QT QTableWidget 用法总结http://blog.csdn.net/polokang/article/details/6696982
QTableWidget是QT程序中常用的显示数据表格的空间,很类似于VC、C#中的DataGrid。说到QTableWidget,就必须讲一下它跟QTabelView的区别了。QTableWidget是QTableView的子类,主要的区别是QTableView可以使用自定义的数据模型来显示内容(也就是先要通过setModel来绑定数据源),而QTableWidget则只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象来实现的(也就是不需要数据源,将逐个单元格内的信息填好即可)。这主要体现在QTableView类中有setModel成员函数,而到了QTableWidget类中,该成员函数变成了私有。使用QTableWidget就离不开QTableWidgetItem。QTableWidgetItem用来表示表格中的一个单元格,正个表格都需要用逐个单元格构建起来。
- #include <QtGui/QApplication>
- #include <QTableWidget>
- #include <QTableWidgetItem>
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
- QTableWidget *tableWidget = new QTableWidget(10,5); // 构造了一个QTableWidget的对象,并且设置为10行,5列
- // 也可用下面的方法构造QTableWidget对象
- // QTableWidget *tableWidget = new QTableWidget;
- // tableWidget->setRowCount(10); //设置行数为10
- // tableWidget->setColumnCount(5); //设置列数为5
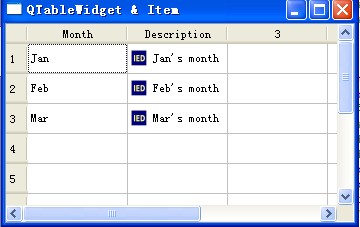
- tableWidget->setWindowTitle("QTableWidget & Item");
- tableWidget->resize(350, 200); //设置表格
- QStringList header;
- header<<"Month"<<"Description";
- tableWidget->setHorizontalHeaderLabels(header);
- tableWidget->setItem(0,0,new QTableWidgetItem("Jan"));
- tableWidget->setItem(1,0,new QTableWidgetItem("Feb"));
- tableWidget->setItem(2,0,new QTableWidgetItem("Mar"));
- tableWidget->setItem(0,1,new QTableWidgetItem(QIcon("images/IED.png"), "Jan's month"));
- tableWidget->setItem(1,1,new QTableWidgetItem(QIcon("images/IED.png"), "Feb's month"));
- tableWidget->setItem(2,1,new QTableWidgetItem(QIcon("images/IED.png"), "Mar's month"));
- tableWidget->show();
- return a.exec();
- }

一. 对QTableWidget本身的效果实现
1. 将表格变为禁止编辑
在默认情况下,表格里的字符是可以更改的,比如双击一个单元格,就可以修改原来的内容,如果想禁止用户的这种操作,让这个表格对用户只读,可以这样:
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
QAbstractItemView.NoEditTriggers是QAbstractItemView.EditTrigger枚举中的一个,都是触发修改单元格内容的条件:
| QAbstractItemView.NoEditTriggers | 0 | No editing possible. 不能对表格内容进行修改 |
| QAbstractItemView.CurrentChanged | 1 | Editing start whenever current item changes.任何时候都能对单元格修改 |
| QAbstractItemView.DoubleClicked | 2 | Editing starts when an item is double clicked.双击单元格 |
| QAbstractItemView.SelectedClicked | 4 | Editing starts when clicking on an already selected item.单击已选中的内容 |
| QAbstractItemView.EditKeyPressed | 8 | Editing starts when the platform edit key has been pressed over an item. |
| QAbstractItemView.AnyKeyPressed | 16 | Editing starts when any key is pressed over an item.按下任意键就能修改 |
| QAbstractItemView.AllEditTriggers | 31 | Editing starts for all above actions.以上条件全包括 |
2. 设置表格为整行选择
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); //整行选中的方式
QAbstractItemView.SelectionBehavior枚举还有如下类型
| Constant | Value | Description |
|---|---|---|
| QAbstractItemView.SelectItems | 0 | Selecting single items.选中单个单元格 |
| QAbstractItemView.SelectRows | 1 | Selecting only rows.选中一行 |
| QAbstractItemView.SelectColumns | 2 | Selecting only columns.选中一列 |
3.单个选中和多个选中的设置:
tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); //设置为可以选中多个目标
该函数的参数还可以是:
QAbstractItemView.NoSelection 不能选择
QAbstractItemView.SingleSelection 选中单个目标
QAbstractItemView.MultiSelection 选中多个目标
QAbstractItemView.ExtendedSelection QAbstractItemView.ContiguousSelection 的区别不明显,主要功能是正常情况下是单选,但按下Ctrl或Shift键后,可以多选
4. 表格表头的显示与隐藏
对于水平或垂直方法的表头,可以用以下方式进行 隐藏/显示 的设置:
- tableWidget->verticalHeader()->setVisible(false); //隐藏列表头
