这是图片列表页面 a页面
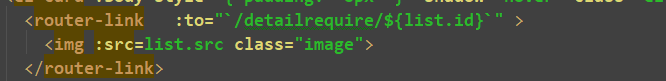
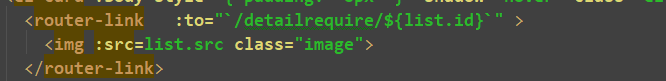
1、在a页面,写上跳转路由(to(跳转)到detailrequire页面,附带上图片的id)

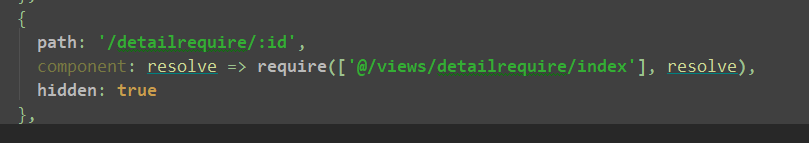
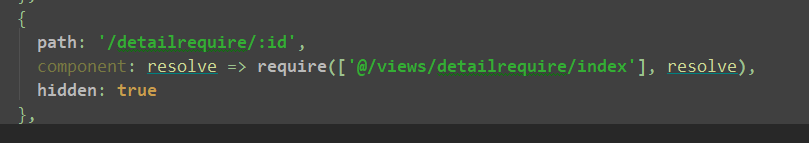
2、跳转需要写跳转路由,在router/index.vue中写路由

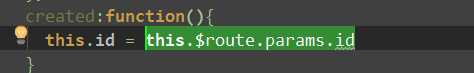
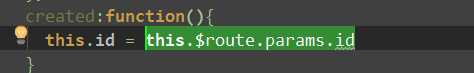
3、在detailrequire页面接收该id

接收id有两种方法,区别见
两者区别
1、this.$route.query.id
2、this.$route.params.id
或者
{
path这是图片列表页面 a页面
1、在a页面,写上跳转路由(to(跳转)到detailrequire页面,附带上图片的id)

2、跳转需要写跳转路由,在router/index.vue中写路由

3、在detailrequire页面接收该id

接收id有两种方法,区别见
两者区别
1、this.$route.query.id
2、this.$route.params.id
{
path 5207
5207
 936
936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


