如何创建一个基于Maven的SmartGWT项目
使用环境
- Eclipse的版本为:Luna Service Release 2 (4.4.2)(这个其实不是很重要,你完全可以使用最新版本的Eclipse或者MyEclipse)
- Maven的版本为:3.1.0
- SmartGWT的版本为:6.0p
- GWT的SDK版本为:2.7
前提准备
- 你需要安装Maven。如何安装Maven不是文本的内容,你可以参考我的关于Maven的博客。
- 把SmartGWT的jar包上传到私服服务器。
操作过程
创建GWT项目
因为SmartGWT是基于GWT的,所以想要创建SmartGWT项目,先要创建GWT的项目。
一般来说,Eclipse或者MyEclipse已经集成了Maven,如果你的没有集成,那么先安装Maven的插件,这里不过多介绍。这里提示一下,我们并不使用Eclipse自带的Maven。我们使用自己的安装的Maven。关于如何使用自己的Maven,请看本文最后面的附录。
创建一个Maven项目
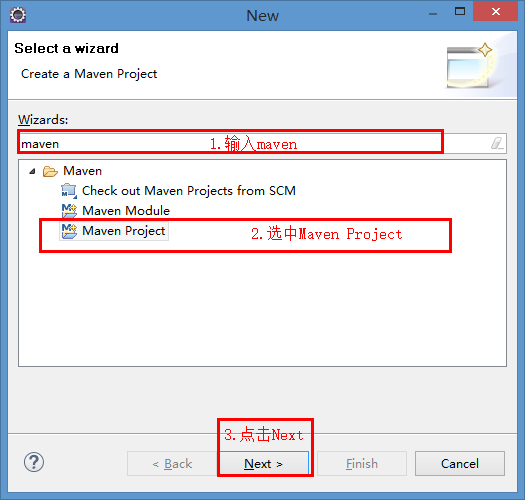
按下快捷键:Ctrl+n,弹出新建窗口,如下图所示:
- 在输入框中输入
maven - 选中
Maven Project项 - 点击
Next按钮
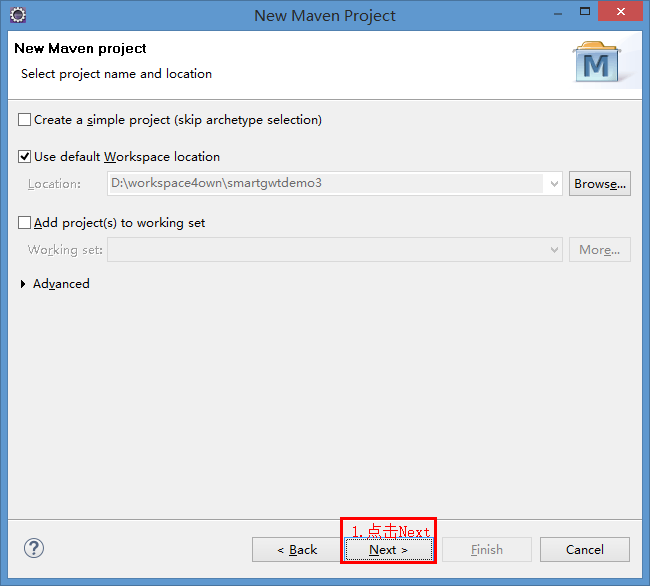
弹出窗口,如下图所示:
- 直接点击
Next
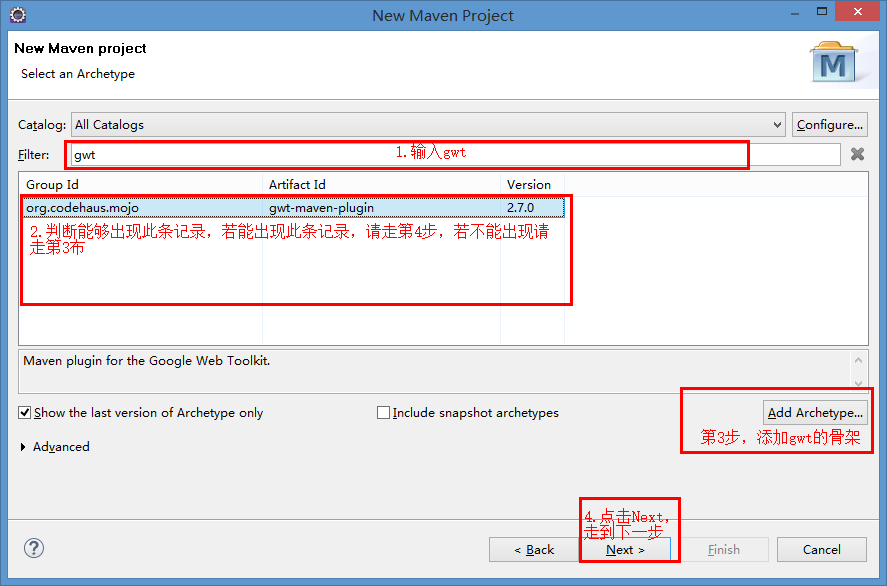
弹出窗口,选择骨架,如下图所示:

- 筛选框中输入gwt
- 若筛选结果能够出现如图所示的结果,则跳过第3步,直接到第4步
- 点击
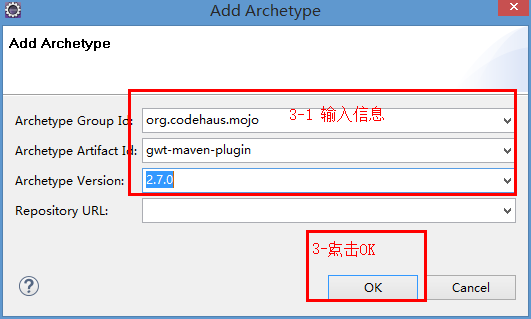
Add Archetype...按钮,弹出窗口Add Archetype
- 输入骨架的坐标信息。
Group Id : org.codehaus.mojo
Artifact Id : gwt-maven-plugin
Version : 2.7.0
- 点击OK
