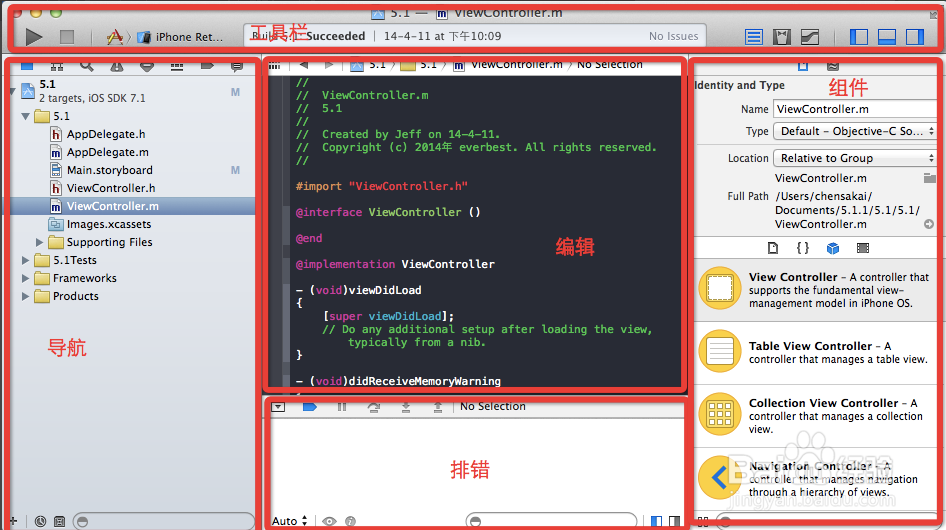
先来了解一下Xcode布局

通过助手编辑器的IB实现更简单。不同控件的实例化方法不尽相同的,在组件区设定属性的项(词)不一定适用于代码方法的实现,更多地属性查看源码帮助更大
frame和bounds的区别

