可能出现的报错:
1.error Command failed with exit code 134报错
2.项目太大以至于项目启动慢,启动之后修改项目立马中止需要重新启动
解决方法
1.使用window+R打开控制面板全局安装:
npm run fix-memory-limit
安装完成后进入项目所在目录执行下面命令:
increase-memory-limit如果报错 'node --max-old-space-size=10240' 不是内部或外部命令,也不是可运行的程序
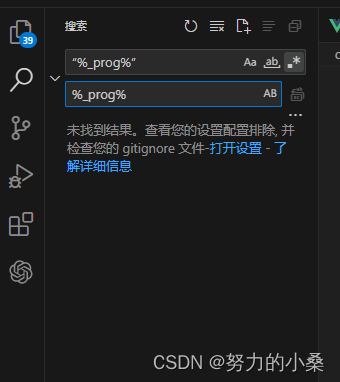
全局搜索 “%_prog%” 替换为 %_prog% 去掉引号如图

如果搜索不到就打开 “文件=>首选项=>设置” 搜索Search:Exclude 把如图所示圈起来的部分删掉就可以全局替换了

注意这个是在node_modules 想要全局搜索 就在Search:Exclude文件去掉node_modules选项 再搜索 之后再还原
现在就可以全部替换了

替换后再次执行
increase-memory-limit



















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








