一、css语法:
选择器{属性:值;属性:值;}
选择器有三种:
1、id选择器,一般留给js使用;
2、元素选择器(即标签名),一般用于初始化页面给所有的同名元素一个初始化的样式;
3、类选择器,一般将共同样式定义在同一个class里面复用。
id只能唯一标识,而元素和类都可以多重标识,一个元素还可以加多个class,如:<div class="div1 div2">
选择器样式优先级:行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
二、css写法:
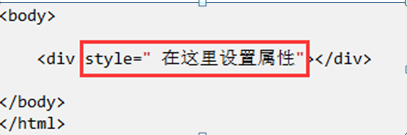
1、内联样式表:简单地说,就是把属性全部写到对应标签的style中。

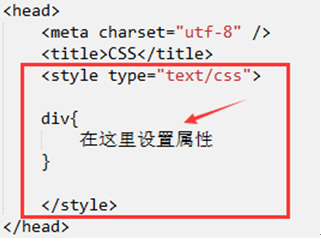
2、内部样式表:把属性单独抽取出来,放置在head的<style>标签中。
3、外部样式表:把这些属性从HTML文件中提取出来,放在一个新建的CSS文件中,并且将这个文件导入到HTML文件
三、css属性
1、css背景:

2、css文本:
文本颜色:color
h1 {color:#00ff00;}
文本的对齐方式:text-align
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
文本装饰:text-decoration
a {text-decoration:none;}
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
文本装换
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}首字母大写
文本缩进
p {text-indent:50px;}
(1、)字体系列
p{font-family:"Times New Roman", Times, serif;}
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。
(2、)字体样式
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
(3、)字体大小
像素:
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
em:
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
em的尺寸单位由W3C建议。
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
4、css链接:
a:link {color:#000000;text-size:} /* 未访问链接样式*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
注意:
• a:hover 必须跟在 a:link 和 a:visited后面
• a:active 必须跟在 a:hover后面
5、列表:
ul.a {list-style-type: circle;} none值表示去掉前面的装饰
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
li:nth-child(3){ } 表示第三个li的样式;
li:last-child { } 表示最后一个li的样式。
ul li {float:left; width:100px} 水平浮动表示将ul下的li横着排,给定一个宽度可以让li间产生一定间距。
6、表格:
表格边框:
table, th, td
{
border: 1px solid black;
}
折叠边框
table
{
border-collapse:collapse;
}
表格宽度和高度:width,height
表格文字对齐:
td
{
text-align:right;
}
td
{
height:50px;
vertical-align:bottom;
}
表格填充
td
{
padding:15px;
}
表格颜色
table, td, th
{
border:1px solid green;
}
th
{
background-color:green;
color:white;
}
偶数行样式:
tr:nth-child(even){
background-color: red;
}
奇数行样式