- 返回到第1步
- 选中记录,点击
Next按钮,到下一步
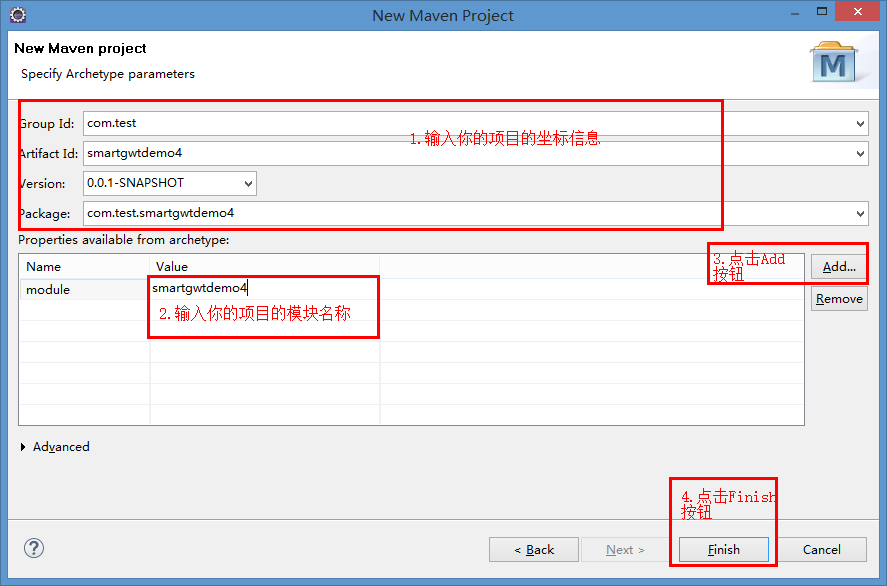
输入你要创建的项目的相关信息,如下图所示:
- 输入你要创建的项目的坐标信息,如果不清楚概念,建议学习一下Maven中坐标的概念
- 输入模块名称
- 点击
Add...按钮,添加模块 - 点击
Finish按钮,完成创建GWT项目。
删除不需要的文件
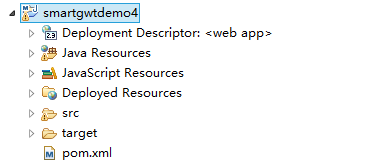
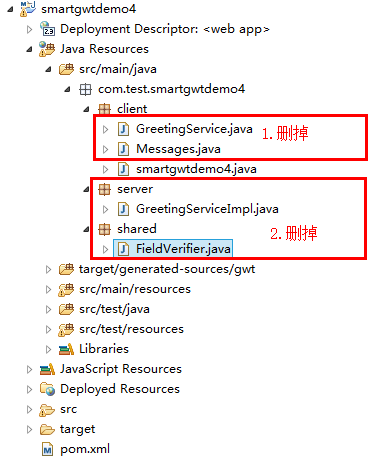
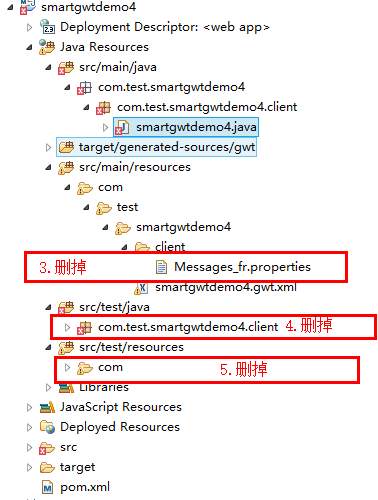
按照我们下载的gwt的骨架,Maven给我们生成了GWT的项目,文件结构如下图所示:

因为是默认生成的项目,有些文件或者内容是我们不需要的,我们来删掉它们。
删除文件,如下图所示:
步骤就直接看图吧。
修改文件
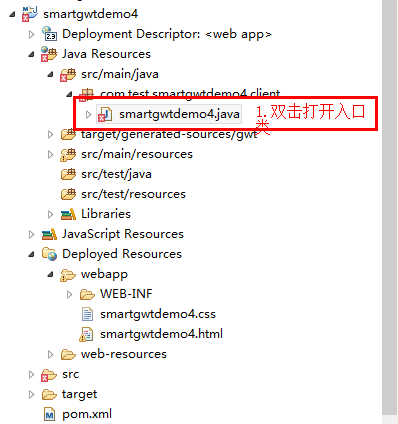
- 打开入口类:
smartgwtdemo4.java - 删除所有的代码,换成图中所示的代码。
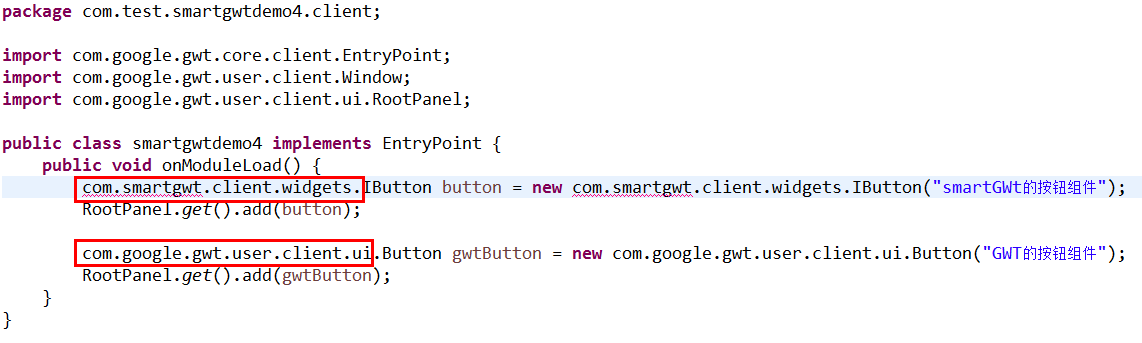
代码如下所示:
package com.test.smartgwtdemo4.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.RootPanel;
public class smartgwtdemo4 implements EntryPoint {
public void onModuleLoad() {
com.smartgwt.client.widgets.IButton button = new com.smartgwt.client.widgets.IButton("smartGWt的按钮组件");
RootPanel.get().add(button);
