之前项目实现的css自适应方案,为了防止遗忘个人记录mark一下
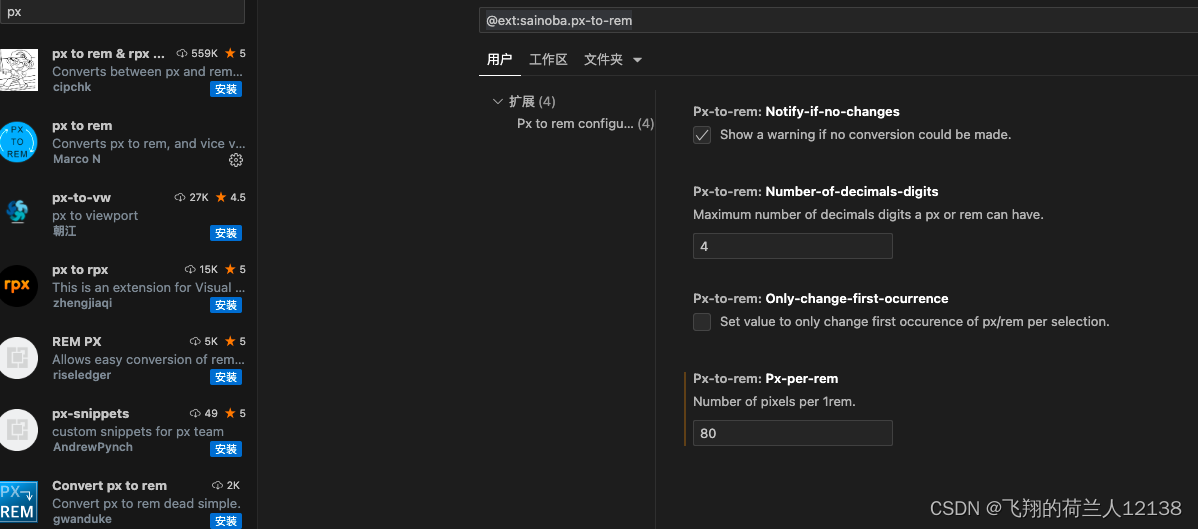
下载pxtorem 插件 打开插件扩展 px-per-rem 设置80
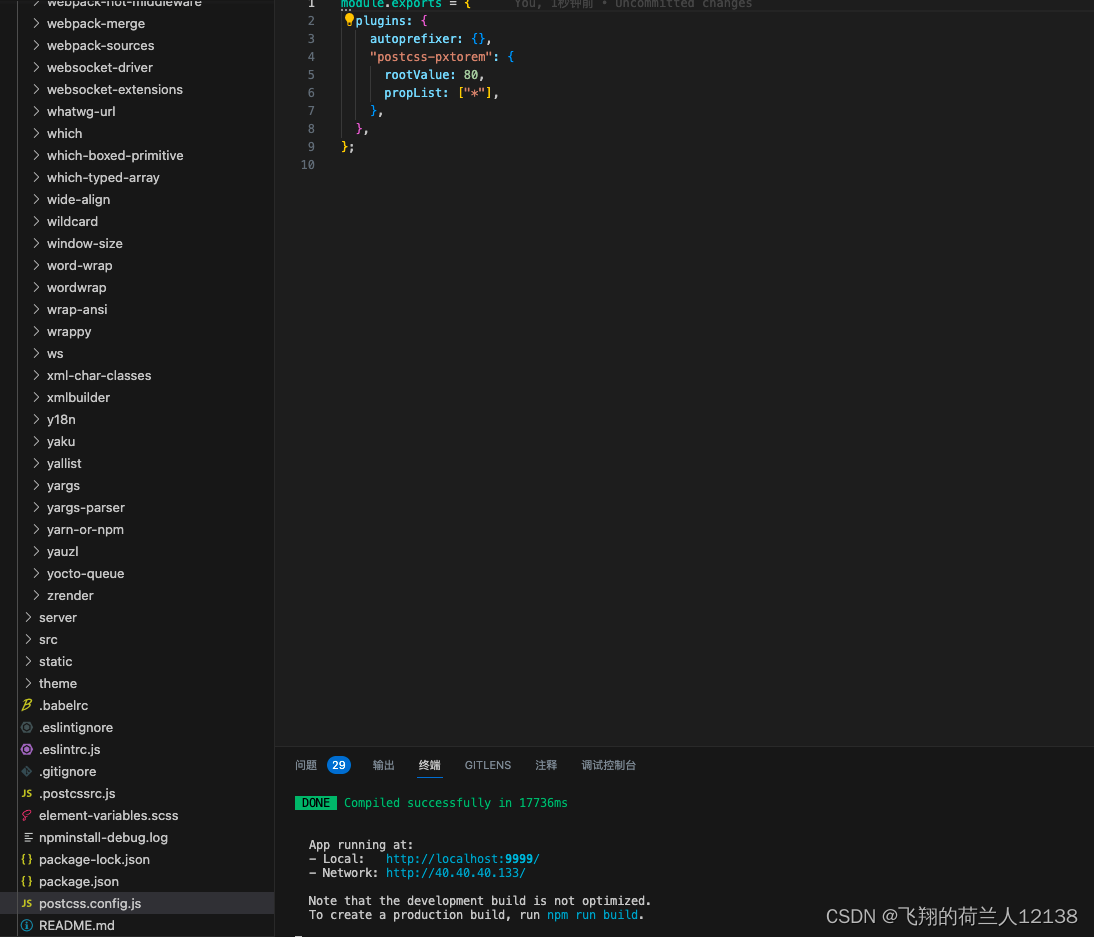
vue项目中根目录下新建postcss.config.js
module.exports = {
plugins: {
autoprefixer: {},
"postcss-pxtorem": {
rootValue: 80,
propList: ["*"],
},
},
};
下载安装
npm i -S amfe-flexible
main.js中引入
import "amfe-flexible/index.js";
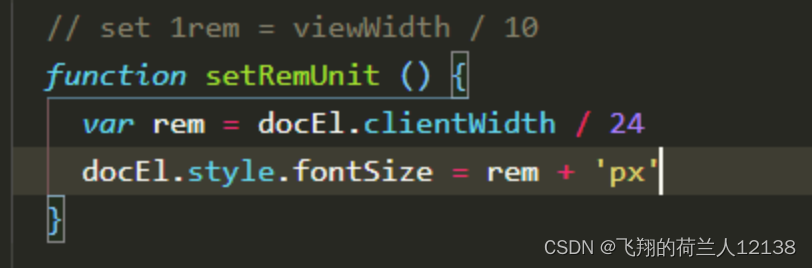
在node_modules中找到amfe-flexible/index.js文件
var rem = docEl.clientWidth / 10改成var rem = docEl.clientWidth / 24
这样后就能粗略实现px转成自适应rem的问题,至于这样改完后的样式只能说勉强能用,但还有好多地方需要微调 这时候就要搭配上媒体查询一起使用
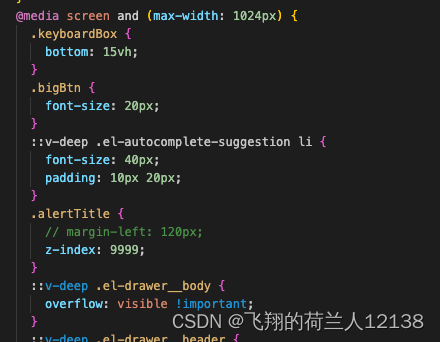
例如
媒体查询最大宽度为1024的时候进行细微调整,写在正常css后面进行样式覆盖重写
(当然为什么上面的参数要改成80我也不知道,反正秉承着程序员的原则 能用就行)





















 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