tr:nth-child(odd){
background-color: green;
}
关于居中的说明:div 的{margin:auto}自动居中要求指明这个div的大小,因为这个居中是浏览器根据浏览器本身大小结合div大小计算出来的;文字居中要求必须放在一个已知大小的父元素下面。
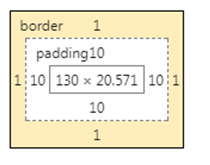
四、css盒模型:

边框和内容之间的距离:padding
边框:border
边框和其他元素间的距离:margin
五、css定位
使用left、right、top、bottom来定位,
Postion属性:relative|absolute| fixed
Relative: 相对于原来的位置进行移动(原来的位置还在,还在原来的文档流中)
Absolute:相对于浏览器的位置进行移动(脱离了文档流),原来的位置不在了,被别的元素占用了
Fixed:固定定位 相对于屏幕的某个位置进行移动(脱离了文档流),原来的位置不在了,被占用了。
例:
div默认是竖直排列。现有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
}
.div1{
background-color: green;
}
.div2{
background-color: bisque;
}
.div3{
background-color: black;
}
</style>
</head>
<body>
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</body>
</html>
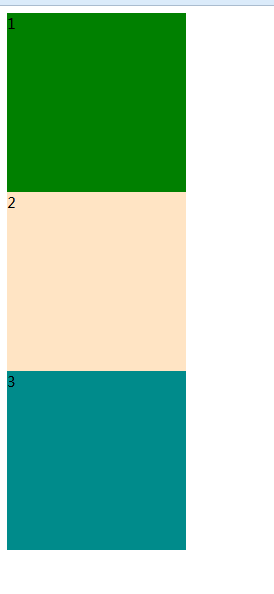
效果如下:
.div1{
background-color: green;
position: relative;
top: 20px;
}
2、改动如下:
.div1{
background-color: green;
position: absolute;
top: 20px;
}
这是由于原来的位置不在了,故2上来占用,而1是相当于浏览器下移了20个像素
3、改动如下:
.div1{
background-color: green;
position: fixed;
bottom: 0;
right: 0;
}效果如下:
六、css浮动
float :left|right
浮动时,原来位置不在了,被占用。
浮动清除问题:
原因:
1)我们没有设置div1的高度,所以div1的高度会由div2来决定。
2)div2漂浮在div1中,并没有撑开div1,导致div1没有高度,所以不显示颜色。
clear:both
1. 浮动元素的活动区域
仅限于它的父容器元素,不会超出父容器
2. 浮动元素的位置
水平方向:尽可能居左或居右,如果它前面还有浮动元素,会跟在它后面,如果超出该行就会换行
例:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
}
.div1{
background-color: green;
}
.div2{
background-color: bisque;
}
.div3{
background-color: darkcyan;
}
</style>
</head>
<body>
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</body>
</html>
1、改动如下:
.div1{
background-color: green;
float: left;
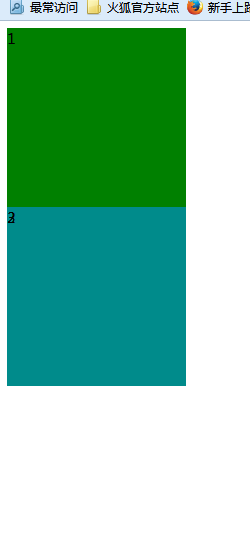
}1的位置不在,2、3整体上移,1再浮动过来把2遮住,效果如下:
2、改动如下:
.div2{
background-color: bisque;
float: right;
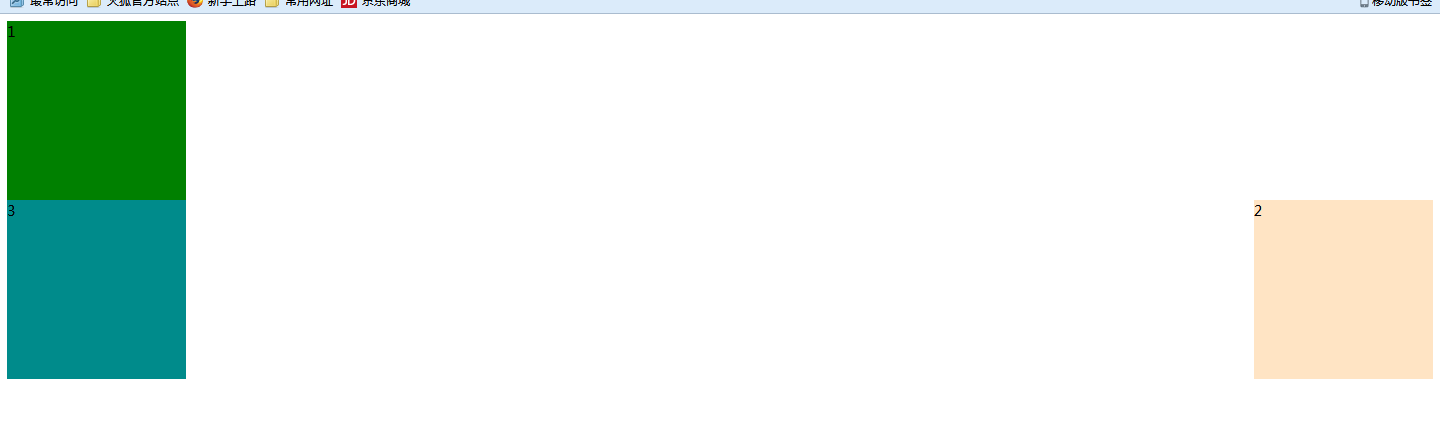
}2右移,3上移占用2原来的位置,2再水平向右浮动到最边缘,效果如下:
3、改动如下:
.div1{
background-color: green;
float: left;
}
.div2{
background-color: bisque;
float: left
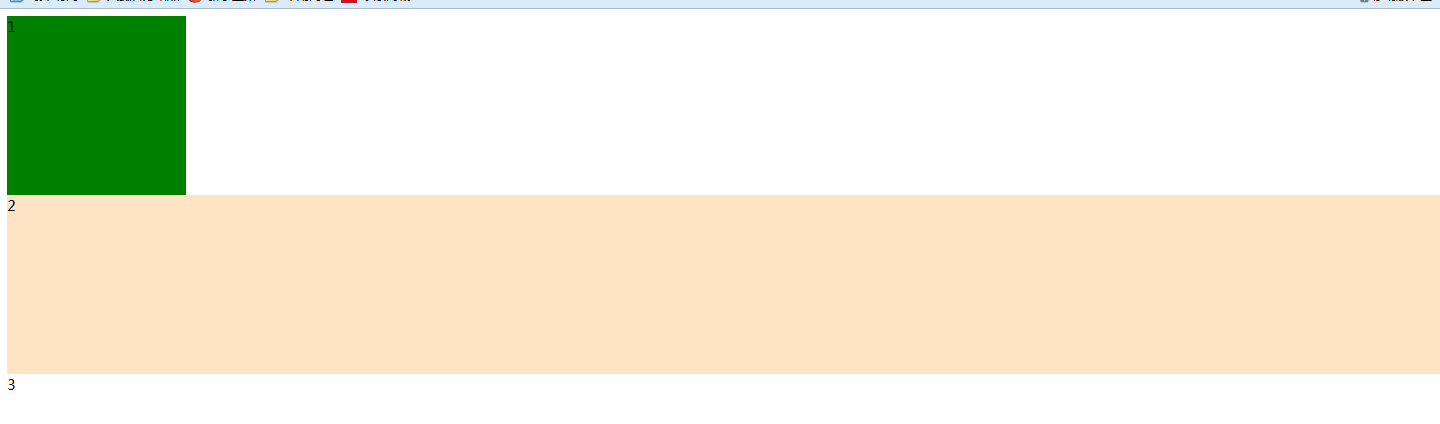
}1、2移动,3上位,1再往左浮动,2再浮动,效果如下:
