原理:
使用jQuery的sildeDown以及sildeUp方法来实现。
具体思路:
通过设置ul的display属性来实现。
具体实现代码:
JS文件:
function list(log) {
$(".header").hover(function() {
<span style="white-space:pre"> </span>$("#u_list").stop().slideDown(100);
<span style="white-space:pre"> </span>}, function(){
<span style="white-space:pre"> </span>$("#u_list").stop().slideUp(100);
});
}HTML/JSP文件:
<div class="header">
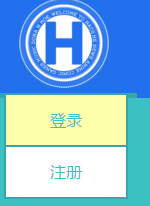
<img src="images/toplogo.png" οnclick="location.href='index.jsp'" />
<ul id="u_list" style="display:none;">
<li><a href="login.jsp">登录</a></li>
<li><a href="reg.jsp">注册</a></li>
</ul>
</div>CSS文件:
.header {
position: absolute;
width: 120px;
margin-left: 5px;
height: 90px;
cursor: pointer;
box-sizing: border-box;
text-align: center;
}
.header img {
position: absolute;
left: 50%;
top: 5px;
margin-left: -45px;
max-height: 90px;
}
#u_list {
position: absolute;
top: 100px;
width: 30px;
z-index: 999;
background-color: #ffffff;
width: 120px;
border-right: 2px solid #35a7a9;
border-left: 2px solid #35a7a9;
border-top: 2px solid #35a7a9;
}
#u_list li {
text-align: center;
list-style: none;
height: 50px;
border-bottom: 2px solid #35a7a9;
}
#u_list li:hover {
text-align: center;
list-style: none;
height: 50px;
border-bottom: 2px solid #35a7a9;
background-color: #FEFFAA;
}
#u_list li a {
display: block;
width: 100%;
height: 100%;
color: #3bc0c3;
line-height: 50px;
font-family: 微软雅黑;
text-decoration: none;
}


注意:
1.必须是div设置hover动作,即.header,不能.header img,否则鼠标移到下滑菜单超出img的范围会导致菜单隐藏。
2.stop()的作用是停止当前的动画。
3.需要onload该js脚本。
4.图片来自于琉璃神社logo,随便找了个图。。






















 938
938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








