001_前置知识(h3)
- 元素的分类
- 块级元素
- 自己占满一行,就算宽度变小,也是独立成行
- 可修改宽高属性
- 行内元素
- 写在块级元素里面
- 可跟其他行内元素并行显示
- 不能修改宽高
- 块级元素
- 正常元素怎么布局
- 默认,一个块级元素的内容宽度就是其父元素的100%,他的高度和其内容高度一致
- 行内元素它的宽度和高度都是根据内容决定的(无法设置行内元素的宽高)
- 可设置display属性,定义元素的类型
- block 此元素将显示为块级元素,此元素前后会带有换行符。
- inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
- 可设置display属性,定义元素的类型
- 元素之间又是如何相互影响的呢
- 正常的文档布局流
- 每个块级元素会在上个元素下面另起一行
- 行内元素不会另起一行
- 正常的文档布局流
002_浮动(h3)
-
什么是浮动
- 一种布局方式, 最初是为了文字能够围绕在图⽚周围而引入
-
为什么引入
- 常规的布局过于死板,引入float 属性来实现更丰富的布局
-
万物皆可浮动
- 浮动的元素会并行显示
- 浮动的元素脱离正常的文档布局流
- 文本会围绕在它身边
- 浮动的元素会并行显示
-
浮动带来的问题
- 影响其他元素的布局
-
如何解决
- 清除浮动
- 利用clear属性
- 在最后一个浮动元素后加入一个带有clear: both属性的空元素
- 通过伪类选择器, 利用:after伪元素在元素末尾添加一个内容并带有clear:both属性来实现的 伪元素可以想成是元素的⼦子级, before就是第一个子元素, after是最后一个
- 生成BFC(块级上下文)
- 利用clear属性
- 将浮动元素的父级的高度固定
- 清除浮动
-
源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>浮动</title>
<style>
.img {
float: left;
}
p {
width: 300px;
float: left;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
/* .null {
clear: both;
} */
.first,.second {
background-color: blue;
}
.last {
background-color: red;
}
</style>
</head>
<body>
<h1>浮动实例</h1>
<div class="clearfix">
<p class="first">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magni,
eligendi nesciunt soluta fuga quidem autem reiciendis quam quas adipisci
ullam unde maxime, sit natus doloribus placeat ea iste at dolores nihil
dolor. Sunt hic blanditiis repudiandae dicta expedita quam. Voluptate
repellendus nihil sapiente aliquid adipisci reiciendis eligendi
provident tempore eos!
</p>
<p class="second">
<img class="img" src="./user-default.png" alt="logo" />
Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis modi
sit quo velit asperiores, dolorum beatae, eius aliquam, provident amet
molestias. Quae illo quia adipisci delectus pariatur amet, repellendus
voluptate saepe error quos deleniti ducimus nostrum eius dolorum quas
earum, iusto itaque ipsum ad atque similique libero culpa. Quibusdam
necessitatibus, illo expedita neque autem suscipit culpa rerum sapiente
assumenda. Debitis omnis hic suscipit enim, animi iure maiores,
dignissimos porro itaque quod libero pariatur optio commodi numquam vel
dolor. Veritatis blanditiis dolor cupiditate maiores aspernatur
reprehenderit ratione mollitia, minus provident, nemo dolorum
reiciendis. Hic ducimus tenetur, maiores eos magnam esse voluptate?
</p>
<!-- <p class="null"></p> -->
</div>
<p class="last">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nobis autem
perferendis ut tempora explicabo eos officia placeat voluptas dolorum,
reprehenderit necessitatibus, porro provident repellendus laboriosam. Nisi
sit laborum culpa illum.
