需求:将预览大图时的关闭按钮的位置调整到大图的正下方

起初我想的是直接用样式穿透::v-deep对其进行修改,发现并没有生效,然后上网查了下资料,发现要想改变组件库里的组件的样式,就得另外写一个style标签,而且不能加scoped,这样才能生效,代码如下:
<style lang="scss">
// el-image组件关闭按钮的样式
.el-image-viewer__close {
// display: none !important;
margin-right: 700px;
margin-top: 550px;
}
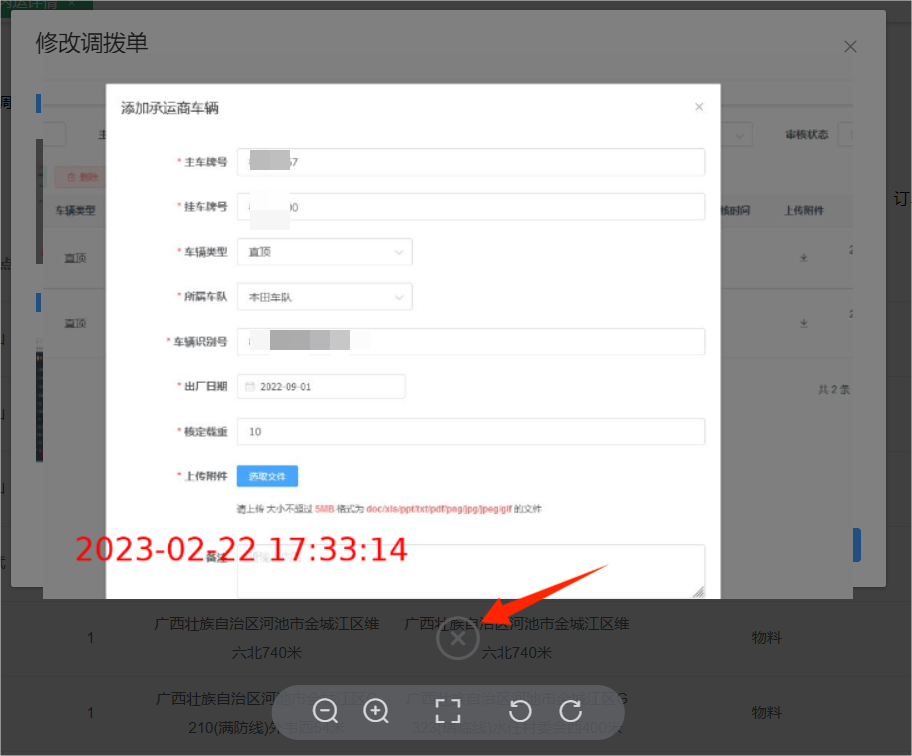
</style>效果图如下:

希望对您有所帮助!前端生涯还有很长的路要走,大家一起加油!





















 6850
6850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








