某些国家文字从右往左的小括号bug
先看一段HTML代码
<!doctype html>
<html dir="rtl">
<head>
<title>test</title>
</head>
<body>
<span>good (morning)</span>
</body>
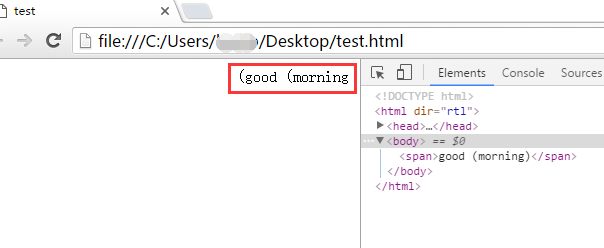
</html>在谷歌浏览器显示如下:
是不是很奇芭呢?小括号变成((这样了。然而在火狐及IE是正常的。
添加以下样式解决该问题
<!doctype html>
<html dir="rtl">
<head>
<title>test</title>
<style>
@media screen and (-webkit-min-device-pixel-ratio:0) {
span:not(:empty):after {
content: "i";
visibility: hidden;
font-size: 0;
}
span:not(:empty):before {
content: "i";
visibility: hidden;
font-size: 0;
}
}
</style>
</head>
<body>
<span>good (morning)</span>
</body>
</html>当span标签不是空节点,就往文本前后分别插入一个字母i,然后设置字体大小为0,且隐藏。
由于火狐及IE是正常了,因此添加了-webkit-min-device-pixel-ratio,该样式仅在chrome生效。























 2932
2932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








