一、站点图标
图标生成器
免费Favicon.ico图标在线生成器
这里好像是生成简单字母或汉字是免费的,生成后下载Favicon.ico

设置图标
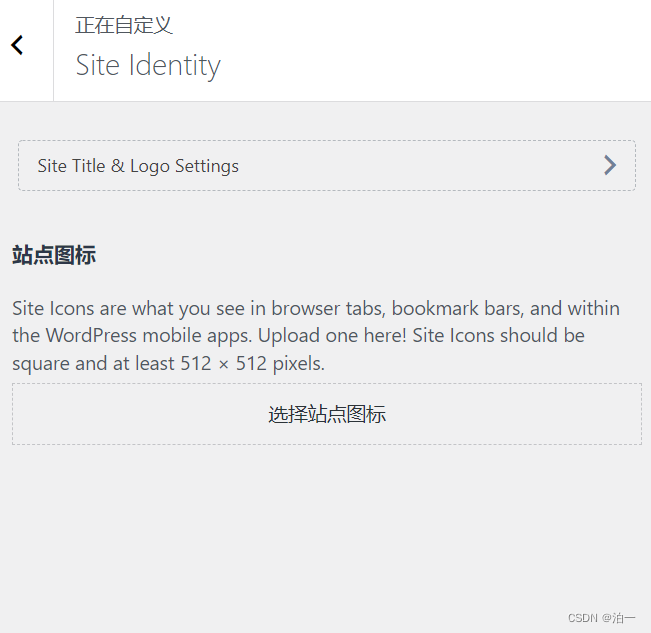
来到WordPress控制台的外观-自定义-Site Identity中,选择站点图标

