大纲
在苏宁业务快速发展的背景下,以前的大促促销页使用到的组件已经无法满足业务的需求,为此我们设计了一套基于weex的组件动态构建方案,实现了模块的动态编译,减少了不必要的资源引用,提高了页面性能。目前苏宁易购的客户端的促销页都是使用了这套方案,支撑了日常和大促的用户体验和稳定性。
业务背景介绍
每个月都是大促
苏宁作为中国零售业的巨头,几乎每个月都在搞促销活动,除了几个大促,例如618、818、十一国庆、双十一、双十二、元旦、过年。在这个频繁的促销活动的背景下,要求业务开发人员高效的完成促销活动的开发工作,对于业务开发人员将是一个非常大的挑战。

极致用户体验
在这非常频繁而有紧张的促销活动下,开发人员面临着超级多的业务要发布上线,而且还要保证页面加载性能和量好的用户体验,因为一旦用户体验下来了,用户就不买账了,对苏宁的损失也是巨大的。这对开发人员的要求也上升了一个档次。
原生&H5
苏宁是零售行业,所有几乎所有可能用户访问到的平台都要顾及到:PC端、Wap端、安卓端、IOS端、微信端等环境都得支持,这面临着原生和H5版本要同时上线,这种日益增加的需求导致了多端开发效率的矛盾。因为一旦任意一个端开发进度落后其他端,会面临无法同时上线的问题,这将给公司的业务带来非常大的损伤。
组件的灵活性设计
为了解决上述的矛盾,需要逐步攻破这些问题。
1. 为了解决快速上线的问题,我们开发业务模块库,这样运营可以自行选择搭配方案;
2. 为了解决极致用户体验的问题,所有我们决定在客户端内使用WEEX,用原生方案来提升用户体验;
3. 为了解决原生&H5的问题,我们选择WEEX&H5 同构方案,保证方案并存。
频道页&大促会场
苏宁的业务主要分为频道页和促销会场。

频道页

促销会场
对于频道页面临的问题:
1. 模块定制化,复用性差。
2. 需求统一,可控性强。
3. 特性复杂的交互。
4. 数据量大。
对于促销会场面临的问题:
1. 通用业务模块,可动态搭建
2. 时效性。
3. 性能问题。
4. 轻交互,重展示。
问题汇总
对于上述问题我们汇总了如下问题需要解决:

我们遇到的核心问题有:如何保证数据多端统一?如何保证一个好的开发体验?运营的维护成本?考虑降级方案?模块的共享设计?
数据统一
为了兼容WEEX和H5 的业务开发,所有采用统一的数据流,通过WEEX 和H5 模板来统一的数据处理,然后构建部署。

模块设计
我们根据业务的特性,然后抽象出业务模块库,这样运营可以自行选择搭配,极大的提升了开发效率。将原本的页面形式的开发变为了组件的开发。

运营成本
运营人员就可以自行的搭建页面了,通过一次搭建,多端统一。而且对于数据的维护也只需要一份,很好的解决了维护问题,极大的提高了运营效率。

系统架构解析
如何使用WEEX
Weex 致力于使开发者能基于当代先进的 Web 开发技术,使用同一套代码来构建 Android、iOS 和 Web 应用。具体来讲,在集成了 WeexSDK 之后,你可以使用 JavaScript 和现代流行的前端框架来开发移动应用。
Weex 的结构是解耦的,渲染引擎与语法层是分开的,也不依赖任何特定的前端框架,目前主要支持 Vue.js 和 Rax 这两个前端框架。在这里苏宁采用的Vue.js框架作为开发框架。
Weex 的另一个主要目标是跟进当代先进的 Web 开发和原生开发的技术,使生产力和性能共存。在开发 Weex 页面就像开发普通网页一样;在渲染 Weex 页面时和渲染原生页面一样。

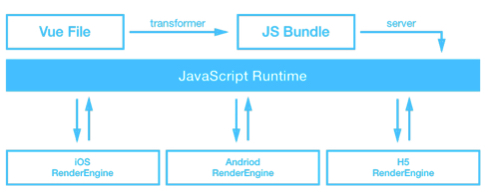
开发人员通过编写 vue 文件,通过转换工具转换成各个平台的 JS Bundle然后可以分别运行在对应的IOS、安卓、H5上面。
weex&H5组件
开发人员通过本地开发WEEX&H5组件,通过本地调试组件的基本功能,查看是否满足需求开发。通过测试之后,更新到组件库里面,更新最新的版本文件。

动态构建
利用 nodejs 我们搭建了一个动态编译 weex 组件的平台,运营人员通过在后台系统的图形界面构建出所要的大促页面,然后点击构建,后台系统就会统一页面所用到的组件,在内网通过http请求发送到node编译平台,然后平台根据所需的组件,在线更新组件文件,在线构建WEEX所需的编译环境,编译 JS Bundle文件,异步发送给后台平台。

nodejs系统
在nodejs中,在系统启动之后,监听后台系统的发送过来的请求,如果有请求过来,就先校验参数的合法性,如果不合法直接返回error,如果合法,则立马返回一个succes。然后放入到编译队列里面去。接着通知消费者去消费编译队列里面的任务。消费者这个时候会增加正在被消费的个数,如果当消费个数超过一个上限,就会停止操作。
接下来 就会根据请求参数中带有的组件列表,查看是否本地有缓存,如果有缓存,则请求WEEX组件库对应组件的最新版本号,如果与本地不同,则先更新组件。
更新完了组件之后,开始创建一个编译空间,动态的创建编译的文件夹,以及移动所需的文件,主要包含公共组件,依赖组件,所需的业务组件等,然后动态的生成index.js 和index.vue 文件。
编译环境创建好了之后,就会调用webpack 进行编译环境的编译,等待编译完成生成JS Bundle之后,获取到JS Bundle的内容,然后发送请求给后台系统,告知编译完成。然后减少一个被消费的个数。
然后继续查看编译队列里面有没有待编译的任务,如果有,则继续执行编译工作。
在每一个任务执行的时候,都会有一个降级方案,就是在任何一个编译的过程中,如果有任何报错的情况,就会返回一个之前缓存在本地的全量的JS Bundle文件,同时发出告警。当发生错误的时候,也会更新最新的全量JS Bundle文件。

稳定性保障
降级方案
为了保证促销活动的进行,不允许出现任何问题,所以必须得有降级方案来保障大促活动。

当请求一个页面的时候,通过判断客户端版本,来选择是否加载WEEX页面,还是加载H5 页面,如果发现有需要降级处理,则直接选择渲染H5 页面。
因为苏宁的任何一次促销活动,都不允许有事故发生,是事故零容忍的。在这种背景下,降级方案是任何一个系统都得有的,因为开发人员也不能保证系统在任意时刻都是可用的,不会出现问题的,所有必须的有降级方案来保证事故的不发生。
开发效率
原本采用weex组件动态编译,如果实现一个页面功能,需要一个IOS开发人员,一个安卓开发人员,一个H5开发人员。

重构之后,我们只需要一到两个人来编写WEEX代码通过代码同构编译出H5页面。

总结
在这套方案上线之后,已经服务过多次大促,现在线上页面已经达到了10000+,可以支撑大促期间的页面搭建,同时也给用户带来了很好的用户体验,并且极大的提升运营的搭建效率。






















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








