学到background-position,在练习的时候发现如下的代码并不能使背景图片处在页面的左中部。
<!DOCTYPE html>
<html>
<head>
<title>background-position</title>
<style type="text/css">
body {
background:#fff url(hm.jpg) no-repeat left;
}
</style>
</head>
<body></body>
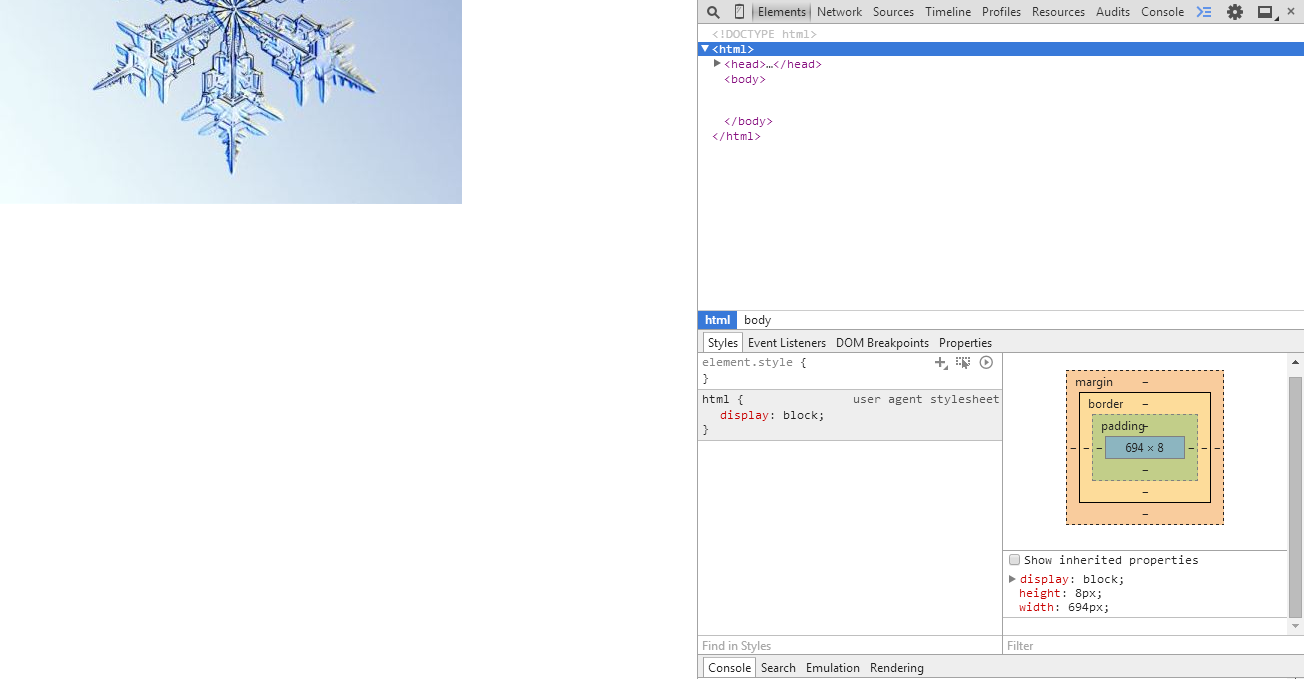
</html> 审查元素后发现body高度为零,html高度为8px(百度后得知margin值默认为8px),可以猜测是由于body高度为零导致图片在竖直方向上位置出错。
1. 只设置background-attachment为fixed后属性生效,不过body高度依旧为零;
