看到这个sweet-alert-dialog很亲切,因为前端开发本人用的提示就是这个js插件,java牛人很厉害,直接弄成一个java包插件,Good!
下面记录如何引用到工程,并使用:
sweet-alert-dialog插件可以直接到github上下载
地址:https://github.com/pedant/sweet-alert-dialog
或者直接到发布好的页面下载:
https://github.com/pedant/sweet-alert-dialog/releases
我下载的是:sweet-alert-dialog-1.1版本zip包
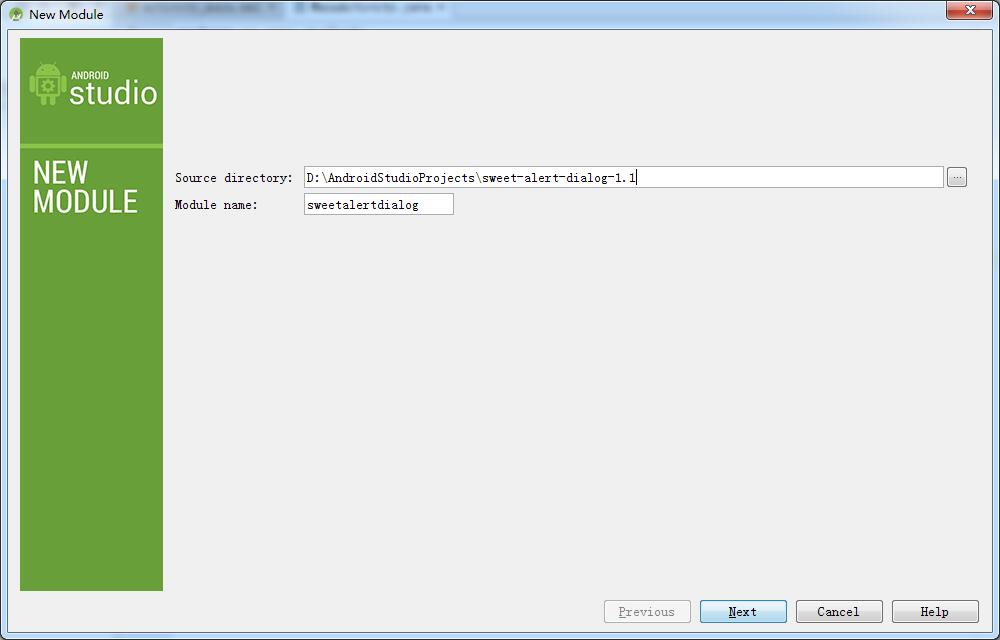
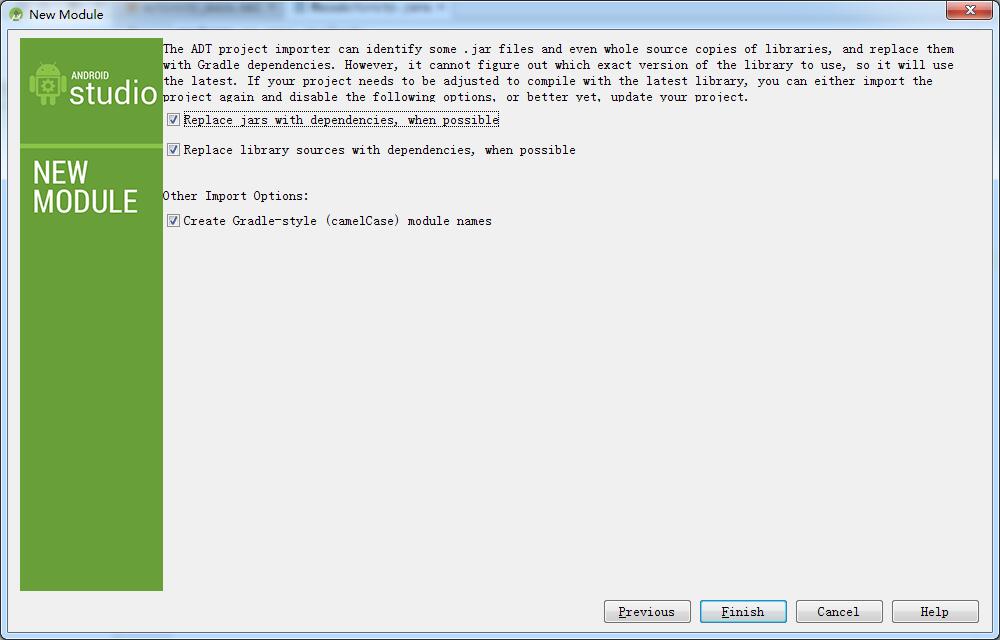
将下载sweet-alert-dialog-1.1包解压出来,再你的app项目中,打开 File -> New -> Import Module 选择到刚才解压的文件夹


