版权声明:本文为博主原创文章,未经博主允许不得转载。
话不多说,先上效果图
对于RecyclerView,相信大家都不陌生了,这个集listView,GridView,瀑布流效果与一身强大控件,渐渐地渗透在每个App....
还是回到正题,如何让RecyclerView里的图片自适应高度?
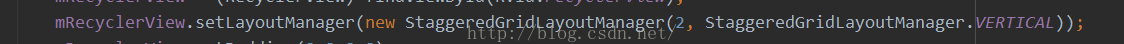
我们知道,要让RecyclerView有瀑布流效果,RecyclerView设置的layoutManager必须是StaggeredGridLayoutManager
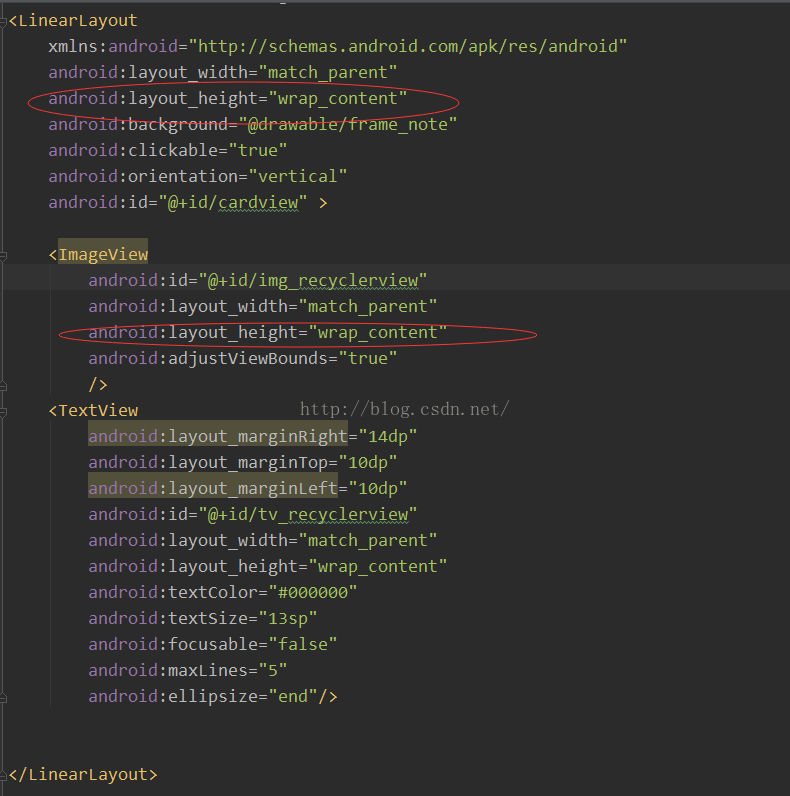
在 item的布局中,让最外层布局高度wrap_content, 图片的高度也wrap_content
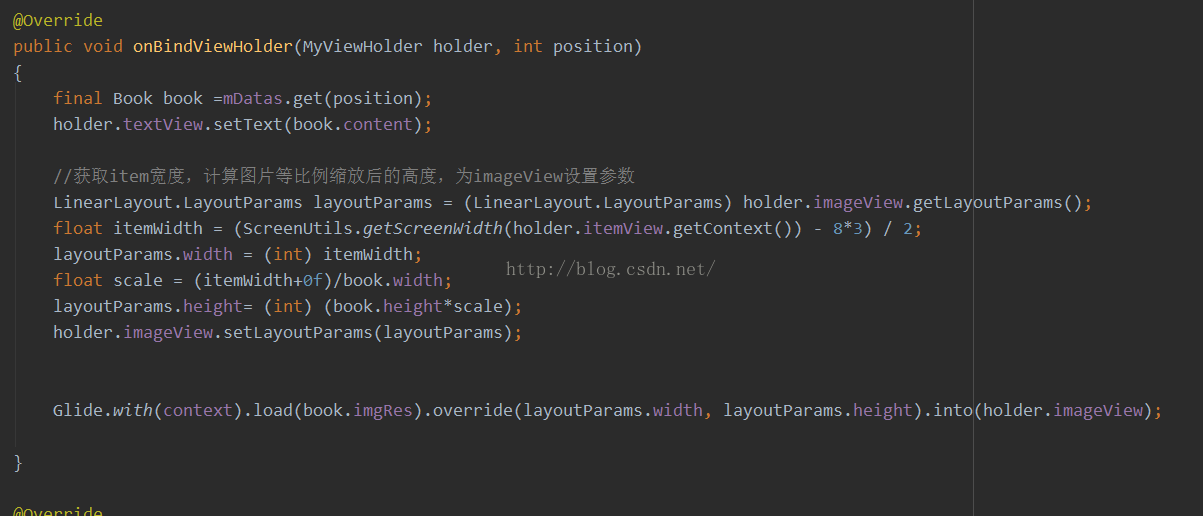
然后重点就来了,我们知道,要让图片自适应高度,就必须在设置图片的时候,重新给他弄个高度。在哪里设置呢,listView中的getView,RecyclerView中的onBindViewHolder。有些人说,这个我知道啊,可是我每每给这个imageView重新设置高度,总是出现奇形怪状的效果,要么图片宽度不对,要么滑动过程图片的高度又变了。关于这两种问题,我也遇到过,不过可能跟你的原因有点出入。先列举下我遇到问题的原因。
一: 滑动过程图片高度发生改变
主要原因是,在onBindViewHolder中,我重新设置高度的时候,图片高度还没获取到,而item的高度已经出来了。这就涉及到一个占位问题了,图片在滑动过程,调用onBindViewHolder,如果后台在网络请求返回给我们只是单纯一个imgurl的话,我们需要先获取到bitmap,然后再获取高度。但这个过程,item的高度已经绘制完毕了,我们再给imageView设置高度,嗯哼,结果怎么样,要么图片高度被吃了,图片都出不来,要么图片出来了,高度不对(xml里的默认高度)。
