数据绑定分单向绑定和双向绑定:
主要作用在表单元素
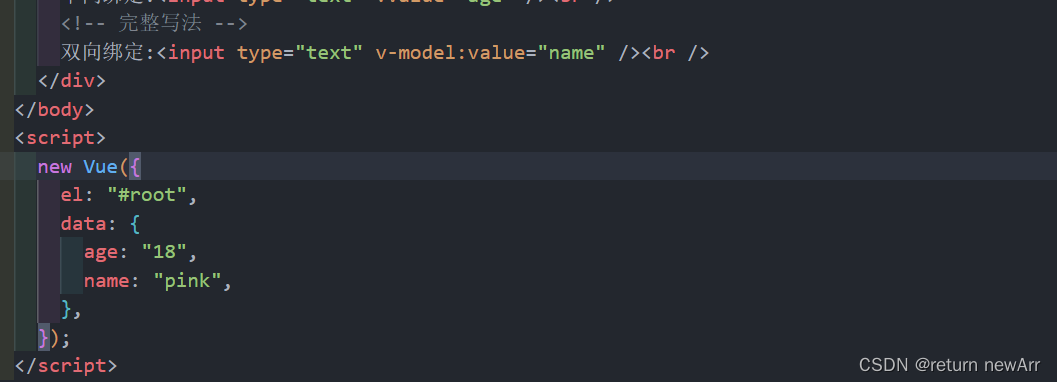
通过代码演示两种数据绑定
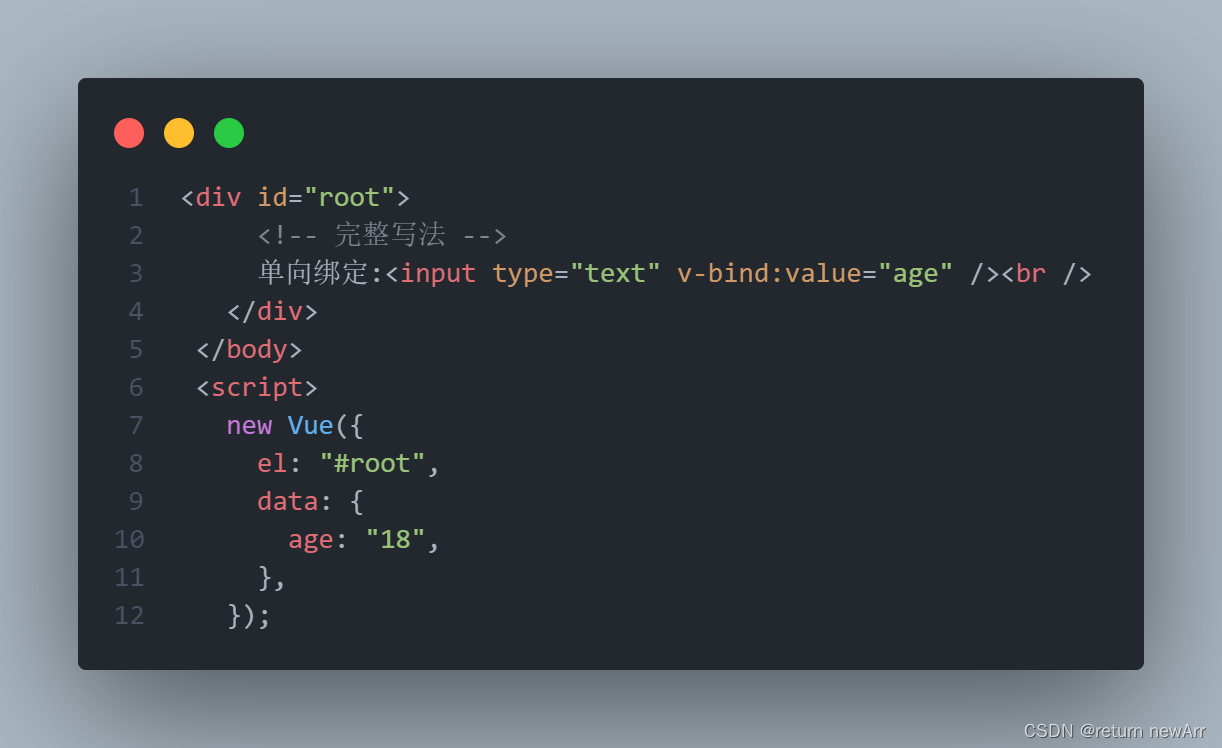
单向绑定:



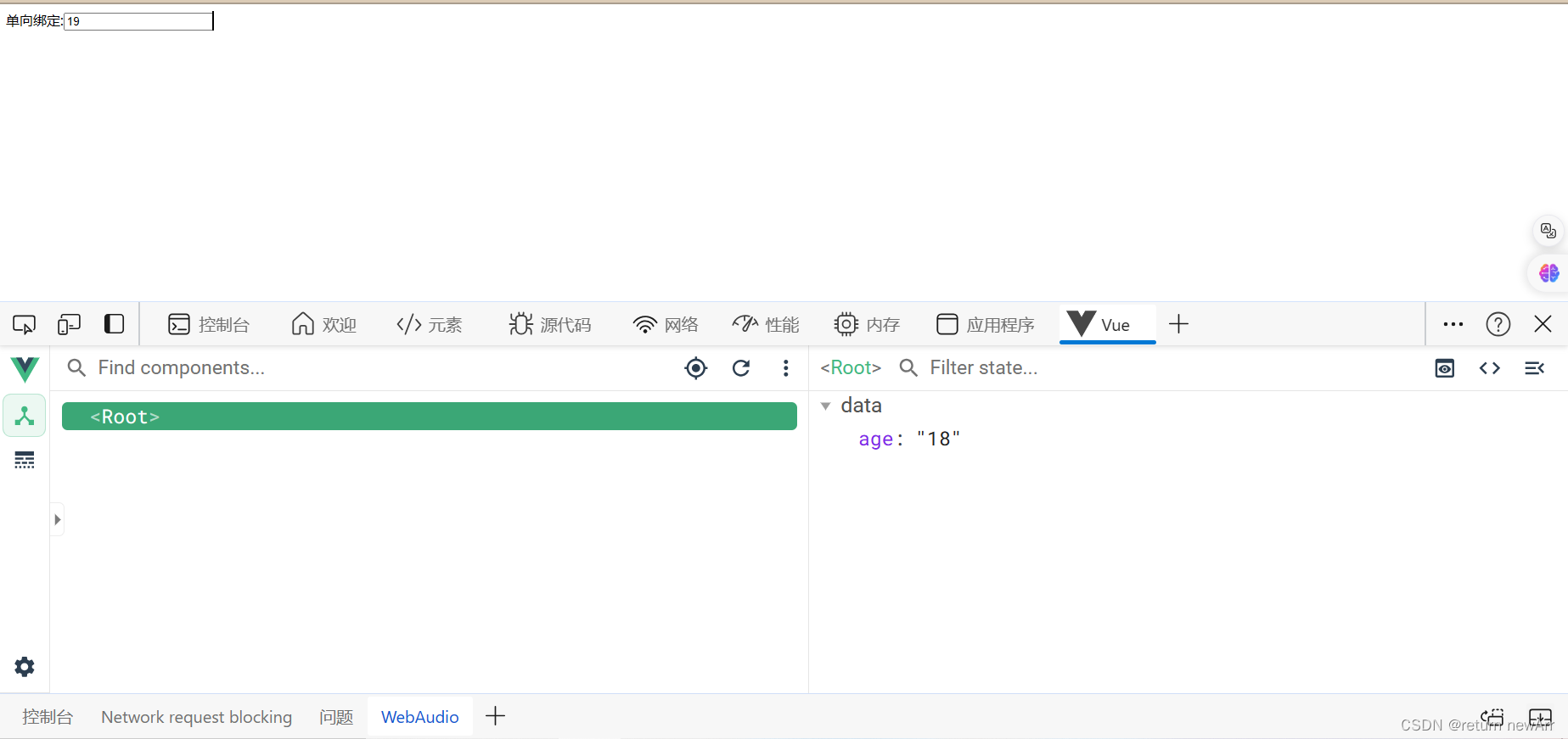
