简单介绍
Android想要做好界面,比如一些比较酷炫的控件等,都需要我们自定义控件,其实也就需要我们自定义视图,理解和掌握画笔画布的相关知识,这里我先讲自定义视图的框架搭建,再讲paint画笔的相关api方法,再讲Canvas的相关使用
自定义视图框架的搭建
自定义视图主要是我们新建一个继承View的类,然后我们重写这个View类的onDraw()方法
package com.example.myapplication;
/**
* Created by Administrator on 2016/9/24 0024.
*/
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
public class MyView extends View{
//private Canvas canvas;
private String TAG = "MyView";
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas){
/*这里等会进行canvas和paint的相关操作*/
}
}在onDraw方法中,我们对canvas和paint进行相关的操作。
同时为了引用这个视图,我们也需要在xml的布局文件加入我们自定义的视图
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.example.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello" />
<com.example.myapplication.MyView
android:id="@+id/user_view"
android:layout_width = "match_parent"
android:layout_height= "wrap_content"/>
</LinearLayout>com.example.myapplication是我们的包名,MyView是我们自定义视图的类型,这样一个大体的框架就搭好了,接下来我们在onDraw()方法进行操作
Paint的相关API
/*新建一个画笔*/
Paint paint = new Paint()
/*设置画笔的颜色*/
paint.setColor(int color)
/*设置画笔的宽度*/
paint.setStrokeWidth(float width)
/*设置画笔的类型*/
/*主要类型有FILL:填充内部,
FILL_AND_STROKE:填充内部和描边
STROKE:描边
比如当我们画一个圆形,使用FILL的话,整个圆的颜色都是画笔颜色,
使用STROKE的话,仅仅圆周的颜色变为画笔颜色。具体例子在下面*/
paint.setStyle(Style style)
/*设置字体的大小*/
paint.setTextSize(float size)
/*设置字体的类型和风格
字体类型主要有
Typeface.DEFAULT:常规字体类型
Typeface.DEFAULT_BOLD:黑体字体类型
Typeface.MONOSPACE:等宽字体类型
Typeface.SANS_SERIF:sans serif字体类型
字体风格主要有
Typeface.BOLD:粗体
Typeface.BOLD_ITALIC:粗斜体
Typeface.ITALIC:斜体
Typeface.NORMAL:常规
在设置字体类型时,直接使用paint.setTypeface(Typeface.DEFAULT_BOLD)
但是如果我们还需要设置字体风格,那么做法是paint.setTypeface(Typeface.create(Typeface.DEFAULT_BOLD,Typeface.ITALIC))
*/
paint.setTypeface(Typeface typeface)
/*设置字体的对齐方式
Paint.Align.RIGHT:右对齐
Paint.Align.LEFT:左对齐
Paint.Align.CENTER:居中对齐
对齐方式都是相对于我们画字时设置的起始坐标,具体见后面的例子
*/
paint.setTextAlign(Align align)
/*重置画笔的相关属性*/
paint.reset()
Canvas的相关API
/*画点*/
cavas.drawPoint(float x,float y,Paint paint)
/*画线
startX:线的起始x坐标
startY:线的起始Y坐标
stopX:线的结束x坐标
stopY:线的结束Y坐标*/
canvas.drawLine(float startX,float startY,float stopX,float stopY,Paint paint)
/*画一个区域
有三种方式,第一种比较直接,直接传入左上右下边的坐标就行
后面两种需要先new一个Rect或者RectF对象*/
canvas.drawRect(float lef,float top,float right,float bottom,Paint paint);
canvas.drawRect(Rect rect,Paint paint);
canvas.drawRect(RectF rectf,Paint paint);
/*画圆
cx:圆心的X坐标
cy:圆心的Y坐标
radius:圆的半径*/
canvas.drawCircle(float cx,float cy,float radius,Paint paint)
/*画椭圆
可以直接传入坐标,分别代表椭圆左上右下四边的坐标
也可以传入一个区域对象
*/
canvas.drawOval(float lef,float top,float right,float bottom,Paint paint)
canvas.drawOval(RectF rectf,Paint paint)
/*画圆弧
这里也可以直接传入坐标,当然也可以传入RectF对象
startAngle:起始的角度(0-360)
sweepAngle:圆弧转过的角度
useCenter:true:会画出圆周上到圆心得整个区域
false:仅仅会画出一小部分区域,具体可以见下面的例子*/
canvas.drawArc(RectF,float startAngle,float sweepAngle,boolean useCenter,Paint paint)
/*画路径*/
canvas.drawPath(Path path,Paint paint)
实例
package com.example.myapplication;
/**
* Created by Administrator on 2016/9/24 0024.
