点击事件的地址
<a @click="deleteEmployee" th:href="@{'/employee/' + ${employee.id}}"><input type="button" value="删除"></a>需要绑定的form表单
<form method="post">
<input type="hidden" name="_method" value="delete">
</form>VUE绑定点击事件跟form表单
<script type="text/javascript">
var vue = new Vue({
//设置挂载容器
el:"#app",
methods:{
deleteEmployee() {
//获取form表单
var form = document.getElementsByTagName("form")[0];
//将超链接的href属性值赋值给form表单的action属性
//event.target表示当前触发事件的标签
form.action = event.target.href;
//将表单提交
form.submit();
//阻止超链接的默认行为
event.preventDefault();
}
}
});
</script>执行删除操作的控制器
@RequestMapping(value = "/employee/{id}",method = RequestMethod.DELETE)
public String deleteEmployee(@PathVariable("id") Integer id){
//删除员工信息
employeeDao.delete(id);
//重定向到列表功能
return "redirect:/employee";
}鼠标放在删除键时显示的地址信息(左下角)

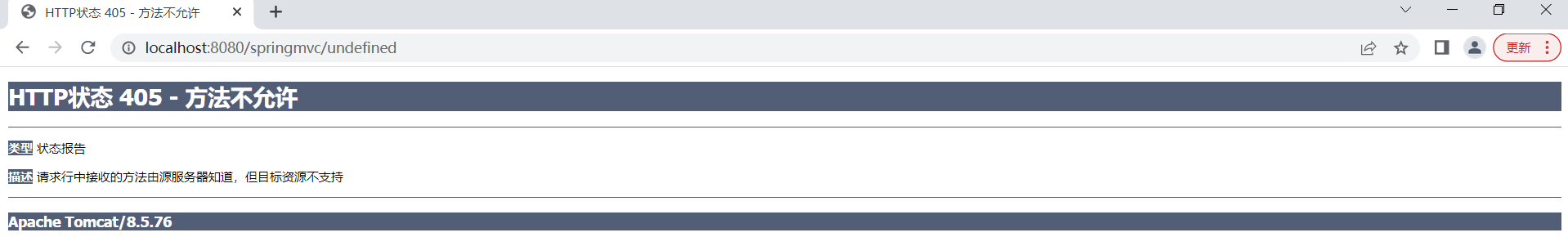
但是点击删除键之后跳转的页面地址却是

为啥获取的是/undefined而不是/employee/1001有哪位大佬可以帮忙解决一下么





















 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