当修改input里的值 data中的age没有发生变化 首先要知道单向绑定(v-bind)数据只能从data流向页面。
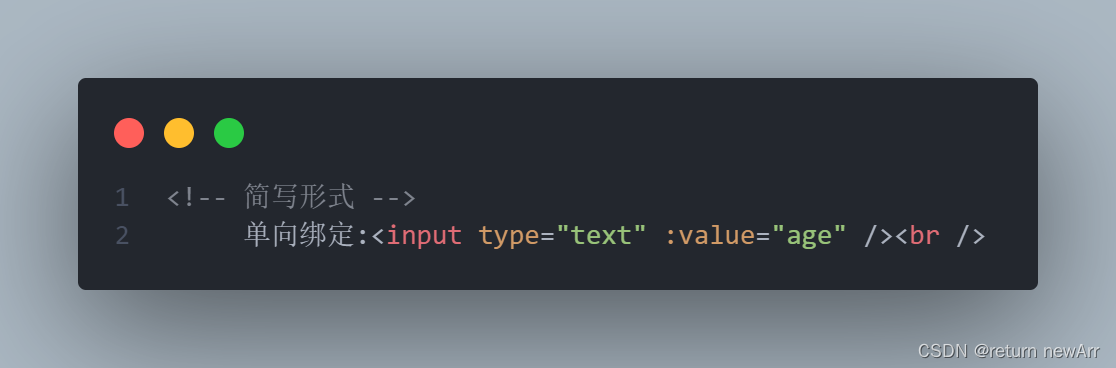
单向数据绑定的简写方式:

双向绑定:


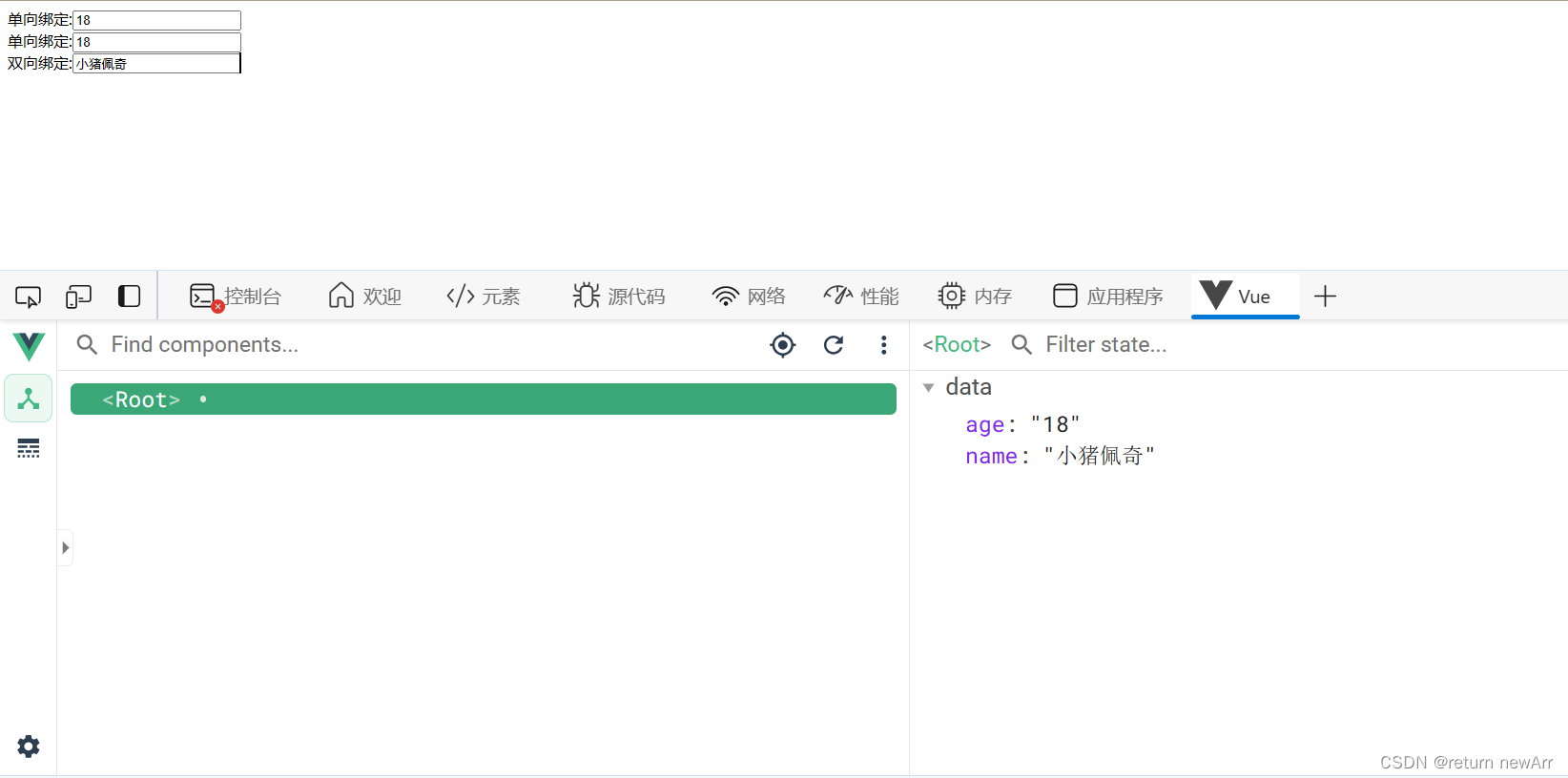
