简介
layer-list drawable主要用于drawable的叠加,从而实现一些比较好看的效果,不过后添加的drawable会覆盖前面的drawable
一般定义如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource"//我们要使用的资源文件
android:id = "" //方便在代码中对当前item进行查找
android:left = "dimension" //距离容器布局左边的距离
android:right = "dimension" //距离容器布局右边的距离
android:top = "dimension" //距离容器布局顶端的距离
android:bottom = "dimension" //距离容器布局底端的距离
/>
</layer-list>layer-list的drwable会自动缩放以适应容器布局的大小
具体实例
myshape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="5dp"/>
<size
android:height="30dp"
android:width="100dp"/>
<solid
android:color="#ccccef"/>
</shape>myshape1.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="5dp"/>
<size
android:height="50dp"
android:width="80dp"/>
<solid
android:color="#cccc00"/>
</shape>myshape2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="5dp"/>
<size
android:height="50dp"
android:width="100dp"/>
<solid
android:color="#cc00ef"/>
</shape>最后是layer-list的drawable
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/myshape"
android:bottom="20dp"
android:right="20dp"/>
<item
android:drawable="@drawable/myshape1"
android:top="10dp"
android:left="10dp"
android:bottom="10dp"
android:right="10dp"/>
<item android:drawable="@drawable/myshape2"
android:top="20dp"
android:left="20dp"
android:bottom="0dp"
android:right="0dp"/>
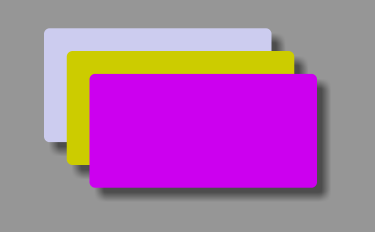
</layer-list>效果图如下:























 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