1.UIButton
//声明, 记得加“!”否则就得将此它加到初始化器中
var myButton:UIButton!
//在viewDidLoad()中初始化控件,注意类型转换 as!和一些属性的枚举,这些属性可直接到组件区设定。
myButton = UIButton.buttonWithType(UIButtonType.Syetem) as! Button
myButton.setTitle("UIButton Demo",forState: UIControlState.Normal)
//setTitle和setImage能否同时设定还不确定。
myButton.setImage(UIIamge(name: "1.jpg"),forState:UIControlState.Normal)
//设定位置
myButton.frame = CGRect(x: 10,y: 30, width: 100, height:40)
myButton.addTarget(self,action:"Click:",forControlEvents: UIControlEvents.TouchUpInside)
self.view,addSubview(self.myButton)
//定义addTarget中设定的方法
func Click(sender:UIButton){ println("OnClick") }2.UIAlertView 提示框
//cancelButton在提示框的最下侧
var myAlertView = UIAlertView(title:"UIAlertView Demo",message: "Alert Msg",delegate:UIAlertViewDelegate,cancelButtonTitle:"Cancel",otherButtonTitles:"Other","Other1","Other2...")
myAlertView.show()
//实现UIAlertViewDelegate协议中重载的方法,实现提示框按钮的点击事件
func alertView(alertView: UIAlertView,clickdButtonAtIndex buttonIndex: Int){
//cancelButton的Index为0,OtherButton的Index依次增加。
println(buttonIndex)//输出点击Button的Index
var title = myAlertView.buttonTitleAtIndex(buttonIndex)//返回UIAlertView中buttonIndex对应的title。
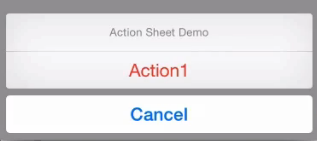
}3.UIActionSheet 动作列表
//构造方法有很多种,otherButtonTitle为可选的。Index规则与UIAlertView不同
var myActionSheet = UIActionSheet(title:"UIActionSheet Demo",delegate:UIActionSheetDelagate,cancelButtonTitle:"Cancel",destructiveButtonTitle:"Action",otherButtonTitle:"Action1","Action2..." )
//UIActionSheet有很多相关的Show方法
myAactionSheet.showInView(self.View)
//实现协议中的方法
func actionSheet(actionSheet:UIActionSheet,clickedButtonAtIndex buttonIndex:Int){
printlf(buttonIndex)
var title=myActionSheet.buttonTitleAtIndex(buttonIndex)
}
4.UISegmentedControl 分段控制
//声明
var mySegmentedControl:UISegmentedControl!
//初始化
mySegmentedControl = UISegmentedControl(items: ["one","two","three"])
mySegmentedControl.frame = CGRect(x:10,y:10,width:200,height:30)
mySegmentedControl.addTarget(self,action:"Click:",forControlEvents:UIControlEvents.ValueChanged)
view.addSubview(mySegmentedControl)
//实现addTarget中设定的方法
func Click(sender:UISegmentedControl){
//注意sender是变量,后边跟的是类型
println(sender.selectedSegmentIndex)
}5.UISwitch 开关
//声明
var MySwitch:UISwitch!
//初始化
MySwitch = UISwitch()
MySwitch.frame = CGRect(x:10,y:10,width:40,height:20)
//诸多属性到组件区设定比较方便。
view.addSubview(MySwitch)6.UISlider 滑块
//声明
var mySlider:UISlider!
//初始化
mySlider = UISlider()
mySlider.frame = CGRect(x:10,y:10,width:240,height:20)
mySlider.mininumValue = 0
mySlider.maxinumValue = 100
mySlider.addTarget(self,action:"Slide:",forControlEvents:UIControlEvents.ValueChanged)
mySlider.continuous = true//同步持续触发事件
//mininumTrackTintColor,maxinumTrackTintColor
//实现addTarget中设定的方法
func Slide(sender: UISlider){
println(sender.value)
}7.UIStepper 级别控件
//声明
var myStepper:UIStepper!
//初始化
myStepper = UIStepper()
myStepper.frame=CGRect(x:10,y:10,width:40,height:20)
myStepper.mininumValue = 0
myStepper.maxinumValue = 100
myStepper.value = 50
myStepper.setDividerImage(UIImage(name:"1.jpg"),forLeftSegmentState:UIControlState.Normal,rightSemgentState:UIControlState.Normal)
myStepper.addTarget(self,action:"Click:",forControlEvents:UIControlEvents.ValueChanged)
view.addSubview(myStepper)
//实现addTarget中设定的方法
func Click(sender:UIStepper){
println(sender.value)
}8.UIPageControl 页面控制
图片下侧为UIPageControl
//声明
var myPageControl:UIPageControl!
//初始化
myPageControl = UIPageControl()
myPageControl.frame=CGRect(x:100,y:100,width:150,height:20)
myPageControl.numberOfPages = 5
myPageControl.currentPage = 2
//此项等同于在组件区的 TintColor
myPageControl.pageIndicatorTintColor= UIColor.blackColor()
myPageControl.backgroundColor = UIColor.redColor()9.UITextField 文本领域
//声明
var myTextField:UITextField!
//初始化
myTextField = UITextField()
myTexeField.frame = CGRect(x:10,y:50,width:200,height:50)
myTextField.placeholder = "请输入..."
myTextField.borderStyle = UITextBorderStyle.RoundedRect
//取消第一响应者,隐藏软键盘
myTextField.resignFirstRespinder()下边这几个没提交上被吃了。

10.UIDatePicker 日期选择器
//声明
var myDatePicker:UIDatePicker
//初始化,frame,addSubview就省略了
myDatePicker=UIDatePicker()
//同样是addTarget来添加方法。11.UIActivityIndicatorView 活动指示图
//声明
var myActivityIndicatorView
//初始化
myActivityIndicatorView =UIAcitivityIndicatorView()
//方法
myActivityIndicatorView.startAnimating()
myActivityIndicatorView.stopAnimating()12.UIToolbar 工具栏
//声明
var myToolbar:UIToolbar
//定义,frame,addSubview
myToolbar = UIToolbar()
var item1=UIBarButtonItem(title:"铅笔",style:UIBarButtonItemStyle.Plain,target:self,action:"action1:")
var item2=UIBarButtonItem(title:"钢笔",style:UIBarButtonItemStyle.Plain,target:self,action:"action1:")
var item3=UIBarButtonItem(title:"橡皮",style:UIBarButtonItemStyle.Plain,target:self,action:"action1:")
var item4=UIBarButtonItem(title:"颜色",style:UIBarButtonItemStyle.Plain,target:self,action:"action1:")
var items=[item1,item2,item3,item4]
myToolbar.items=itemsUIPickerView 注意要使用到的代理
//UIPickerViewDateSource(设定数据源和列数),UIPickerViewDelegate(设置行数)
































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