当修改input里的值 data中的age会根据input修改的值变化 双向绑定(v-model) 数据不仅能从data流向页面 还可以从页面流向data
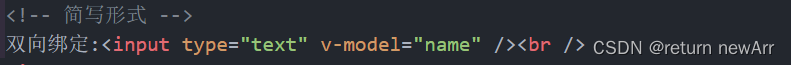
双向数据绑定的简写方式:

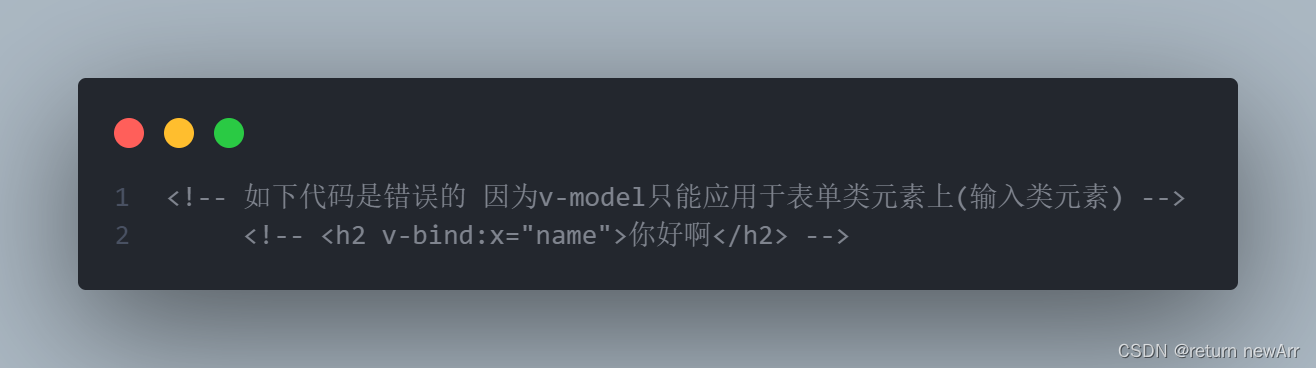
 双向绑定一般都应用于表单类元素上 (如: input. select等)
双向绑定一般都应用于表单类元素上 (如: input. select等)





















 853
853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








