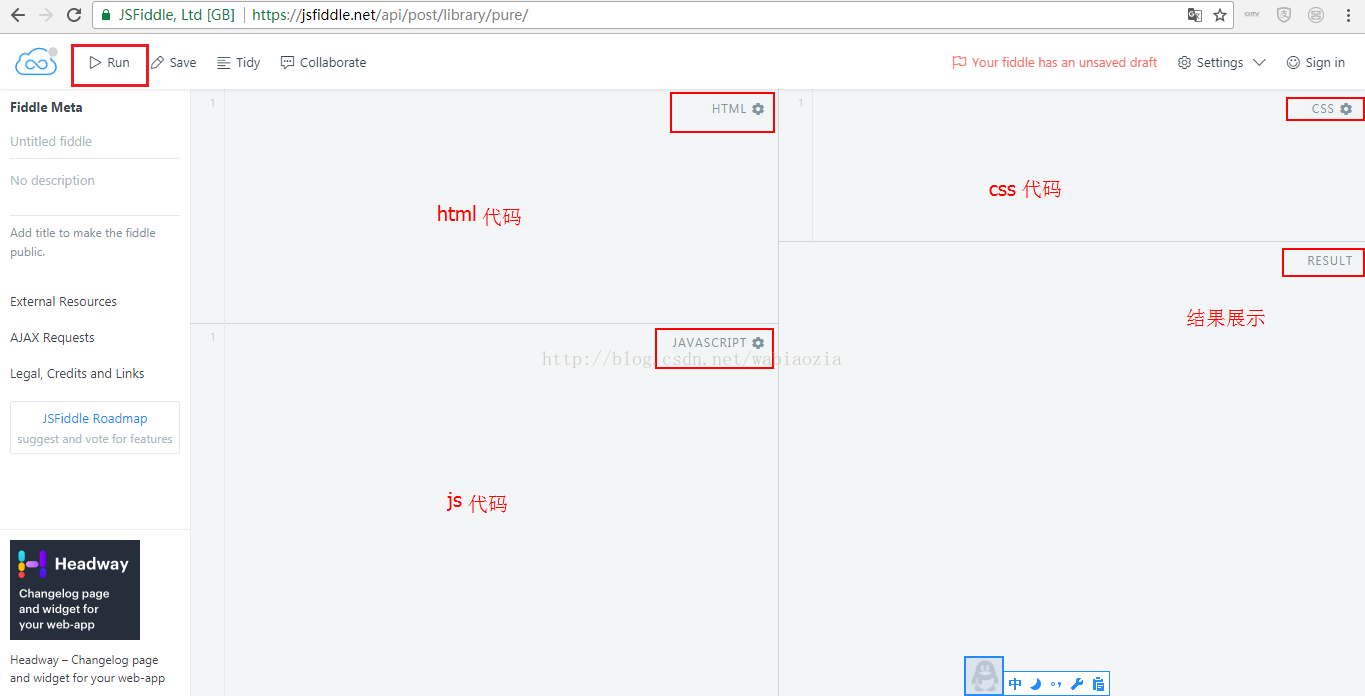
1 在线编辑测试工具
https://jsfiddle.net/api/post/library/pure/
编辑好代码后点击 run 即可
2 vue原生写法
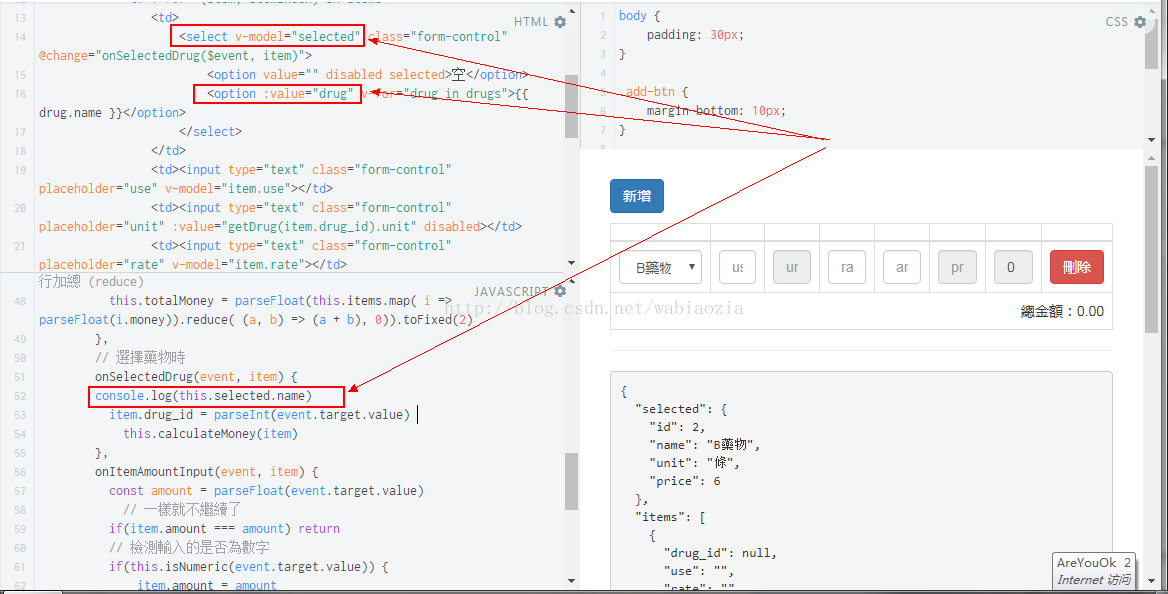
2.1 html部分
https://jsfiddle.net/znebqjvL/1/?utm_source=website&utm_medium=embed&utm_campaign=znebqjvL
<div id="app">
<button type="button" class="add-btn btn btn-primary" @click="add">新增</button>
<table class="table table-bordered">
<thead>
<tr>
<th width="100px"></th><th></th><th></th>
<th></th><th></th><th></th>
<th></th><th></th>
</tr>
</thead>
<tbody>
<tr v-for="(item, itemIndex) in items">
<td>
<select v-model="selected" class="form-control" @change="onSelectedDrug($event, item)">
<option value="" disabled selected>空</option>
<option :value="drug" v-for="drug in drugs">{{ drug.name }}</option>
</select>
</td>
<td><input type="text" class="form-control" placeholder="use" v-model="item.use"></td>
<td><input type="text" class="form-control" placeholder="unit" :value="getDrug(item.drug_id).unit" disabled></td>
<td><input type="text" class="form-control" placeholder="rate" v-model="item.rate"></td>
<td><input type="text" class="form-control" placeholder="amount" :value="item.amount" @input="onItemAmountInput($event, item)"></td>
<td><input type="text" class="form-control" placeholder="price" disabled :value="getDrug(item.drug_id).price"></td>
<td><input type="text" class="form-control" placeholder="money" :value="item.money" disabled></td>
