简单记录一下 Vue3 + element-plus
问题
当模糊搜素高度变化后分页会被挤出页面
解决方案
自定义一个指令去动态修改 table 高度
结构 + 注意事项
在el-table 外加一层 div ,并且 el-table 要加上 这两个属性 宽 和高 style=“width: 100%;” height=“100%” ,下面图片有

自定义指令
top 高度 看自己需求改
import { DirectiveBinding } from 'vue'
interface ExHTMLElement extends HTMLElement {
resizeListener: EventListener
}
export default {
mounted: (el: ExHTMLElement, binding: DirectiveBinding) => {
el.resizeListener = () => {
setHeight(el, binding)
}
setHeight(el, binding)
window.addEventListener('resize', el.resizeListener)
},
unmounted(el: ExHTMLElement) {
window.removeEventListener('resize', el.resizeListener)
}
}
// el-table height
function setHeight(el: ExHTMLElement, binding: DirectiveBinding) {
const top = el.offsetTop + 114
const bottom = binding?.value?.bottom || 64
const pageHeight = window.innerHeight
// console.log('top',top)
// console.log('pageHeight',pageHeight)
el.style.height = pageHeight - top - bottom + 'px'
el.style.overflowY = 'auto'
}
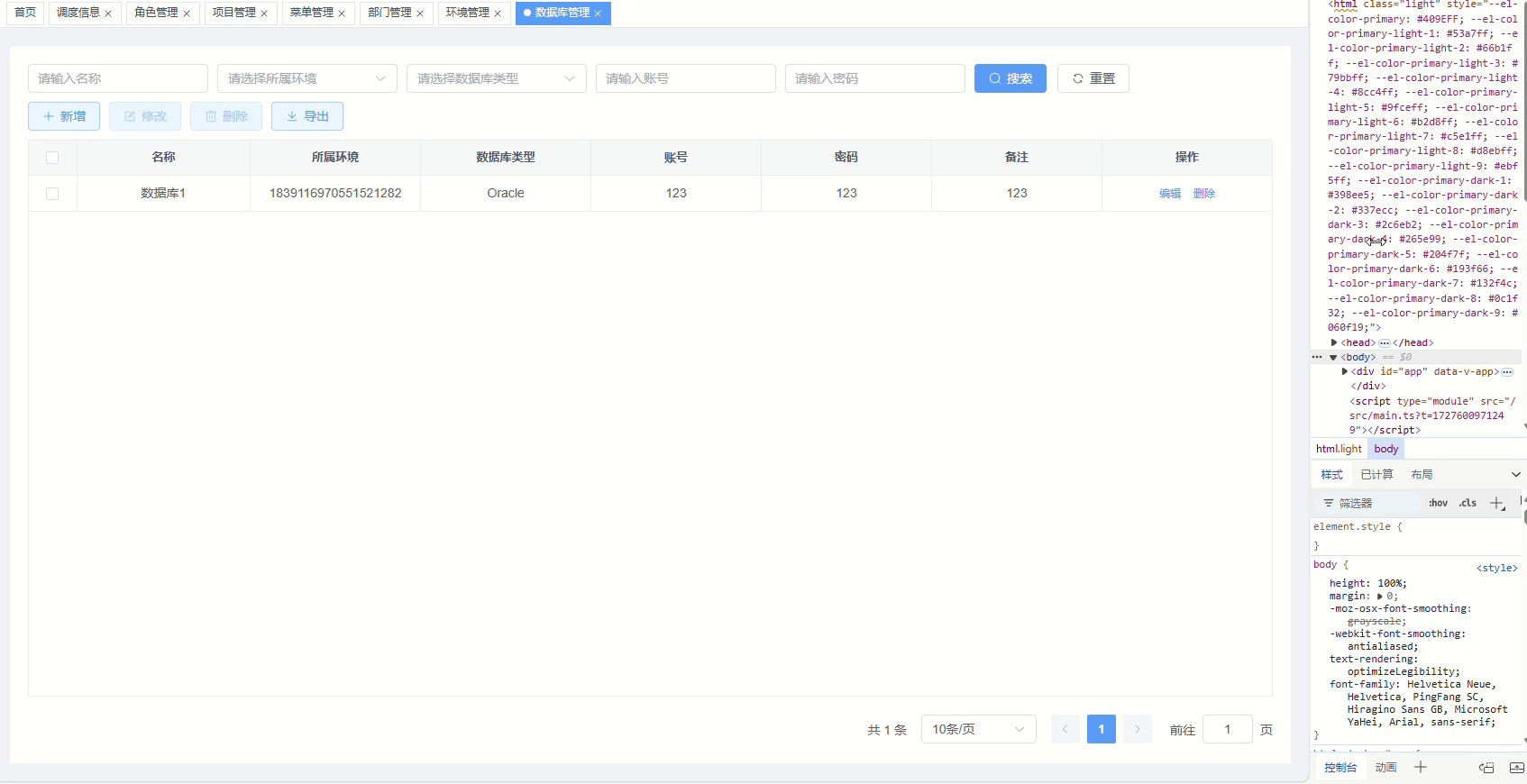
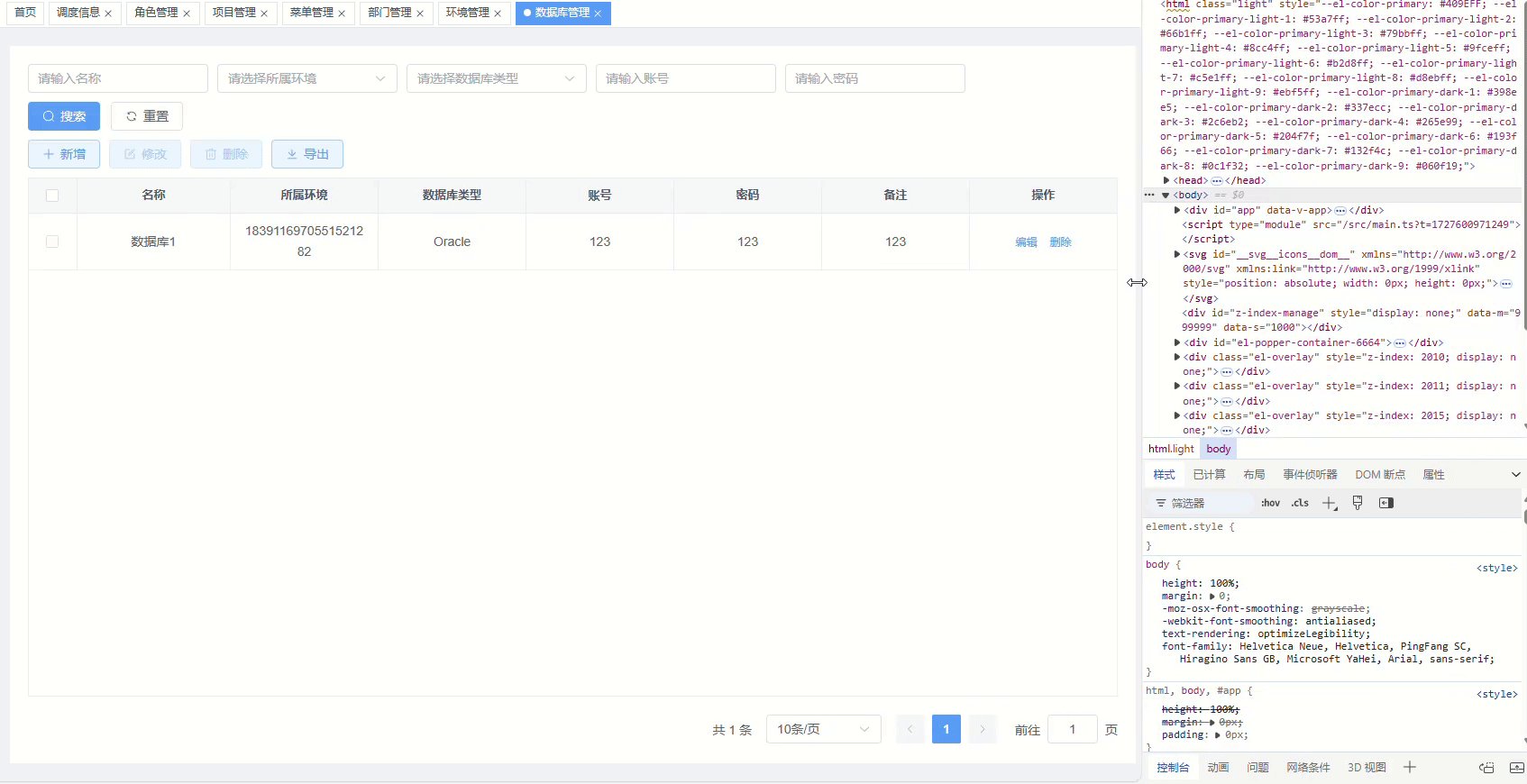
最终效果






















 3379
3379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








