
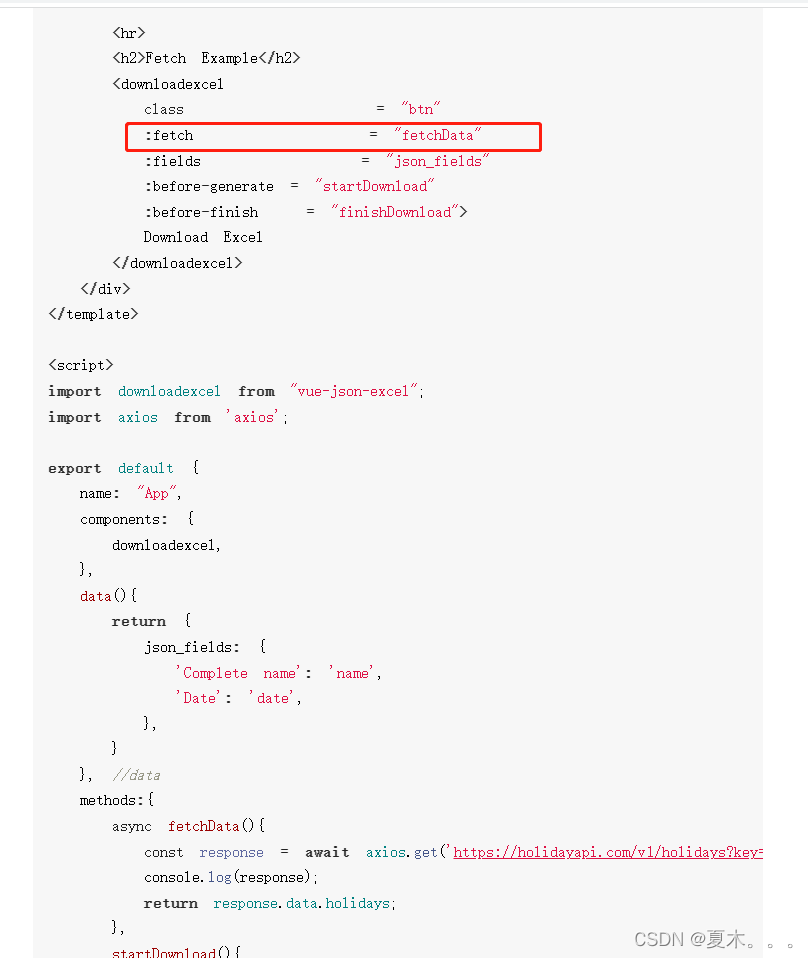
官网提供的 fetch方法,我这边试用过,发现想要导出,必须点击两次!!!
各种百度之后,发现有两种方法: 1.换插件;2.点击请求后台返回成功自动触发导出点击事件;
我这边用的第二种方法
<template>
<div style="margin-left: 10px;position:relative;">
<download-excel
ref="downloadBtn"
:fields="downLoadData.jsonFields"
type="xls"
:name="`${downLoadData['name']}.xls`"
style="position:absolute;z-index: -999"
:data="allData"
>
<el-button class="" type="primary">
<div class="btn_space">
<span>导出{
{allData.length}}</span>
</div>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