报错:
Error:Dependency Myalert:sweetalertdialog:unspecified on project app resolves to an APK archive which is not supported as a compilation dependency. File: D:\AndroidStudioProjects\TEST\Myalert\sweetalertdialog\build\outputs\apk\sweetalertdialog-release-unsigned.apk
可以先Build一下sweet-alert-dialog工程。
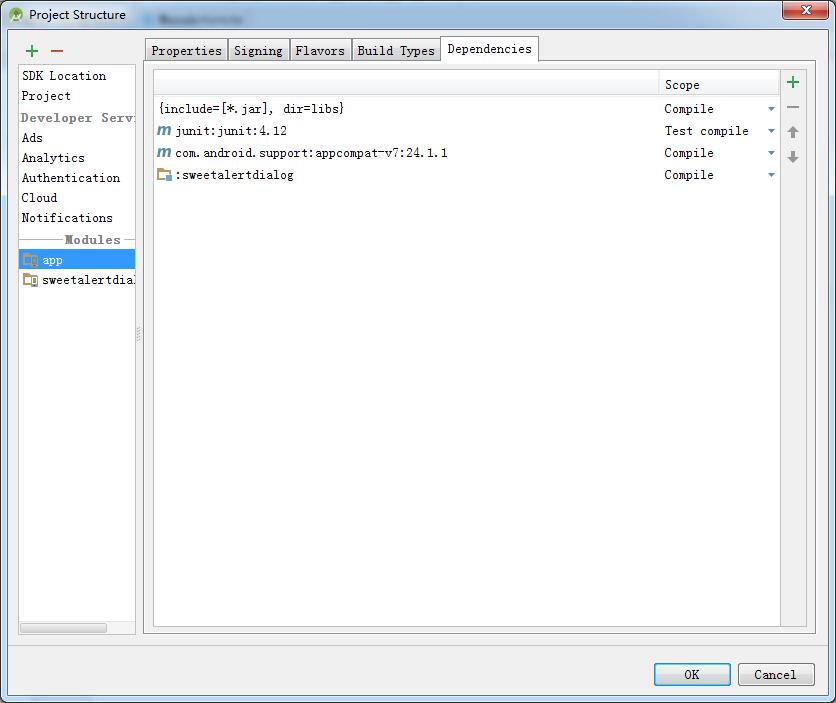
另外你的工程Gradle Scripts目录下的bulid.gradle (Module:app)下
dependencies {
compile fileTree(include: [‘*.jar’], dir: ‘libs’)
testCompile ‘junit:junit:4.12’
compile ‘com.android.support:appcompat-v7:24.1.1’
compile ‘cn.pedant.sweetalert:library:1.3’
}
引入:compile ‘cn.pedant.sweetalert:library:1.3’
Build app出现新的错误信息:
Error:Execution failed for task ‘:app:processDebugManifest’.
Manifest merger failed : Attribute application@icon value=(@mipmap/ic_launcher) from AndroidManifest.xml:7:9-43
is also present at [com.pnikosis:materialish-progress:1.0] AndroidManifest.xml:13:9-45 value=(@drawable/ic_launcher).
Suggestion: add ‘tools:replace=”android:icon”’ to element at AndroidManifest.xml:5:5-18:19 to override.
解决方法:
修改AndroidManifest.xml:
在manifest添加 xmlns:tools=”http://schemas.android.com/tools”
在application添加 tools:replace=”android:icon,android:theme,android:allowBackup,android:label,android:supportsRtl”
将在application中所用到的全部android:都在上面tools:replace=添加进去,逗号分隔。
如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="cn.cgrs.myalert">
<application
tools:replace="android:allowBackup,android:icon,android:label,android:supportsRtl,android:theme"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>到此sweet-alert-dialog已完成配置,可以开始随意使用了….
























 3945
3945

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










