 <style type="text/css">
<style type="text/css">
.GridViewOverFlow table
{
width:100%;
table-layout:fixed;
border:2px;
}
.GridViewOverFlow table th
{
/*align="center" nowrap="nowrap" valign="middle" style="overflow:hidden;"*/
text-align:center;
vertical-align:middle;
overflow:hidden;
white-space:nowrap;
word-break:keep-all;
text-overflow:ellipsis;
}
.GridViewOverFlow table td
{
/*width: 160px; float: left; white-space: nowrap; overflow: hidden;
word-break: keep-all;text-overflow: ellipsis;*/
text-align:center;
vertical-align:middle;
white-space:nowrap;
overflow:hidden;
word-break:keep-all;
text-overflow:ellipsis;
}
</style>
<asp:DataGrid ID="mygrid" runat="server" AllowPaging="True" AllowSorting="True" AutoGenerateColumns="False"
ShowFooter="True" Width="100%" CssClass="GridViewOverFlow">
<Columns>
<asp:TemplateColumn>
<HeaderTemplate>
<table style="width: 100%; table-layout: fixed">
<caption>
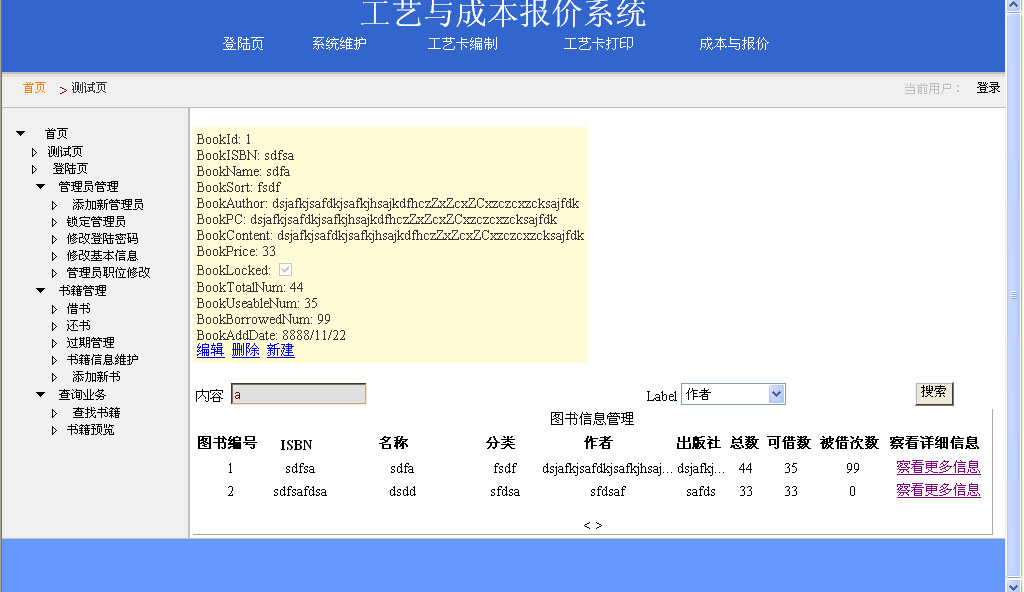
图书信息管理
</caption>
<tr>
<th style="width:4em">
图书编号</th>
<th style="width:4em">
ISBN
</th>
<th style="width:8em">
名称
</th>
<th style="width:4em">
分类
</th>
<th style="width:8em">
作者
</th>
<th style="width:3em">
出版社
</th>
<th style="width:2em">
总数
</th>
<th style="width:3em">
可借数
</th>
<th style="width:4em">
被借次数
</th>
<th style="width:6em">
察看详细信息</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr align="center" valign="middle">
<td>
<asp:Label ID="BookIdLabel1" runat="server" Text='<%# Bind("BookId") %>'></asp:Label></td>
<td>
<asp:Label ID="BookISBNTextBox" runat="server" Text='<%# Bind("BookISBN") %>'></asp:Label></td>
<td>
<asp:Label ID="BookNameTextBox" runat="server" Text='<%# Bind("BookName") %>'></asp:Label></td>
<td>
<asp:Label ID="BookSortTextBox" runat="server" Text='<%# Bind("BookSort") %>'></asp:Label></td>
<td>
<asp:Label ID="BookAuthorTextBox" runat="server" Text='<%# Bind("BookAuthor") %>'></asp:Label></td>
<td>
<asp:Label ID="BookPCTextBox" runat="server" Text='<%# Bind("BookPC") %>'></asp:Label></td>
<td>
<asp:Label ID="BookTotalNumTextBox" runat="server" Text='<%# Bind("BookTotalNum") %>'></asp:Label></td>
<td>
<asp:Label ID="BookUseableNumTextBox" runat="server" Text='<%# Bind("BookUseableNum") %>'></asp:Label></td>
<td>
<asp:Label ID="BookBorrowedNumTextBox" runat="server" Text='<%# Bind("BookBorrowedNum") %>'></asp:Label></td>
<td>
<asp:HyperLink ID="NavToDetailWb" runat="server" NavigateUrl="~/Try.aspx" Text="察看更多信息"></asp:HyperLink>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
<tr>
<td>
<table width="100%">
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
</table>
</FooterTemplate>
</asp:TemplateColumn>
</Columns>
</asp:DataGrid>





















 1089
1089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








