Android的ImageView不能设置一个网络图片的地址,让其自动加载之。但是我们很多实际项目中经常要访问网络图片,如购物商城啊等等。。想必这么实际的需求早就有人创建好了框架,是的,世界就是这么的美好:
这里介绍一个(SmartImageView):
github地址:https://github.com/loopj/android-smart-image-view
我的百度网盘地址:http://pan.baidu.com/s/1i3o1oKt
三、开源项目SmartImageView
下载好了框架后,将jar包导入我们的工程,或者直接将他的源码拷贝到我们的工程,然后就可以使用了。
- 这个类继承的ImageView
- 从一个网址加载图片
- 加载后的图片将保存到手机的SD卡上,下次访问时直接从本地SD卡上读取图片。
- 他是异步网络加载的,不阻塞主线程
3.1 SmartImageView使用
<com.loopj.android.image.SmartImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et" />public class ImageViewActivity extends Activity {
private EditText et;
private SmartImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view);
et = (EditText) findViewById(R.id.et);
iv = (SmartImageView) findViewById(R.id.iv);
}
public void go(View v) {
iv.setImageUrl(et.getText().toString().trim());
}
}上面介绍的SmartImageView,其中有个小小的bug,同一个图片,第一次请求保存到本地SD卡,第二次再请求时从本地SD卡获取,这个是没问题的;但是当这个图片在服务器端做了修改,这个SmartImageView并没有重新获取,而是继续从本地SD卡获取。
即没有对返回状态码200,304进行判断
3.2 自定义网络请求图片
- 使用AsyncHttpClient获取图片数据
- 由于图片数据通常较大, 应该使用缓存, 当数据接收到之后保存在本地
- 下次再访问相同路径时添加请求头, If-Modified-Since, 传递文件的最后修改时间
- 服务端如果响应304, 就读取本地数据, 如果响应200, 代表服务端数据已更新, 重新从服务端读取
public void go(View v) throws Exception {
String path = et.getText().toString().trim();// 获取网络地址
final File file = new File(getCacheDir(), URLEncoder.encode(path, "UTF-8"));//定义缓存文件的路径
AsyncHttpClient client = new AsyncHttpClient();
if (file.exists()) { // 如果缓存文件存在
client.addHeader("If-Modified-Since", format(file.lastModified())); // 添加请求头
}
client.get(path, new AsyncHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] responseBody) {
if (statusCode == 200) {
Bitmap bitmap = BitmapFactory.decodeByteArray(responseBody, 0, responseBody.length);// 获取网络数据
iv.setImageBitmap(bitmap);
try {
FileOutputStream out = new FileOutputStream(file);
out.write(responseBody);// 保存到本地
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] responseBody, Throwable error) {
if (statusCode == 304) {
Bitmap bitmap = BitmapFactory.decodeFile(file.getAbsolutePath());// 从缓存文件读取数据
iv.setImageBitmap(bitmap);
} else {
Toast.makeText(getApplicationContext(), "网络错误:" + statusCode, Toast.LENGTH_SHORT).show();
}
}
});
}
private String format(long ms) {
Date date = new Date(ms);
SimpleDateFormat format = new SimpleDateFormat("EEE, dd MMM yyyy HH:mm:ss z", Locale.ENGLISH);
String s = format.format(date);
return s;
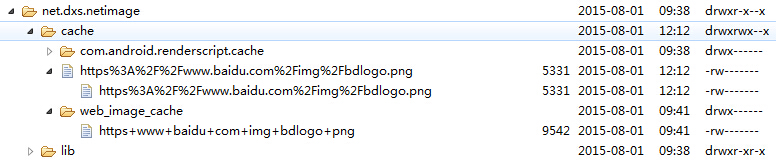
}附:图片保存SD卡路径data/data/net.dxs.netimage/cache
示例源码->百度网盘























 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








