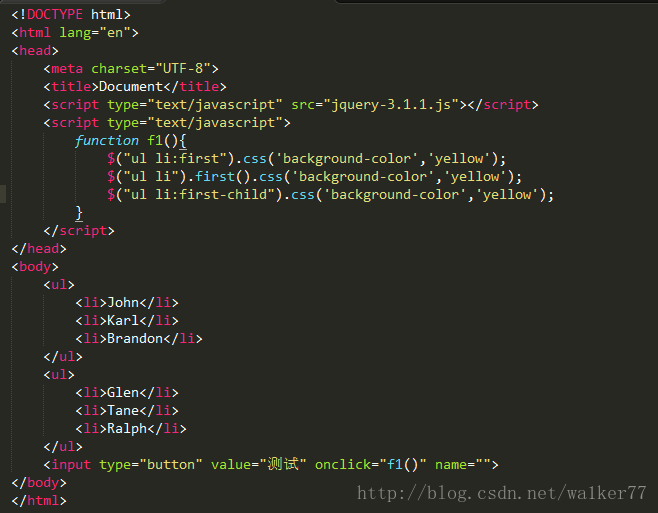
先看代码:
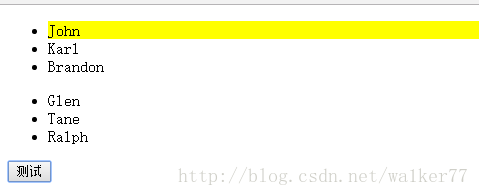
先执行第一条jquery语句,把其他两条注释掉,这里我就不上图了,直接贴结果:
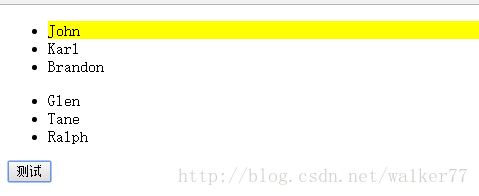
执行第二条jquery语句,把其他两条注释掉:
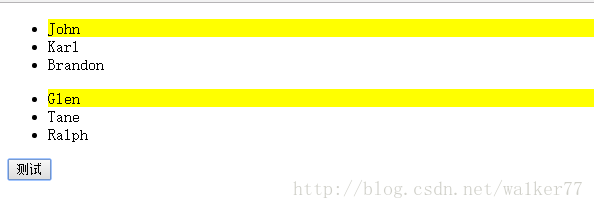
执行第三条jquery语句,把其他两条注释掉:
总结:
可以看出第一条语句和第二条语句执行的结果是一样的,它们的差别在于:
(ulli:first)只会匹配找到的第一个元素,
(ul li).first()会把所有ul下的所有li全部找出来,然后匹配第一个元素。二者最大的差别就是匹配速度了。$(ul li:first-child)是在每个 ul 中查找第一个 li。


























 1756
1756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