*/
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
public class MyView extends View{
//private Canvas canvas;
private String TAG = "MyView";
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/*public MyView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}*/
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas){
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.BLUE);
int width = getWidth();
int height =getHeight();
Log.i(TAG,"width = "+width);
/*画一个区域*/
canvas.drawRect(100,200,300,300,paint);
Rect rect = new Rect(100,400,300,500);
canvas.drawRect(rect,paint);
RectF rectf = new RectF(100,550,300,650);
canvas.drawRect(rectf,paint);
/*画线*/
canvas.drawLine(0,100,width,100,paint);
/*画路径,比如画一个多边形*/
Path path =new Path();
paint.setStrokeWidth(1);
paint.setStyle(Paint.Style.STROKE);
path.moveTo(0,0);
path.lineTo(100,50);
path.lineTo(200,30);
path.lineTo(100,250);
canvas.drawPath(path,paint);
//canvas.drawA
/*画点,红色*/
paint.reset();
//paint.sett
paint.setColor(Color.RED);
paint.setStrokeWidth(10);
canvas.drawPoint(500,500,paint);
/*为了比较下面的画字对齐方式,我们先画一条线*/
paint.reset();
paint.setColor(Color.BLUE);
canvas.drawLine(400,200,400,500,paint);
paint .reset();
paint.setColor(Color.BLACK);
paint.setTextSize(30);
/*右对齐,相对于我们设置的x,y*/
paint.setTextAlign(Paint.Align.RIGHT);
canvas.drawText("canvas draw test right",400,200,paint);
/*左对齐,相对于我们设置的x,y*/
paint.setTextAlign(Paint.Align.LEFT);
canvas.drawText("canvas draw test left",400,200,paint);
/*居中对齐,相对于我们设置的x,y*/
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText("canvas draw test center",400,300,paint);
