简介
最近在学习bitmap时,我发现给imageview的src传入一个bitmap的drawable时,bitmap里面设置的效果属性比如gravity和tilemode都不起作用,于是就去网上查了一下资料,但是基本所有解答都只是说background能够拉伸图片,src不拉伸图片,于是去论坛发帖,最终把自己觉得可能的原因写下来
1、直接传入图片
当我们给imageview直接传入一张图片不传入自定义的bitmap drawable时:
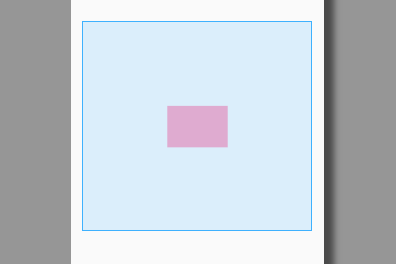
src:判断是否android:scaleType,当为”center”设置图片不会进行拉伸,显示出来的是图片的实际大小。
background:会根据imageview的大小对图片进行拉伸(不按照图片的比例),直到填满整个imageview布局
imageview的android:scaleType属性只能对src起作用,
关于这个属性我会在之后的博客专门讲解,现在只需要知道
android:scaleType = "center"这时imageview显示的是原图大小。否则会按图片比例拉伸图片填充imageview布局
具体实例:
<ImageView
android:layout_centerInParent="true"
android:scaleType="center"
android:src="@drawable/a1"
android:layout_width="400dp"
android:layout_height="300dp" /><ImageView
android:layout_centerInParent="true"
android:src="@drawable/a1"
android:layout_width="400dp"
android:layout_height="300dp" /><ImageView
android:layout_centerInParent="true"
android:background="@drawable/a1"
android:layout_width="400dp"
android:layout_height="300dp" />2、传入bitmap drawable
当我们使用自定义的bitmap drawable时,如果我们把它传给src,这时bitmap里面设置的属性是无用的,只有当我们传给background时,bitmap里面的属性比如android:gravity,android:tilemode才可以体现出来,就好比我们设置图片的透明度时,都是通过设置background来进行设置的,当然src还是会受android:scaleType控制。