<td><button type="button" class="btn btn-danger" @click="remove(itemIndex)">刪除</button></td>
</tr>
<tr v-if="!items.length">
<td colspan="8" class="empty">尚未新增任何資料</td>
</tr>
<tr>
<td colspan="8" class="right">總金額:{{ totalMoney }}</td>
</tr>
</tbody>
</table>
<hr>
<p>
<pre>
{{$data|json}}
</pre>
</p>
</div>
new Vue({
el: '#app',
data() {
return {
selected: null,
items: [],
// 按照系統正常流程,這邊藥物應該是有個編號值的
// 而且為了統一性,保持資料單一來源也是很重要的
// item 就記住他用了哪個藥物的 id ,再從這裡取得是最保險的做法
drugs: [
{ id: 1, name: 'A藥物', unit: '個', 'price': 5},
{ id: 2, name: 'B藥物', unit: '條', 'price': 6},
{ id: 3, name: 'C藥物', unit: '坨', 'price': 7},
{ id: 4, name: 'D藥物', unit: '顆', 'price': 8},
],
totalMoney: 0
}
},
methods: {
add() {
this.items.push({
drug_id: null,
use: '',
rate: '',
amount: '',
money: 0,
})
},
// 取得藥物
getDrug(drugId) {
if(!drugId) return ""
// 透過 id 取得
return this.drugs.find( d => d.id === drugId)
},
// 計算金額
calculateMoney(item) {
const drug = this.getDrug(item.drug_id)
// 照你的算法~
let money = (parseFloat(drug.price) * parseFloat(item.amount)).toFixed(2)
// 這裡可以簡化成這樣
item.money = isNaN(money) ? parseFloat(0.00) : money
// 任何金額異動就重新計算總金額
this.calculateTotalMoney()
},
// 計算總金額
calculateTotalMoney() {
// 這裡的大致意思是說,從 items 每個元素中取得其 money 值,在進行加總 (reduce)
this.totalMoney = parseFloat(this.items.map( i => parseFloat(i.money)).reduce( (a, b) => (a + b), 0)).toFixed(2)
},
// 選擇藥物時
onSelectedDrug(event,item) {
//打印出绑定的对象
console.log(this.selected.id+""+this.selected.name+""+this.selected.price);