/*设置字体类型*/
paint.setTypeface(Typeface.DEFAULT_BOLD);
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText("canvas draw test center",400,400,paint);
/*设置字体风格,这里设置斜体*/
paint.setTypeface(Typeface.create(Typeface.DEFAULT_BOLD,Typeface.ITALIC));
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText("canvas draw test center",400,500,paint);
/*画椭圆*/
paint.reset();
paint.setColor(Color.GRAY);
rectf = new RectF(400,550,600,650);
canvas.drawOval(rectf,paint);
/*画圆*/
paint.reset();
paint.setColor(Color.parseColor("#df02cc"));
/*实心圆*/
paint.setStyle(Paint.Style.FILL);
canvas.drawCircle(200,800,50,paint);
/*空心圆*/
paint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(350,800,50,paint);
/*空心圆*/
paint.setStrokeWidth(20);
paint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(500,800,50,paint);
/*画圆弧*/
paint.reset();
paint.setColor(Color.GREEN);
/*实心*/
paint.setStyle(Paint.Style.FILL);
rectf = new RectF(200,900,300,1000);
canvas.drawArc(rectf,270,50,true,paint);
/*空心*/
paint.setStyle(Paint.Style.STROKE);
rectf = new RectF(400,900,500,1000);
canvas.drawArc(rectf,270,50,true,paint);
/*usercenter置为false*/
paint.setStyle(Paint.Style.FILL);
rectf = new RectF(600,900,700,1000);
canvas.drawArc(rectf,270,50,false,paint);
}
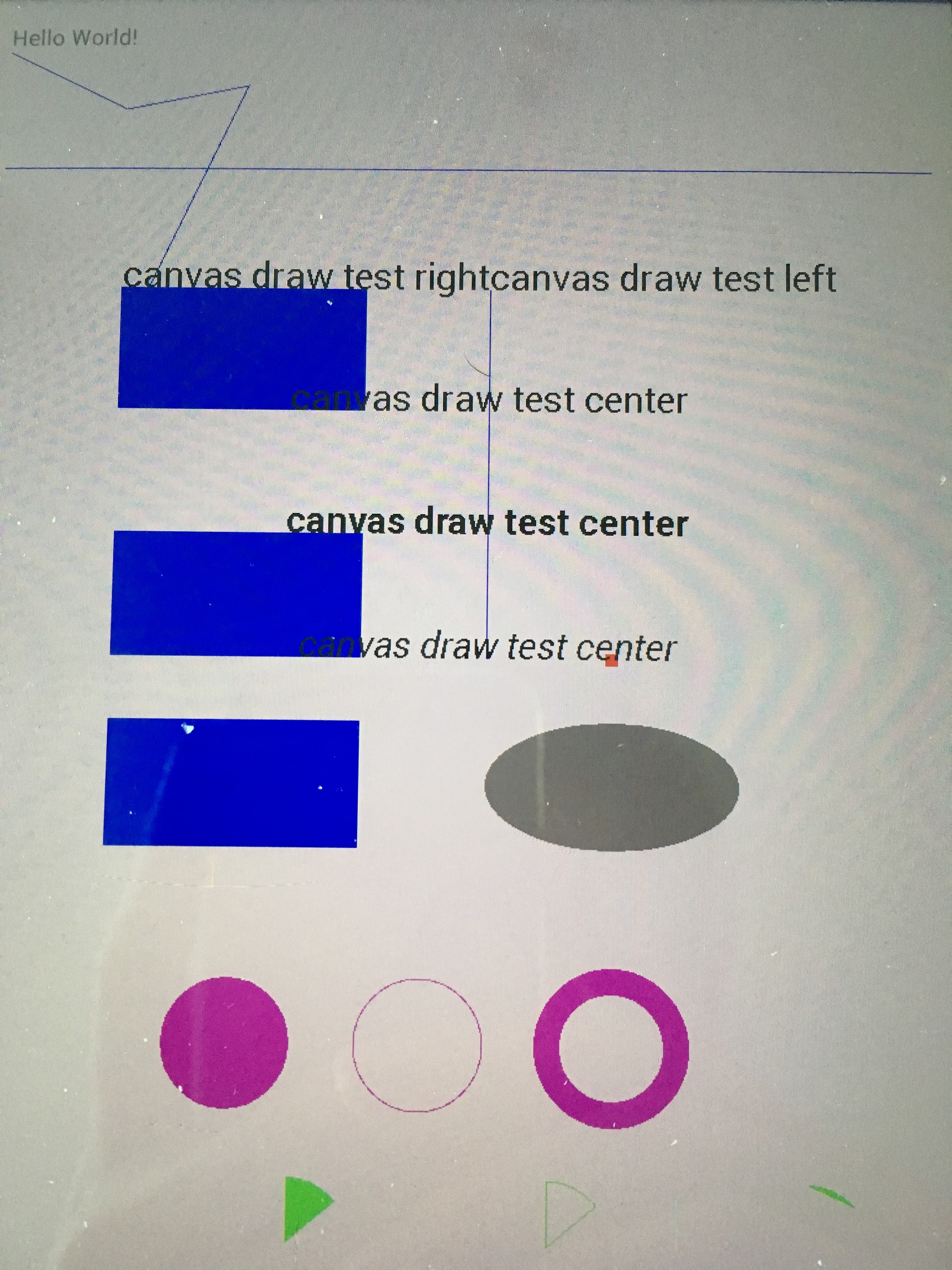
}效果如图:








 本文详细介绍如何在Android中创建自定义视图,包括搭建自定义视图框架、使用Paint和Canvas API绘制图形的方法,以及具体的代码实现示例。
本文详细介绍如何在Android中创建自定义视图,包括搭建自定义视图框架、使用Paint和Canvas API绘制图形的方法,以及具体的代码实现示例。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