这时候如果2的宽度足够大,超出边界了,就会换行,例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
}
.div1{
background-color: green;
float: left;
}
.div2{
width: 1700px;
background-color: bisque;
float: left
}
.div3{
background-color: darkcyan;
}
</style>
</head>
<body>
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</body>
</html>
清除浮动:
.div1{
background-color: green;
float: left;
}
.div2{
width: 200px;
background-color: bisque;
float: left
}
.div3{
background-color: darkcyan;
clear: both;
}
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.main{
/*width: 300px;
height: 500px;
background-color: gray;*/
}
.div1{
float: left;
}
</style>
</head>
<body>
<center>
<div class="main">
<div class="div1"><img src="img/zt.png"></div>
<div class="div2">
企鹅(学名:Spheniscidae):有“海洋之舟”美称的企鹅是一种最古老的游禽,它们很可能在地球穿上冰甲之前,就已经在南极安家落户。
全世界的企鹅共有18种,大多数都分布在南半球。主要生活在南半球,属于企鹅目,企鹅科。特征为不能飞翔;脚生于身体最下部,故呈直立姿势;
趾间有蹼;跖行性(其他鸟类以趾着地);前肢成鳍状;羽毛短,以减少摩擦和湍流;羽毛间存留一层空气,用以保温。背部黑色,腹部白色。各个种的
主要区别在于头部色型和个体大小。企鹅能在-60℃的严寒中生活、繁殖。在陆地上,它活像身穿燕尾服的西方绅士,走起路来,一摇一摆,遇到危险,
连跌带爬,狼狈不堪。可是在水里,企鹅那短小的翅膀成了一双强有力的“划桨”,游速可达每小时25-30千米。一天可游160千米。 主要以磷虾、乌贼,小鱼为食。
企鹅(学名:Spheniscidae):有“海洋之舟”美称的企鹅是一种最古老的游禽,它们很可能在地球穿上冰甲之前,就已经在南极安家落户。
全世界的企鹅共有18种,大多数都分布在南半球。主要生活在南半球,属于企鹅目,企鹅科。特征为不能飞翔;脚生于身体最下部,故呈直立姿势;
趾间有蹼;跖行性(其他鸟类以趾着地);前肢成鳍状;羽毛短,以减少摩擦和湍流;羽毛间存留一层空气,用以保温。背部黑色,腹部白色。各个种的
主要区别在于头部色型和个体大小。企鹅能在-60℃的严寒中生活、繁殖。在陆地上,它活像身穿燕尾服的西方绅士,走起路来,一摇一摆,遇到危险,
连跌带爬,狼狈不堪。可是在水里,企鹅那短小的翅膀成了一双强有力的“划桨”,游速可达每小时25-30千米。一天可游160千米。 主要以磷虾、乌贼,小鱼为食。
企鹅(学名:Spheniscidae):有“海洋之舟”美称的企鹅是一种最古老的游禽,它们很可能在地球穿上冰甲之前,就已经在南极安家落户。
全世界的企鹅共有18种,大多数都分布在南半球。主要生活在南半球,属于企鹅目,企鹅科。特征为不能飞翔;脚生于身体最下部,故呈直立姿势;
趾间有蹼;跖行性(其他鸟类以趾着地);前肢成鳍状;羽毛短,以减少摩擦和湍流;羽毛间存留一层空气,用以保温。背部黑色,腹部白色。各个种的
主要区别在于头部色型和个体大小。企鹅能在-60℃的严寒中生活、繁殖。在陆地上,它活像身穿燕尾服的西方绅士,走起路来,一摇一摆,遇到危险,
连跌带爬,狼狈不堪。可是在水里,企鹅那短小的翅膀成了一双强有力的“划桨”,游速可达每小时25-30千米。一天可游160千米。 主要以磷虾、乌贼,小鱼为食。
</div>
</div>
</center>
</body>
</html>





































 2396
2396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