item.drug_id = parseInt(event.target.value)
this.calculateMoney(item)
},
onItemAmountInput(event, item) {
const amount = parseFloat(event.target.value)
// 一樣就不繼續了
if(item.amount === amount) return
// 檢測輸入的是否為數字
if(this.isNumeric(event.target.value)) {
item.amount = amount
// 計算金額
this.calculateMoney(item)
} else {
item.amount = 0
}
},
remove(itemIndex) {
// 刪除
this.items.splice(itemIndex, 1)
// 重新計算總金額
this.calculateTotalMoney()
},
// 簡易的判斷是否為數字的 func
isNumeric(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
}
})2.3 css部分
body {
padding: 30px;
}
.add-btn {
margin-bottom: 10px;
}
.right {
text-align: right;
}
.empty {
text-align: center;
font-size: 20px;
color: #e2e2e2;
}2.4 结果展示
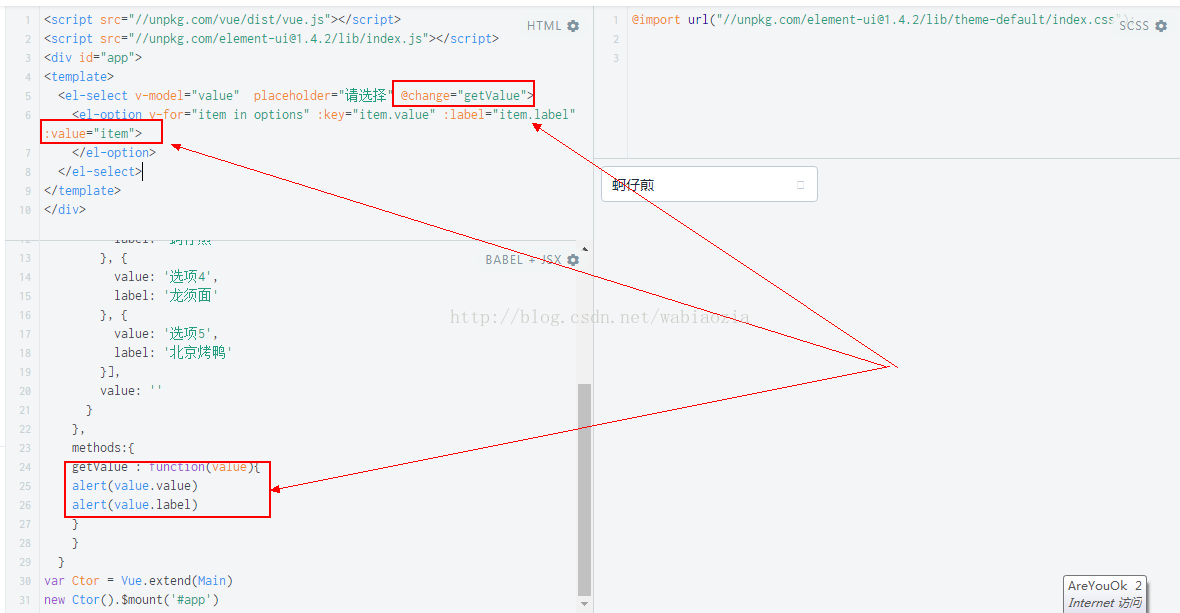
3 element 的下拉框事件
Element 是一套 Vue.js 后台组件库,地址http://element.eleme.io/
// 1 html
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@1.4.2/lib/index.js"></script>
<div id="app">
<template>
<el-select v-model="value" placeholder="请选择" @change="getValue">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item">
</el-option>
</el-select>
</template>
</div>
// 2 js
var Main = {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
},
methods:{
getValue : function(value){
alert(value.value)
alert(value.label)
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
// 3 css
@import url("//unpkg.com/element-ui@1.4.2/lib/theme-default/index.css");




























 3550
3550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










