前段时间刚刚接触freemarker,用的可能不是很好。感觉还是挺好用的,希望以下的分页代码能够帮助大家。
代码如下,基本可以直接拿去用,修改下传递前台参数即可;
<#--分页-->
<div class="col-md-12 column">
<ul class="pagination pull-right">
<#if currentPage lte 1>
<li class="disabled"><a href="#">上一页</a></li>
<#else>
<li><a href="/sell/seller/order/list?page=${currentPage - 1}&size=${size}">上一页</a></li>
</#if>
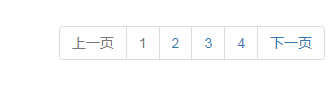
<#-- 下面注释的这段适合于总页数比较少的分页-->
<#-- <#list 1..productInfoPage.getTotalPages() as index >
<#if currentPage == index>
<li class="disabled"><a href="#">${index}</a></li>
<#else>
<li><a href="/sell/seller/order/list?page=${index}&size=${size}">${index}</a></li>
</#if>
</#list>-->
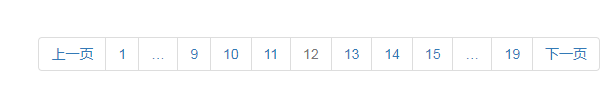
<#-- 以下为带省略号分页 -->
<#--第一页-->
<#if (productInfoPage.getTotalPages() > 0)>
<li <#if currentPage == 1>class="disabled"</#if>><a href="/sell/seller/order/list?page=1&size=${size}" >1</a></li>
</#if>
<#--如果不只有一页-->
<#if (productInfoPage.getTotalPages() > 1)>
<#--如果当前页往前查3页不是第2页-->
<#if ((currentPage - 3) > 2)>
<li><span class="text">…</span></li>
</#if>
<#--当前页的前3页和后3页-->
<#list (currentPage - 3)..(currentPage + 3) as index>
<#--如果位于第一页和最后一页之间-->
<#if (index > 1) && (index < productInfoPage.getTotalPages())>
<li <#if currentPage == index>class="disabled"</#if>><a href="/sell/seller/order/list?page=${index}&size=${size}" >${index}</a></li>
</#if>
</#list>
<#--如果当前页往后查3页不是倒数第2页-->
<#if (currentPage + 3) < (productInfoPage.getTotalPages() - 1)>
<li><span class="text">…</span></li>
</#if>
<#--最后页-->
<li <#if currentPage == productInfoPage.getTotalPages()>class="disabled"</#if>><a href="/sell/seller/order/list?page=${productInfoPage.getTotalPages()}&size=${size}" >${productInfoPage.getTotalPages()}</a></li>
</#if>
<#if currentPage gte productInfoPage.getTotalPages()>
<li class="disabled"><a href="#">下一页</a></li>
<#else>
<li><a href="/sell/seller/order/list?page=${currentPage + 1}&size=${size}">下一页</a></li>
</#if>
</ul>
</div>


























 3027
3027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










