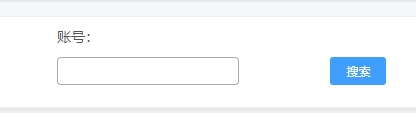
一、label加空格:直接使用 是不生效的,需要加slot插槽:
<el-form-item>
<label slot="label"> </label>
<el-button @click="getList" size="mini" type="primary">搜索</el-button>
</el-form-item>
二、数据校验:form表单数据校验:如对userName字段的必填、长度、格式校验
rules: {
userName: [
{ required: true, message: '名称不得为空', trigger: 'blur' },
{
pattern: /^[\u4e00-\u9fa5a-zA-Z0-9_]{1,40}$/,
message: '角色名称由中文,字母,数字不超过40个字符',
trigger: 'blur'
},
{ max: 40, message: '姓名长度超过40', trigger: 'blur' }
]
}三、form表单el-form-item 添加红色星号:两种方法:
1、如果不需要做任何校验(必填校验、规则校验等等),仅仅是排版需要,只需添加 :required=“true”,如:
<el-form-item label="姓名:" :required="true" />
2、需要做校验(必填校验、规则校验等等):通过 rules 属性传入约定的验证规则,并将 form-Item 的 prop 属性设置为需校验的字段名即可。
三、label-width设置为auto的坑:
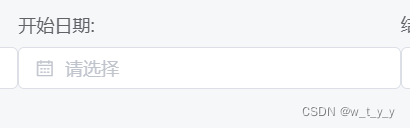
1、label与内容换行了:

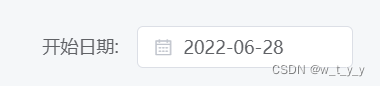
选择一个日期后显示又正常了

对比发现:
错位的:

正常的:

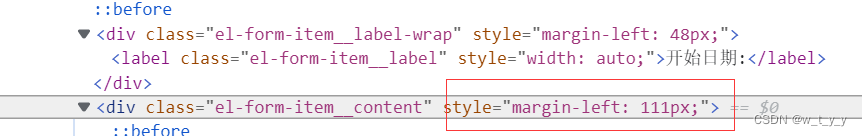
所以给这个内联样式设置margin-left即可
/deep/ .el-form-item__content {
margin-left: 110px !important;
}






















 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










