前几天在朋友的博客上看到了一篇关于字面量的文章,这个名词在我看来还是比较陌生的,在网上查了一下资料。字面量就类似于我们使用的json数据格式,下面我来对字面量做一下补充,字面量可以分为一下几种
1.字符串字面量
2.数组字面量
3.函数字面量
4.对象字面量
下面写个小例子演示一下这四种字面量的使用,这里我就把js写在html里面。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>字面量的使用</title>
<script type="text/javascript">
var choices = {
add: function(){
alert("这是字面量函数,你选择了添加");
},
update: function(){
alert("这是字面量函数,你选择了修改");
},
school : "海南软件职业技术学院",
depart: ["软件工程系","数码设计系","信息管理系"],
person:{name:"陈亚峰",age:"22"},
callback: function(){
this.add(); //这里的this不能少
}
};
</script>
</head>
<body>
<input type="button" value="添加" οnclick="javascript:choices.add()"/><br>
<input type="button" value="修改" οnclick="javascript:choices.update()"/><br>
<input type="button" value="字符串字面量" οnclick="javascript:alert(choices.school)"/><br>
<input type="button" value="字符串字面量" οnclick='javascript:alert(choices["school"])'/><br>
<input type="button" value="数组字面量" οnclick="javascript:alert(choices.depart[0])"/><br>
<input type="button" value="对象字面量" οnclick="javascript:alert(choices.person.name)"/><br>
<input type="button" value="字面量方法调用" οnclick="javascript:choices.callback()"/><br>
</body>
</html>
看到上面的示例,也许你会想到JSON(JavaScript Object Notation),对的,两者的确是有联系的。
JSON(JavaScript对象记法),它是一种用于描述文件和数组的记法,JSON由JavaScript字面量的一个子集组成。JSON可以用于交换数据,通常用它来替代xml。看到上面的示例,也许你会想到JSON(JavaScript Object Notation),对的,两者的确是有联系的。
JSON(JavaScript对象记法),它是一种用于描述文件和数组的记法,JSON由JavaScript字面量的一个子集组成。JSON可以用于交换数据,通常用它来替代xml。看到上面的示例,也许你会想到JSON(JavaScript Object Notation),对的,两者的确是有联系的。
JSON(JavaScript对象记法),它是一种用于描述文件和数组的记法,JSON由JavaScript字面量的一个子集组成。JSON可以用于交换数据,通常用它来替代xml。
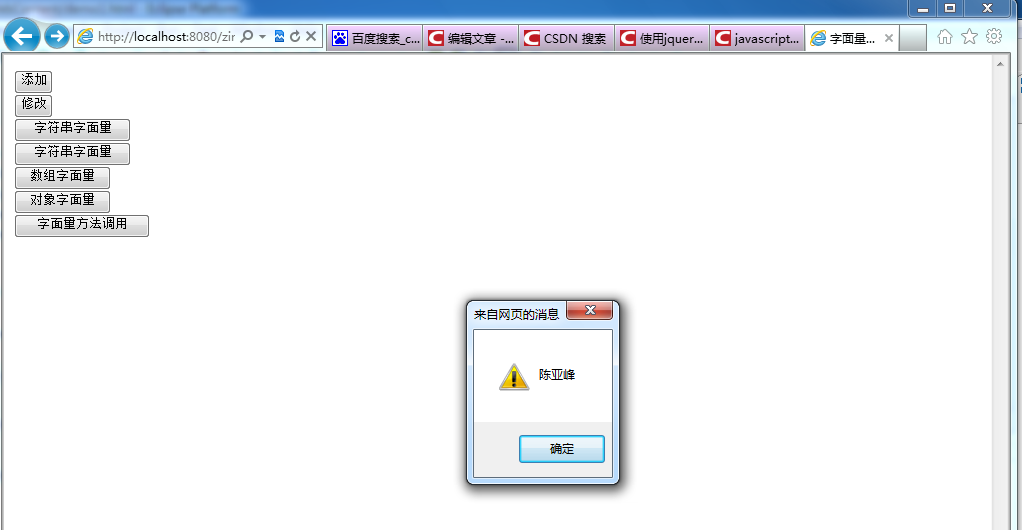
下面来看一下运行效果图






















 1416
1416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








