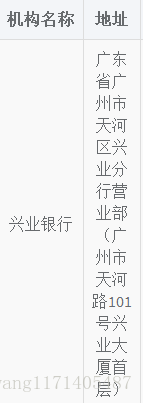
最近开发的时候碰到的一个显示的问题。如下图所示:
这是我的js代码(这里只贴上相关代码):
// 加载列表
$("#bizDeviceTable").bootstrapTable({
url : basePath + "bizDevice/getBizDeviceList.do",
method : 'post', //请求方式(*)
toolbar : '#toolbar', //工具按钮用哪个容器
striped : true, //是否显示行间隔色
cache : false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
sortable : true, //是否启用排序
sortOrder : "id asc", //排序方式
dataType : "json",
queryParamsType : "limit", //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort
contentType : "application/x-www-form-urlencoded",
queryParams : oTableInit.queryParams,//传递参数(*)
sidePagination : "server", //分页方式:client客户端分页,server服务端分页(*)
pagination : true, //是否显示分页(*)
pageNumber : 1, //初始化加载第一页,默认第一页
pageSize : 10, //每页的记录行数(*)
pageList : [ 10, 15, 20, 30, 100 ], //可供选择的每页的行数(*)
search : false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch : true,
showColumns : false, //是否显示所有的列
showRefresh : false, //是否显示刷新按钮
showToggle : false, //是否显示详细视图和列表视图的切换按钮
minimumCountColumns : 2, //最少允许的列数
clickToSelect : true, //是否启用点击选中行
singleSelect : true, //Checkbox单选
height : 'auto', //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId : "id", //每一行的唯一标识,一般为主键列
idField : "id",
cardView : false, //是否显示详细视图
detailView : false, //是否显示父子表
columns : [ {
title : "",
align : "center",
valign : "middle",
checkbox : true,
width:50,
clickToSelect : true
}, {
title : "序号",
align : "center",
valign : "middle",
width:50,
formatter: function (value, row, index) {
return (index+1);
}
}, {
title : " 名称",
field : "name",
align : "center",
valign : "middle",
width:150,
}, {
title : " 品牌",
field : "brand",
align : "center",
valign : "middle",
width:150,
},{
title : " 机构名称",
field : "orgName",
align : "center",
valign : "middle",
width:150,
}, {
title : "地址",
field : "fullAddress",
align : "center",
valign : "middle",
width:150,
}我要将设备的地址显示宽一点,但是修改width的值后页面没有任何改变。
解决方法:在jsp页面中加上如下代码即可
<!-- 解决bootstrapTable中的width值设置无效的问题 table-layout:fixed意思是固定的,即width设置为多少bootstrapTable就显示多宽-->
<style type="text/css">.table {table-layout:fixed;}
</style>
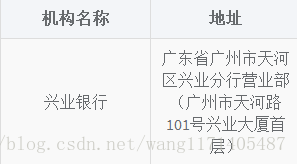
修改后的显示效果如下:
将
{
title : "地址",
field : "fullAddress",
align : "center",
valign : "middle",
width:150,
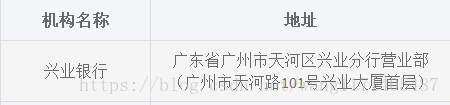
}中的width值改为300后,再将<script type="text/javascript" src="${basePath}js/bizDevice/bizDevice.js?v=1.8"></script>中的v=1.9改为v=1.8(其实改什么值都可以,目的是通知浏览器不使用缓存),显示效果如下:

























 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








