分页,前端框架是AngularJS,分页的点击效果实现还是有点绕的。之前用jQuery写,addClass和removeClass很快就实现点击效果了。AngularJS的点击效果实现如下(当前是第n页的时候 n为选中的颜色 );
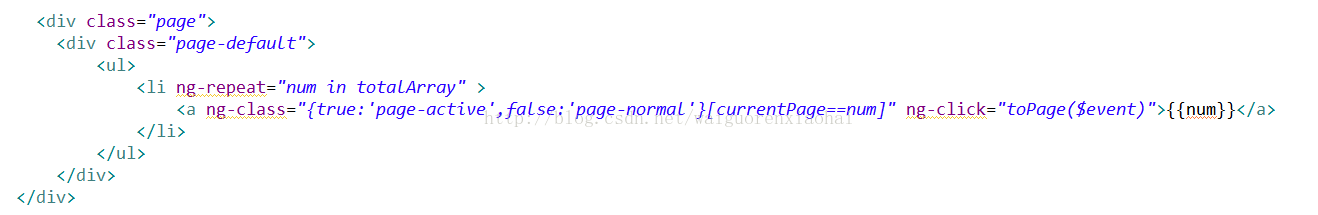
1.首先html部分:
ng-class就是用来切换样式的指令,如果是true的时候,就显示page-active选中,如果是false,就是page-normal正常样式。后面中括号部分用来匹配true还是false。currentPage由后面controller给值。。
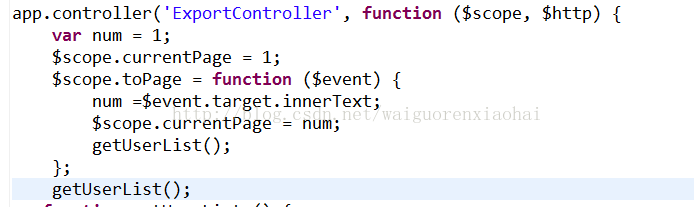
2.controller部分:
// 忽略getUserList()方法
回到controller部分,这里我们首先给num一个初始值1,这个是用来传个初始值给$http请求的。currentPage是我们的当前页,点击事件的时候,我们传一个angular中的$event参数,把事件源对象的数值传给num,就是我们点击的页码数。然后再把这个页码值赋给currentPage,也就是说,点击的时候,方括号里的布尔值就是true了,就可以添加点击样式了,而其余的,因为currentPage != num就是false,所以显示的是正常的样式
3.效果
点击之后:

























 7403
7403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