</p>
</body>
</html>
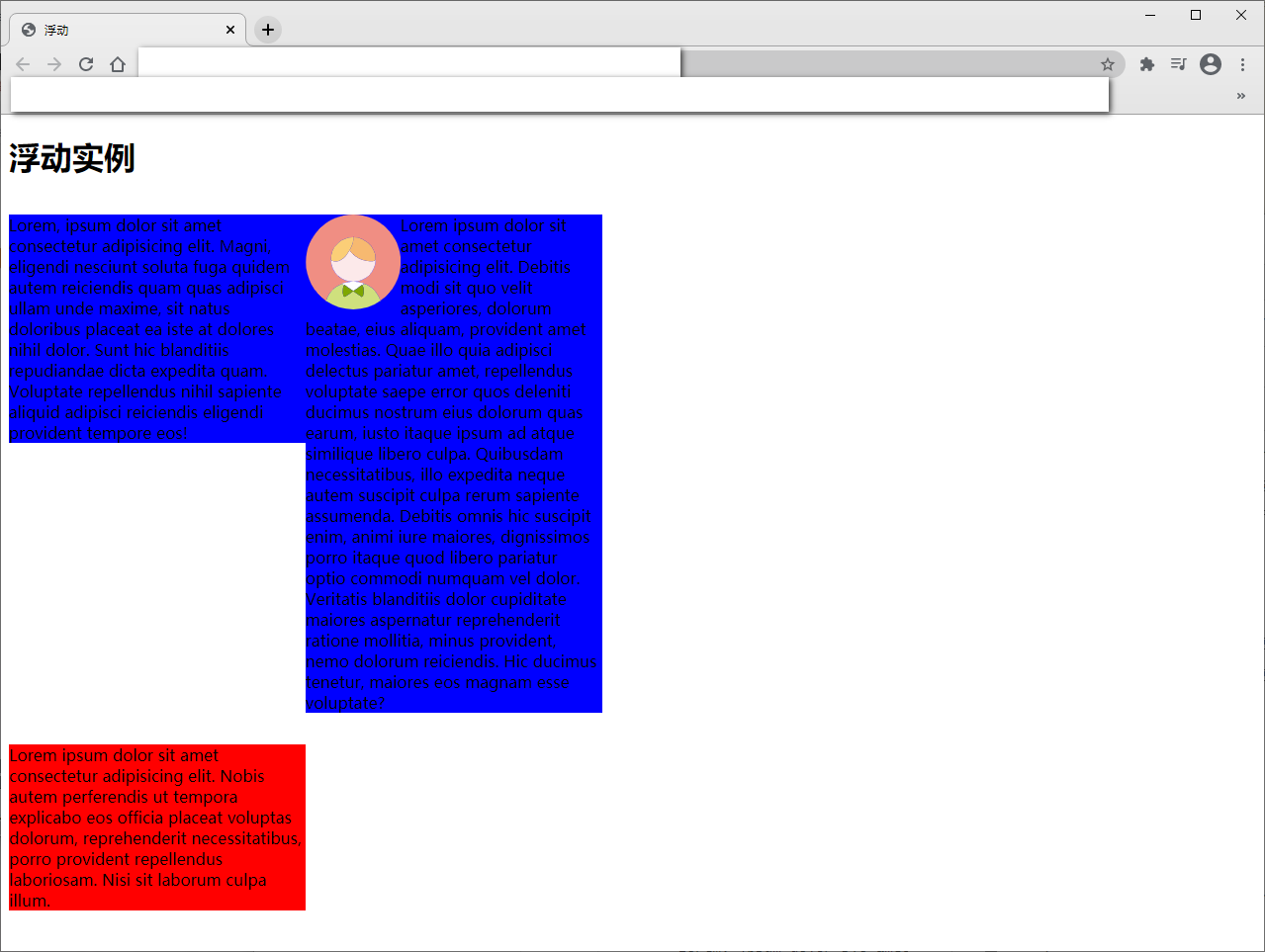
- 浏览器界面

003_定位(h3)
-
也是为布局引入的属性
-
position 常用的几个值
- 子绝父相
- static(静态定位)
- relative(相对绝对)
- absolute(绝对定位)
- fixed (固定定位)
- 子绝父相
-
相关的属性
- z-index 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
- 使⽤用场景: 当定位的盒子重叠在一起
- z-index 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
-
源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位</title>
<style>
.box {
position: relative;
width: 200px;
height: 200px;
left: 200px;
/* top:;
bottom: ;
right: ; */
background-color: red;
}
.box2 {
position: absolute;
width: 50px;
height: 50px;
background-color: blue;
right: 0;
z-index: 2;
}
.box3 {
position: absolute;
width: 80px;
height: 80px;
background-color: green;
right: 0;
z-index: 1;
}
</style>
</head>
<body>
<h1>定位</h1>
<div class="box">
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>
- 浏览器界面


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








