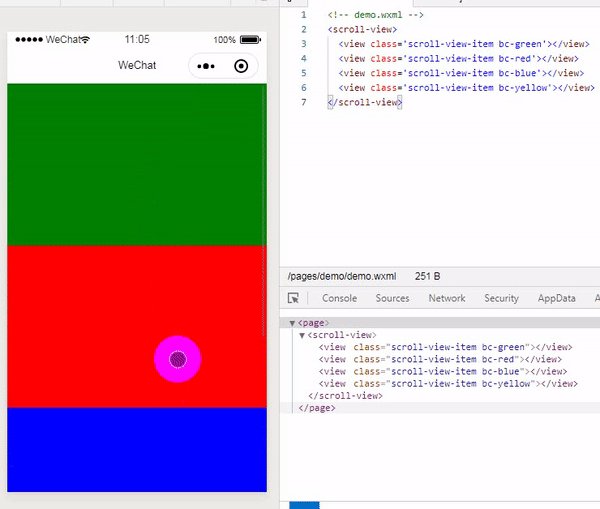
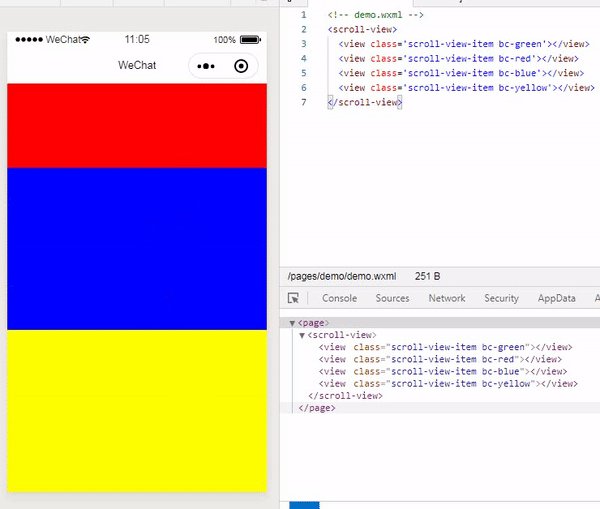
这就可以实现页面滚动效果了,如下:

2.scroll-view属性
scroll-view组件使用竖向滚动时,需要给<scroll-view/>一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px。
-
scroll-y:允许纵向滚动,默认值false。
scroll-x:允许横向滚动属性,默认值false,使用方法与纵向滚动scroll-y相同。
在上面的例子wxml中为scroll-view设置scroll-y属性,在wxss中设置滚动区域高度,即不需要再整屏滚动。如下;
<scroll-view scroll-y="true">scroll-view { /* 设置不换行 */ white-space








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1164
1164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








