1.安装node.js
node.js官网下载最新版本并安装。
2.创建Vue3项目文件并设置淘宝镜像
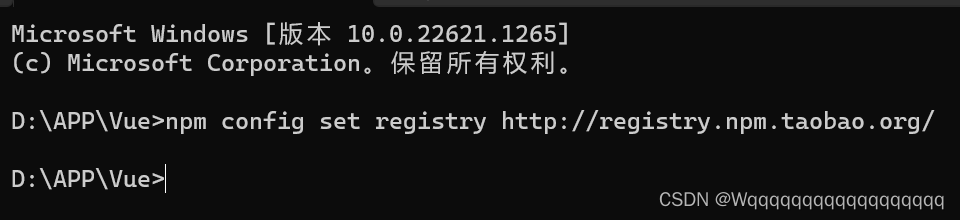
首先创建一个新的文件夹。在该文件夹打开cmd后,输入npm config set registry http://registry.npm.taobao.org/以设置淘宝镜像。如图:

3.初始化脚手架
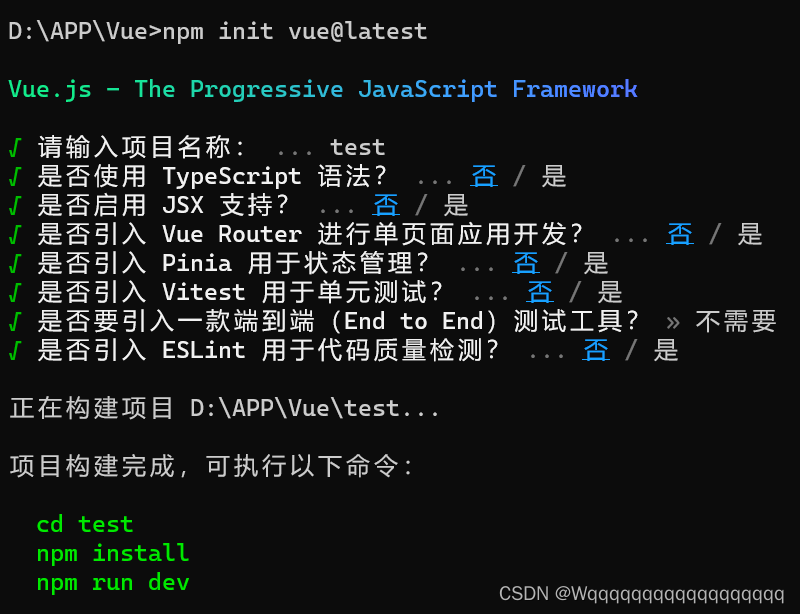
上一步完成后,再输入npm init vue@latest。并输入项目的名字。如图:

4.进入刚刚创建的项目文件夹并安装依赖
上一步完成后执行cd test命令以进入刚刚创建的项目文件。完成后再输入npm install以安装依赖。
5.运行程序
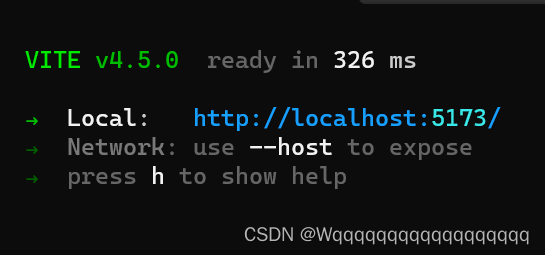
安装好依赖后,执行npm run dev命令,此时会出现
点击进入Local中的链接。
出现以下界面证明你已经成功安装好Vue3脚手架。





















 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