具体实例如下
首先是我们的自定义bitmap:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/a3"
android:gravity="top"
android:tileMode="repeat"
>
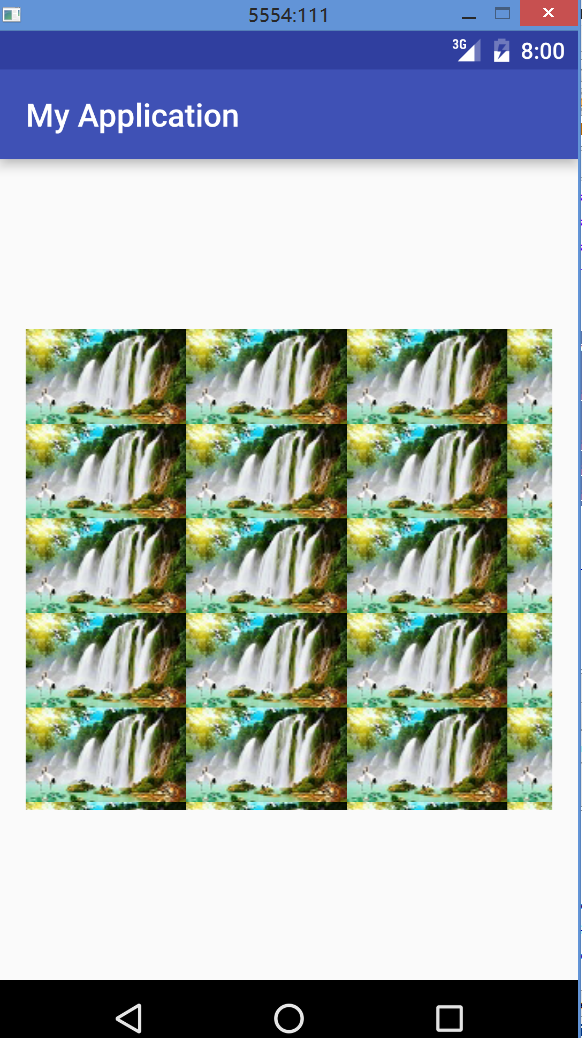
</bitmap>然后是我们的第一种imageview
<ImageView
android:layout_centerInParent="true"
android:background="@drawable/mybitmap"
android:layout_width="400dp"
android:layout_height="300dp" />可以看到bitmap里面设置的属性生效了
接下来我们改为src:
<ImageView
android:layout_centerInParent="true"
android:src="@drawable/mybitmap"
android:layout_width="400dp"
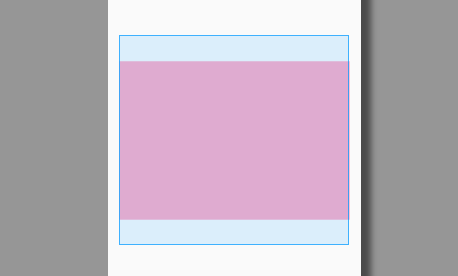
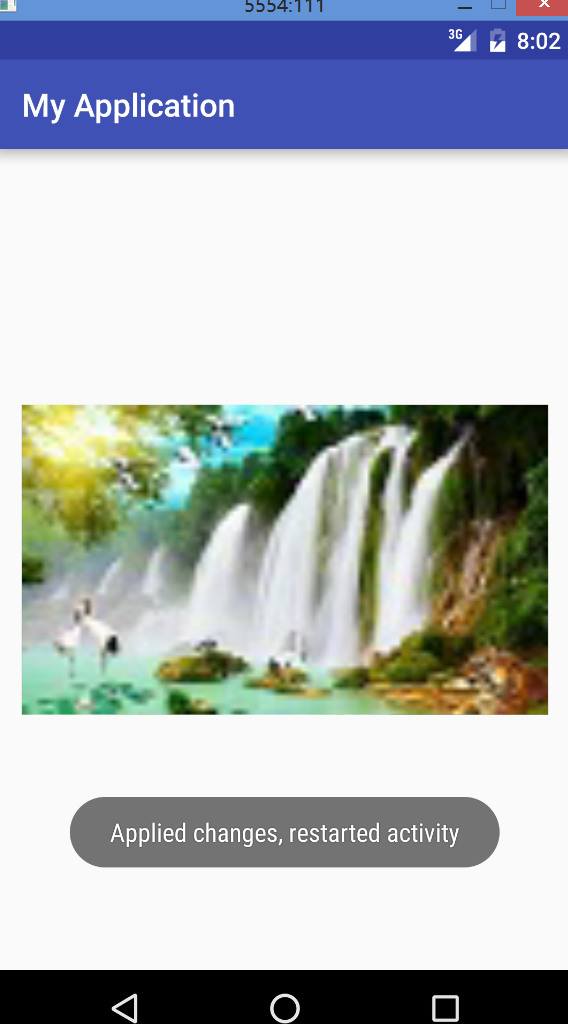
android:layout_height="300dp" />这时因为没设android:sccaleType=”center”,所以图片会被拉伸:
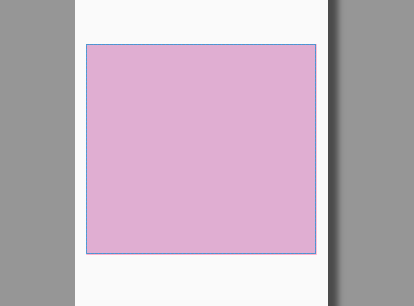
接下来我们设置这个属性:
<ImageView
android:layout_centerInParent="true"
android:scaleType="center"
android:src="@drawable/mybitmap"
android:layout_width="400dp"
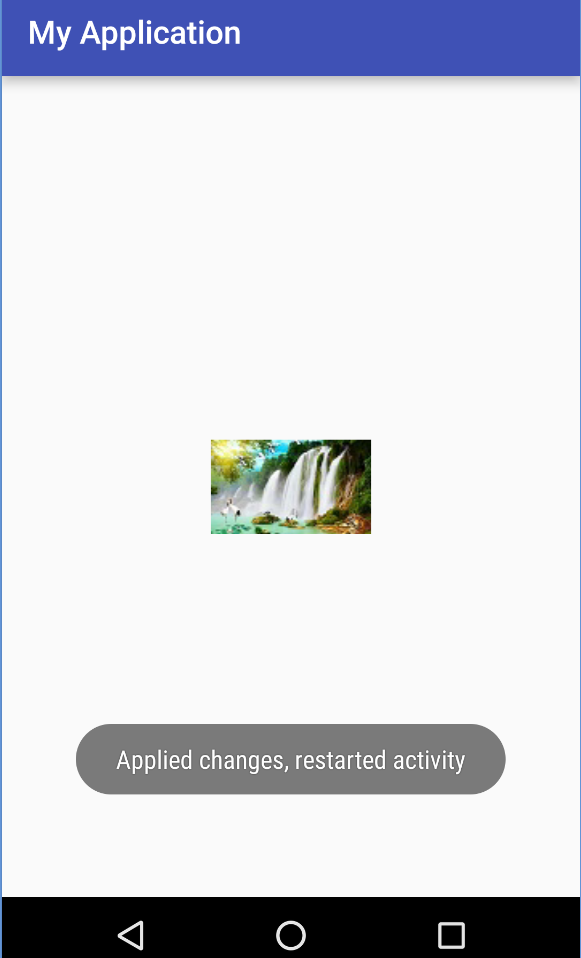
android:layout_height="300dp" />效果如图:
3、结语
如果有什么不对的,欢迎大家指正




























 1480
1480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








