要求:点击<button>展示内容和隐藏内容有不同的背景颜色;
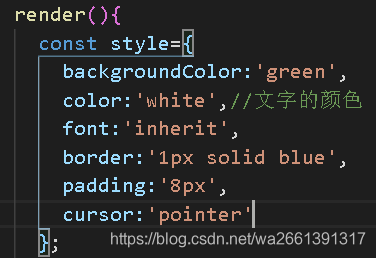
首先在默认的时候即没有展示的时候拥有一个样式:

下来展示内容的时候更改button的样式

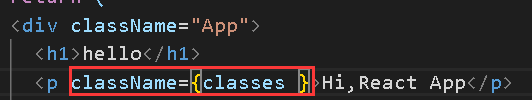
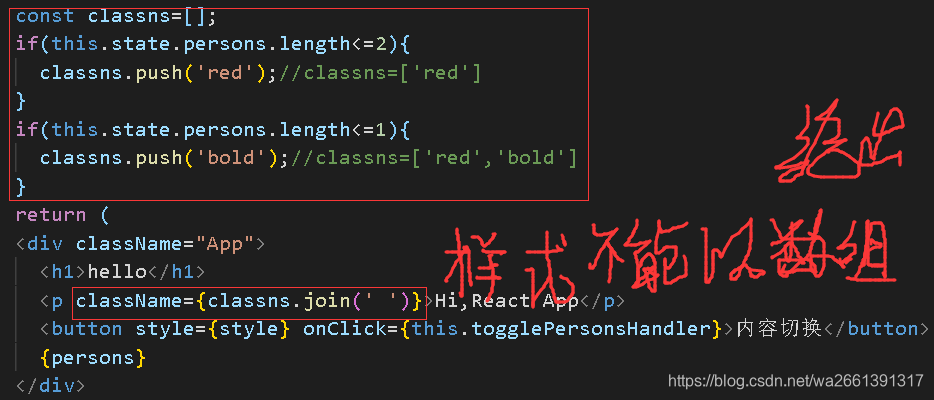
接下来动态地添加类名(原因:不会将所有样式写在行间,因为行间样式作用范围比较小):
希望1

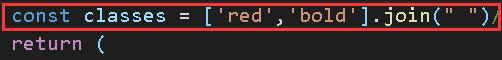
这个类名没有在上面创建一个:

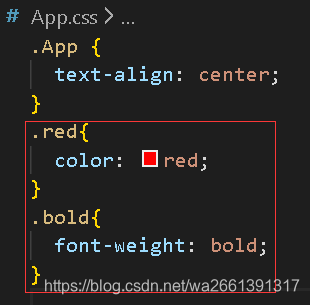
接下来red类,bold类在App.css当中定义


在某种条件下发生变化:如果展示的组件小于等于2个发生一些变化;小于等于1个又发生一些变化,小于3个什么都没有将其绑定一个类名

React-动态修改样式和添加类名
最新推荐文章于 2022-01-20 15:12:22 发布





















 7794
7794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