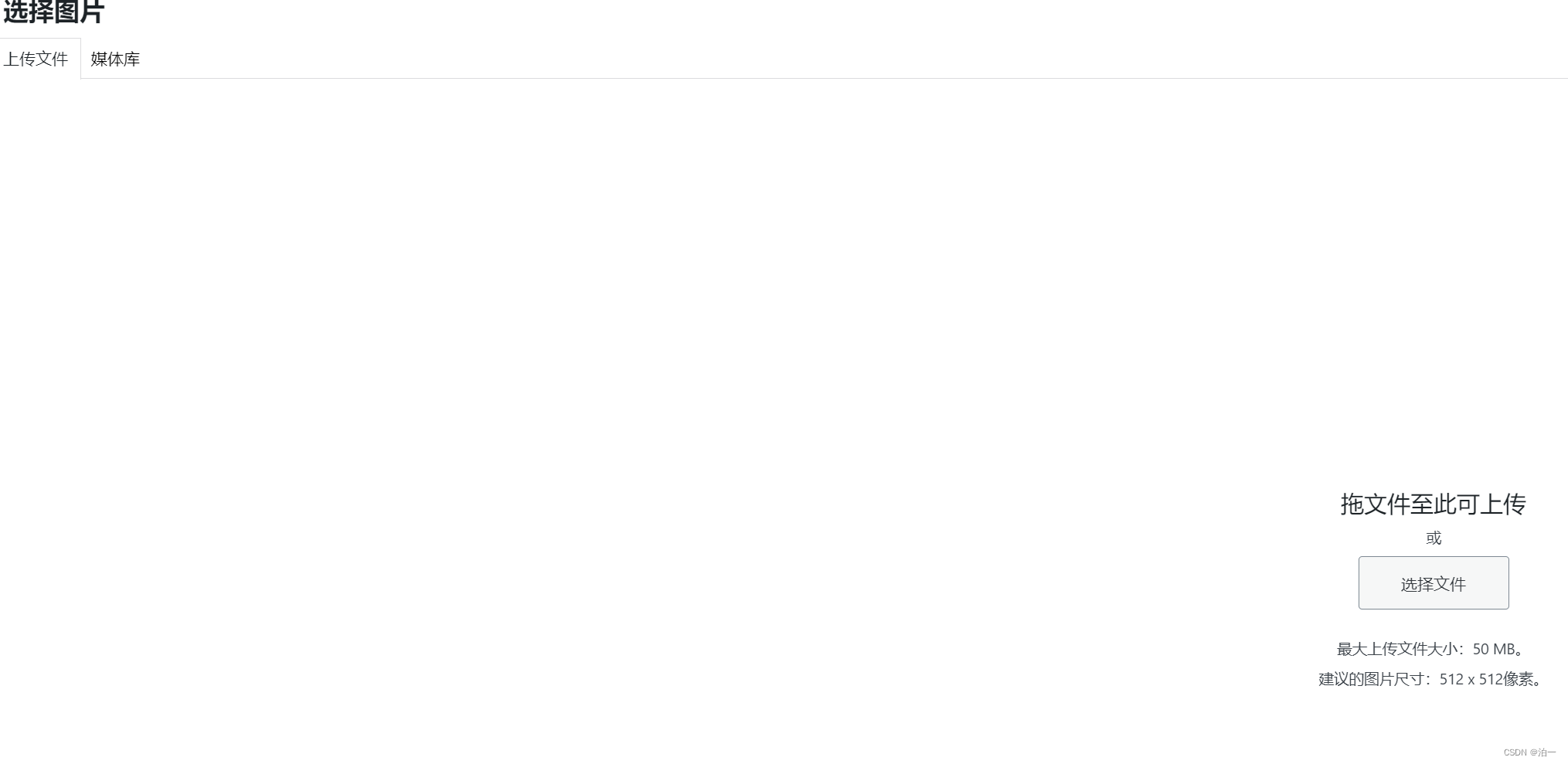
然后上传上面下载的图标中的512X512 像素的那张

选中后,发布即可。发布后,网站tab上就会出现你设置的图标

二、备案信息
查看备案信息
查看公安备案号
进入全国互联网安全管理服务平台
在主页中找到已备案网站,点击网站详情那一栏下面的放大镜

进入后就能看到网站联网备案号,就是我们要放到网站下的公安备案号,同时需要下载备案编号图标

查看网站备案号
-
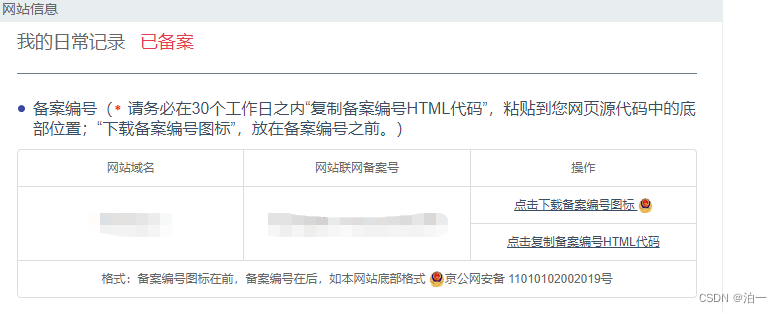
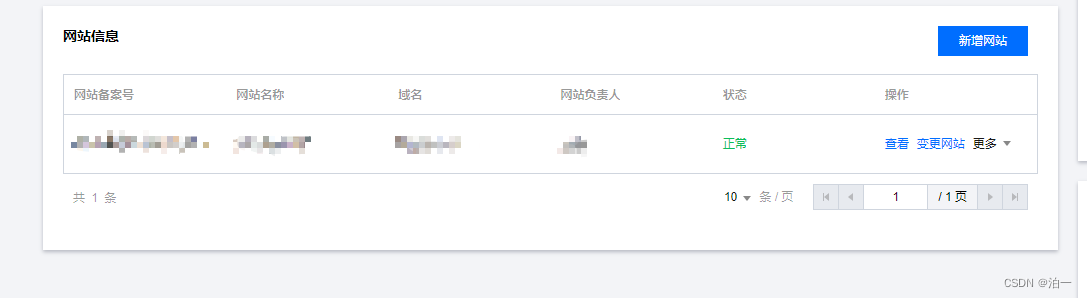
1.直接进入服务器后台,在上面搜索网站备案

进入我的备案,在网站信息里就能看到网站备案号

-
2.进入备案管理系统,输入域名就可以查看

上传备案编号图标
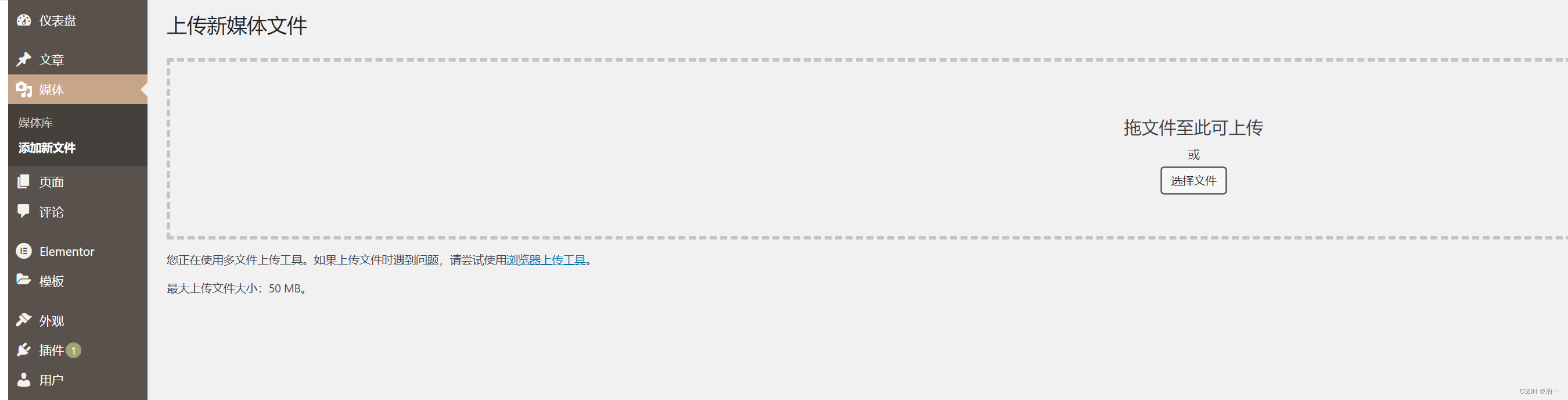
来到WordPress控制台-媒体-添加新文件,把刚才下载的备案编号图标上传