- tableWidget->horizontalHeader()->setVisible(false); //隐藏行表头
注意:需要 #include <QHeaderView>
5. 对表头文字的字体、颜色进行设置
- QTableWidgetItem *columnHeaderItem0 = tableWidget->horizontalHeaderItem(0); //获得水平方向表头的Item对象
- columnHeaderItem0->setFont(QFont("Helvetica")); //设置字体
- columnHeaderItem0->setBackgroundColor(QColor(0,60,10)); //设置单元格背景颜色
- columnHeaderItem0->setTextColor(QColor(200,111,30)); //设置文字颜色
注意:需要 #include <QHeaderView>
6. 在单元格里加入控件:
QTableWidget不仅允许把文字加到单元格,还允许把控件也放到单元格中。比如,把一个下拉框加入单元格,可以这么做:
- QComboBox *comBox = new QComboBox();
- comBox->addItem("Y");
- comBox->addItem("N");
- tableWidget->setCellWidget(0,2,comBox);
读取QComboBox 信息:
- QWidget * widget=ui->tableWidget->cellWidget(i,0);//获得widget
- QComboBox *combox=(QComboBox*)widget;//强制转化为QComboBox
- QString string=combox->currentText();
- qDebug()<<string;
二. 对单元格的进行设置
1. 单元格设置字体颜色和背景颜色 及字体字符
- QTableWidgetItem *item = new QTableWidgetItem("Apple");
- item->setBackgroundColor(QColor(0,60,10));
- item->setTextColor(QColor(200,111,100));
- item->setFont(QFont("Helvetica"));
- tableWidget->setItem(0,3,item);
另:如果需要对所有的单元格都使用这种字体,则可以使用 tableWidget->setFont(QFont("Helvetica"));
2. 设置单元格内文字的对齐方式
这个比较简单,使用newItem.setTextAlignment()函数即可,该函数的参数为单元格内的对齐方式,和字符输入顺序是自左相右还是自右向左。
水平对齐方式有:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignLeft | 0x0001 | Aligns with the left edge. |
| Qt.AlignRight | 0x0002 | Aligns with the right edge. |
| Qt.AlignHCenter | 0x0004 | Centers horizontally in the available space. |
| Qt.AlignJustify | 0x0008 | Justifies the text in the available space. |
垂直对齐方式:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignTop | 0x0020 | Aligns with the top. |
| Qt.AlignBottom | 0x0040 | Aligns with the bottom. |
| Qt.AlignVCenter | 0x0080 | Centers vertically in the available space. |
如果两种都要设置,只要用 Qt.AlignHCenter | Qt.AlignVCenter 的方式即可
3. 合并单元格效果的实现:
tableWidget->setSpan(0, 0, 3, 1) # 其参数为: 要改变单元格的 1行数 2列数 要合并的 3行数 4列数
4. 设置单元格的大小
首先,可以指定某个行或者列的大小
- tableWidget->setColumnWidth(3,200);
- tableWidget->setRowHeight(3,60);
还可以将行和列的大小设为与内容相匹配
- tableWidget->resizeColumnsToContents();
- tableWidget->resizeRowsToContents();
5. 获得单击单元格的内容
通过实现 itemClicked (QTableWidgetItem *) 信号的槽函数,就可以获得鼠标单击到的单元格指针,进而获得其中的文字信息
connect(tableWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),this,SLOT(getItem(QTreeWidgetItem*,int)));
//将itemClicked信号与函数getItem绑定
6.QTableWidget要调整表格行宽主要涉及以下一个函数
resizeColumnsToContents(); 根据内容调整列宽
resizeColumnToContents(int col); 根据内容自动调整给定列宽
horizontalHeader()->setResizeMode 把给定列设置为给定模式
主要模式有Stretch和Fixed
7.
int row = rowCount();
removeRow(row);//清除已有的行列
setShowGrid(true);//显示表格线
verticalHeader()->setVisible(false);//隐藏左边垂直
QHeaderView *headerView = horizontalHeader();
headerView->setMovable(false);//去除表头的移动
headerView->resizeSection(0,284);//设置第一列宽
headerView->resizeSection(1,127);//设置第二列宽
headerView->setResizeMode(QHeaderView::Fixed);//列表不能移动
headerView->setClickable(false);//不响应鼠标单击
setEditTriggers(QTableWidget::NoEditTriggers);//不能编辑
setSelectionBehavior(QTableWidget::SelectRows);//一次选中一行
setSelectionMode(QAbstractItemView::SingleSelection);//只能单选
/*QScrollBar *scrollBar = horizontalScrollBar();
scrollBar->hide();*/
setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//去掉水平滚动条
setVerticalScrollMode(QAbstractItemView::ScrollPerItem);//垂直滚动条按项移动
setAutoScroll(false);//去掉自动滚动






















 8737
8737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








