我们定义了三个字符串,需要将三个字符串插入到一句话当中,那么我们需要一段一段的拼接字符串
let js = 'javascript',
h5 = 'html5',
c3 = 'css3';
let books = "我要学习的书籍是"+js+"和"+h5+"以及"+c3;
console.log(books);
es6中可以使用模板字符串来写
let js = 'javascript',
h5 = 'html5',
c3 = 'css3';
let books = `"我要学习的书籍是${js}和${h5}以及${c3}`;
console.log(books);
我们将变量名用${变量名}的形式插入,用反引号``,这样浏览器就可以解析了
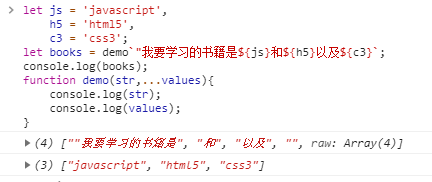
带标签的模板字符串
let js = 'javascript',
h5 = 'html5',
c3 = 'css3';
let books = demo`"我要学习的书籍是${js}和${h5}以及${c3}`;
console.log(books);
function demo(str,...values){
console.log(str);
console.log(values);
}
这里我们设置了模板字符串的标签是demo
其实就是一个函数,这个函数有2个参数

可以看到 这2个参数是数组





















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








