如题,看一段代码
function promise() {
let promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(123);
}, 1000)
});
return promise;
}
function father(){
return promise().then(a=>{
return a*100;
})
}
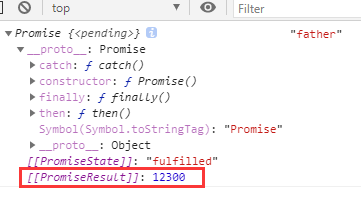
console.log(father(),'father'); //此处输出如下图
输出如下图

结论:在.then中return12300并不会直接将12300返回,从而通过return promise() 将father()直接改为12300。而是只会更改promise中的PromiseResult的值。是没有任何办法直接返回12300的,只能返回promise。






















 4383
4383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