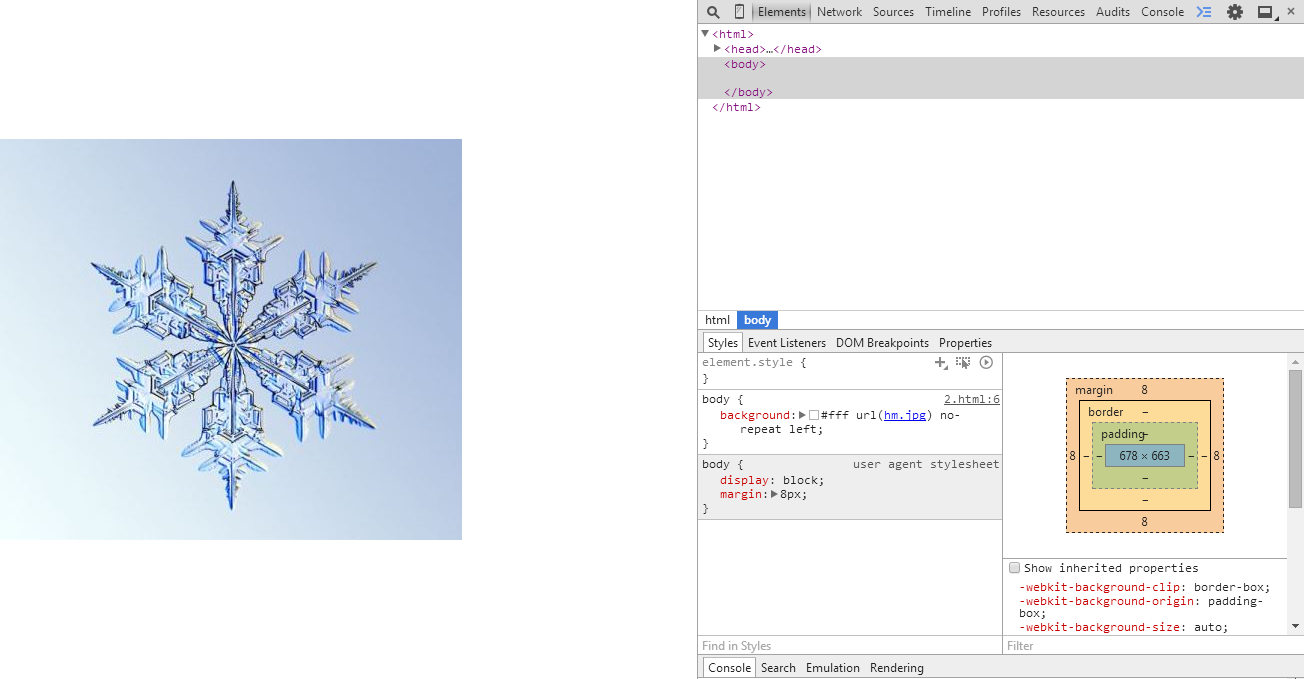
2. 只设置body的宽与高后,属性生效;
3. 将!doctype html头部信息去掉后,body高度大于0,属性生效;
因此可知头部信息中定义了body的默认高度为零,而在未声明头部信息的情况下,设置了背景图的body的大小可以根据显示页面自行调节(useless -。 -)。
疑问:1.在body高度为零的情况下背景图片是按照什么规则放置的?
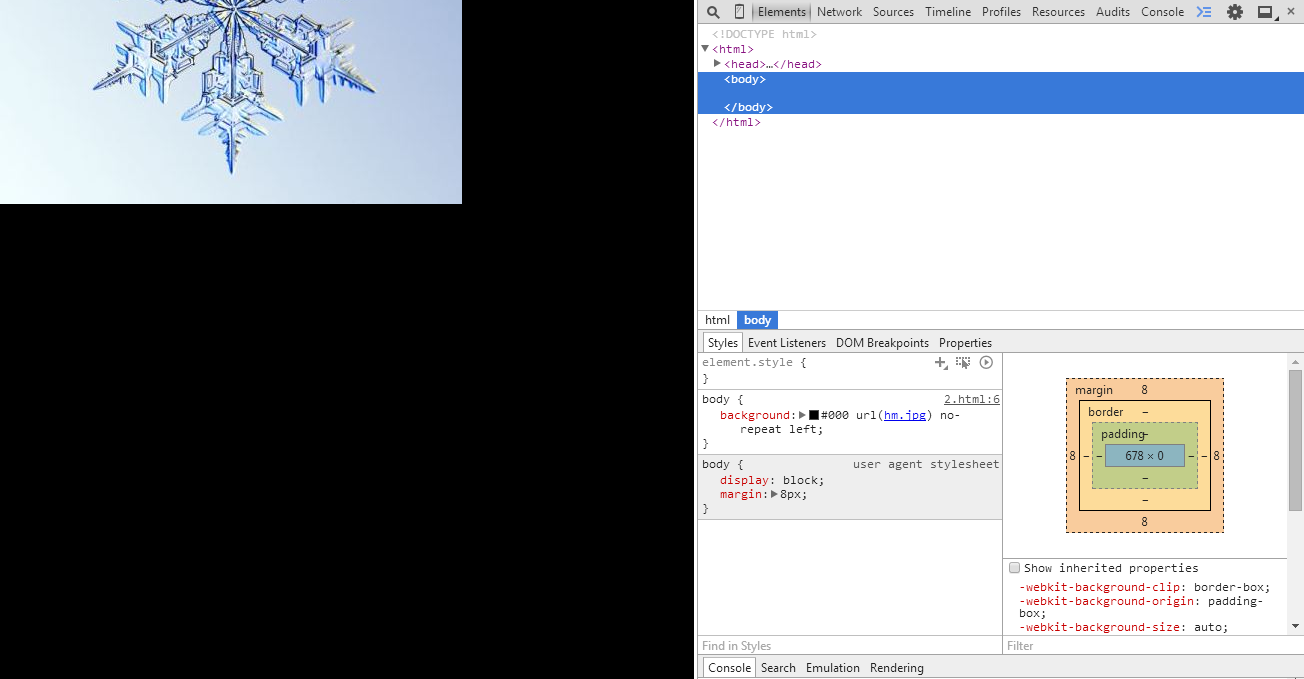
2.设置body背景颜色为黑后即使body高度为零,页面的背景依然变成了黑色,为什么?
漏了很多东西没学啊……
























 1786
1786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








