下面是先讲解了下问题,大佬们可以略过看图二。
最近在公司一直再写前端,以至于现在用react用的很熟练,自己写了个适用于多种场景的小项目结构(看主页另一个作品),然后这个switch是为了扩展功能使用
功能描述:在form中使用switch选择是否要 ***(具体功能就不说了,大家都懂)
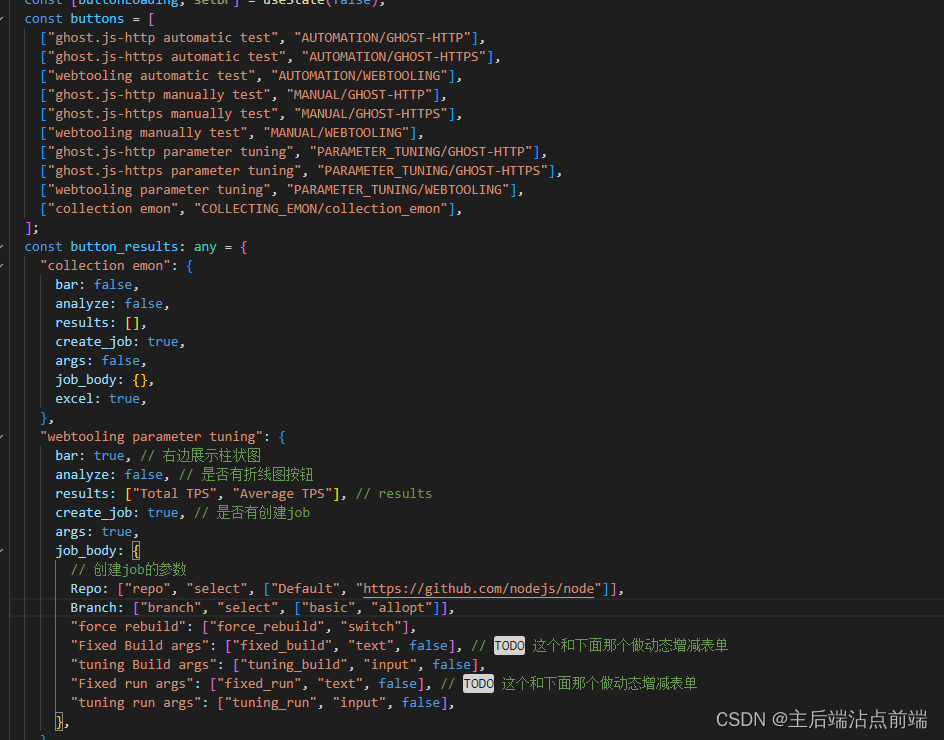
遇到的问题: 我看组件库中使用是给他onChange发送了个函数,变化时触发,但是我写的项目结构如下(因为我这有好多页面,整体的架构一样,里面的内容不一样,所以整体的可以是一个组件,内容是活的):

大家可以看到,我的这个上面是一个button列表,主页会显示这些个button,然后后面对应了底层需要的内容,下面button_results是每个button都用什么,启动job_body中写了switch标签
当前有一个Form 其中有几个Item下用的是Switch,修改操作时候需要对Switch先赋值当前的值,但是发现怎么赋值都无效,赋的值检查了也是true,但是switch仍是关闭的效果。
最终查看文档说 经过 getFieldDecorator 包装的控件,表单控件会自动添加 value(或 valuePropName 指定的其他属性)
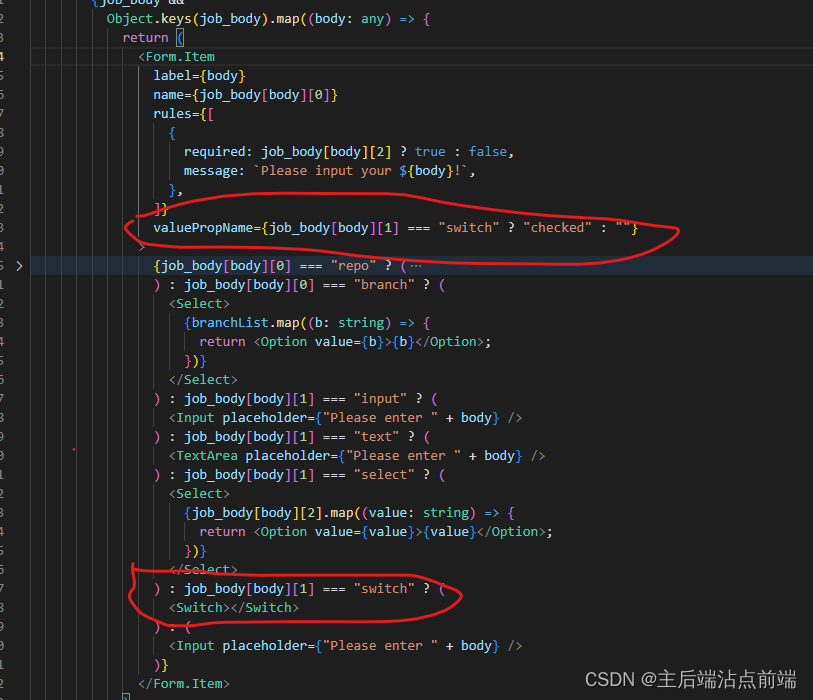
果然如此,我搜索了下别的文档,需要给valuePropName赋值 checked, 看下图:
























 4920
4920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