上传成功后,点击复制网址至剪贴板,这个地址就是下面img-src里的图片路径了

添加备案信息
来到WordPress控制台-外观-自定义-页脚生成器
点击一列,设置按钮

把分栏设置为1

添加+ ,添加

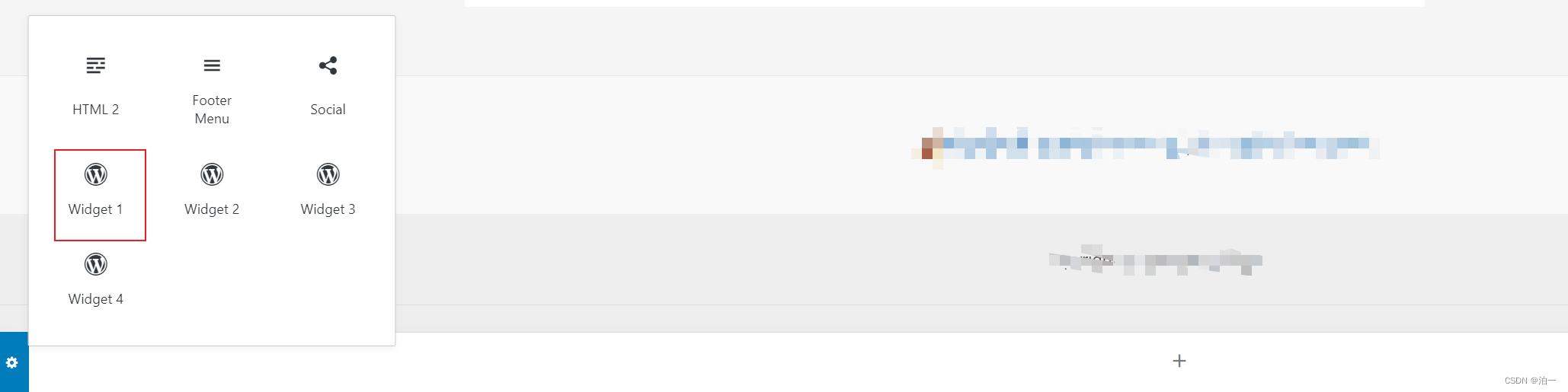
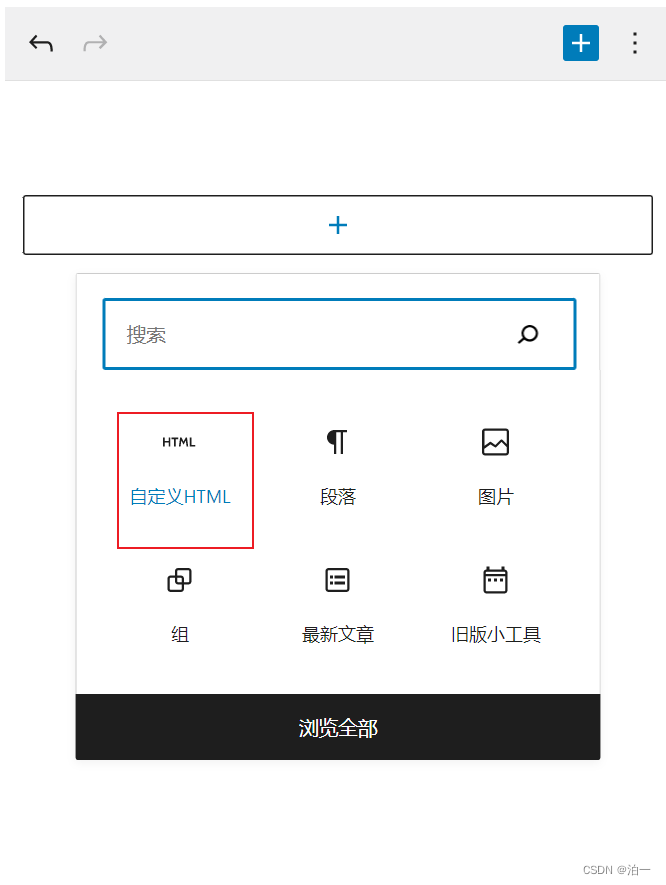
点击刚才添加区块,添加自定义HTML

<div style="display:flex;justify-content:center;align-items:center">
<img src="上传到WordPress的备案公安图标地址">
<a target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=公安备案号数字
" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;" rel="noopener">
<img src="" style="float:left;">
上面查到的网站联网备案号直接复制粘贴到这,包括汉字部分
</a>
<span style="margin:0 10px">|</span>
<a target="_blank" href="http://beian.miit.gov.cn/" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;" rel="noopener">
上面查到的网站备案号直接复制粘贴到这,包括汉字部分
</a>
</div>
设置好,点击发布,就能看到页面底部有备案信息了























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