参考小红书的网络接口,我发现在瀑布流的页面,后台直接就给返回了一个图片的原始宽高。有了原始宽高我们还怕什么,直接算啊
先算出item的宽度,给RecyclerView设置完间隔后,屏幕宽度-间隔*3 就是两个item的宽度和了,故 itemWidth=(ScreenWidth-间隔*3)/2 ,接下来图片高度无非就是一道初中数学题。换算过程,记得只有最终结果转int,计算过程用float,防止莫名其妙的四舍五入导致height过多偏差。
至此,图片设置宽高就完成了,剩下的无非就是选一种三方库加载图片,反正我不觉得自己写的图片加载比三方库给力。。。
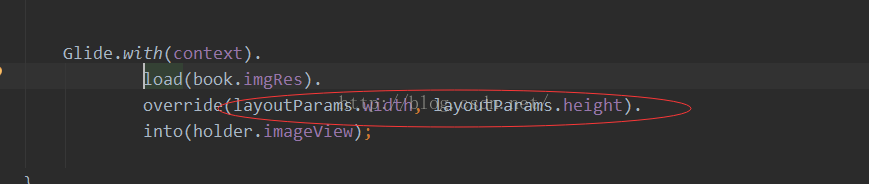
oh,对了,还有第二种问题,滑动过程图片的宽度莫名其妙的改变:
我遇到的情况是,图片的高还是一样的,宽度变短了。我在onBindViewHolder里把imageView的宽高打印了一下,跟我设置的一样,也就是说,imageView的宽高是正常的,那问题就很明显了,出在我们扔进imageView里的bitmap身上,于是乎,我用Glide重新给图片设置了一边高度:
= =希望你们也做出美哒哒的瀑布流,因为刚开始写博客,怎么插入代码,改字体啥的都没研究过,所以代码基本都是截图。。。。
代码下载链接:http://download.csdn.NET/detail/qq_31390699/9702255





























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