com.google.gwt.user.client.ui.Button gwtButton = new com.google.gwt.user.client.ui.Button("GWT的按钮组件");
RootPanel.get().add(gwtButton);
}
}从代码中可以看出来,我使用了GWT的组件Button和SmartGWT的组件IButton。如果页面上能够正确显示着两个按钮,那么说明SmartGWT就创建成功了。
报错?没错,因为现在还没修改Maven的配置文件POM.xml呢。
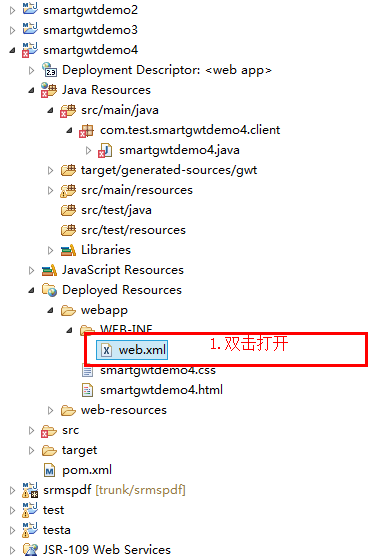
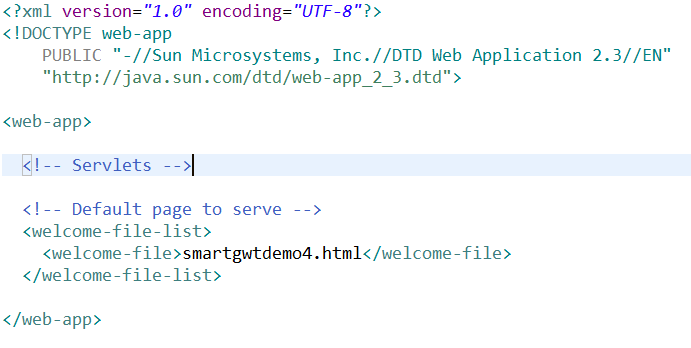
修改web.xml文件,入下图所示:
- 打开
web.xml - 修改代码如下所示
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Servlets -->
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>smartgwtdemo4.html</welcome-file>
</welcome-file-list>
</web-app>
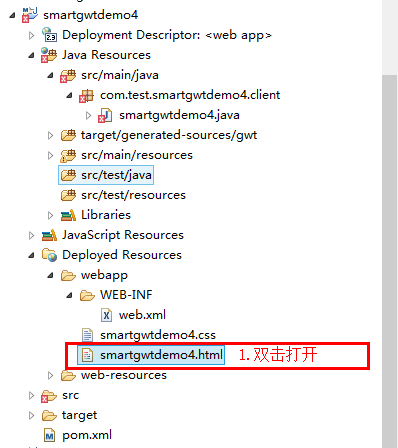
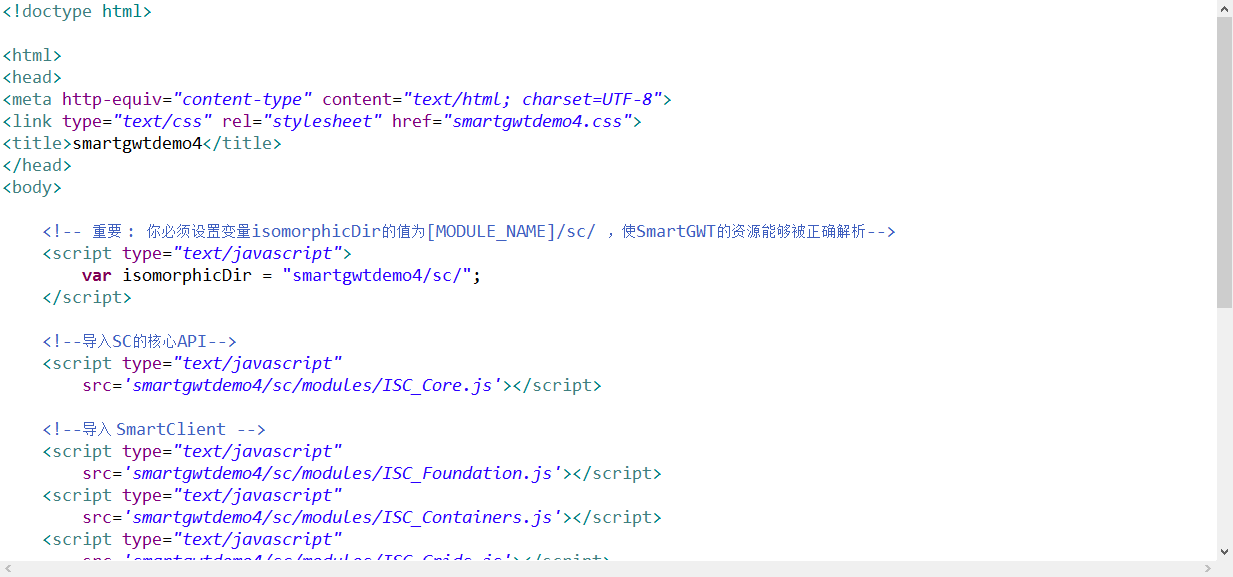
修改smartgwtdemo4.html,如下图所示:
- 打开页面
smartgwtdemo4.html - 修改代码如下:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="smartgwtdemo4.css">
<title>smartgwtdemo4</title>
</head>
<body>
<!-- 重要 : 你必须设置变量isomorphicDir的值为[MODULE_NAME]/sc/ ,使SmartGWT的资源能够被正确解析-->
<script type="text/javascript">
var isomorphicDir = "smartgwtdemo4/sc/";
</script>
<!--导入SC的核心API-->
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Core.js'></script>
<!--导入 SmartClient -->
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Foundation.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Containers.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Grids.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Forms.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_RichTextEditor.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_DataBinding.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Calendar.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Drawing.js'></script>
<!-- 加载主题 -->
<script type="text/javascript"
src='smartgwtdemo4/sc/skins/Enterprise/load_skin.js'></script>
<script type="text/javascript" lang="javascript"
src="smartgwtdemo4/smartgwtdemo4.nocache.js"></script>
</body>
</html>
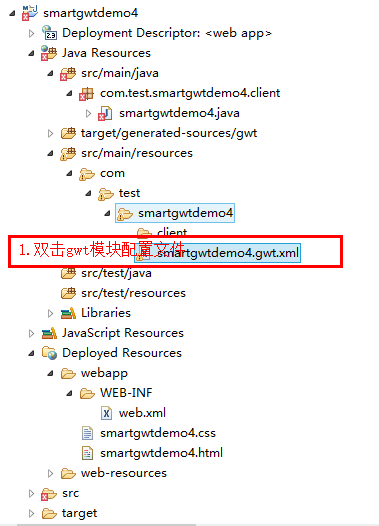
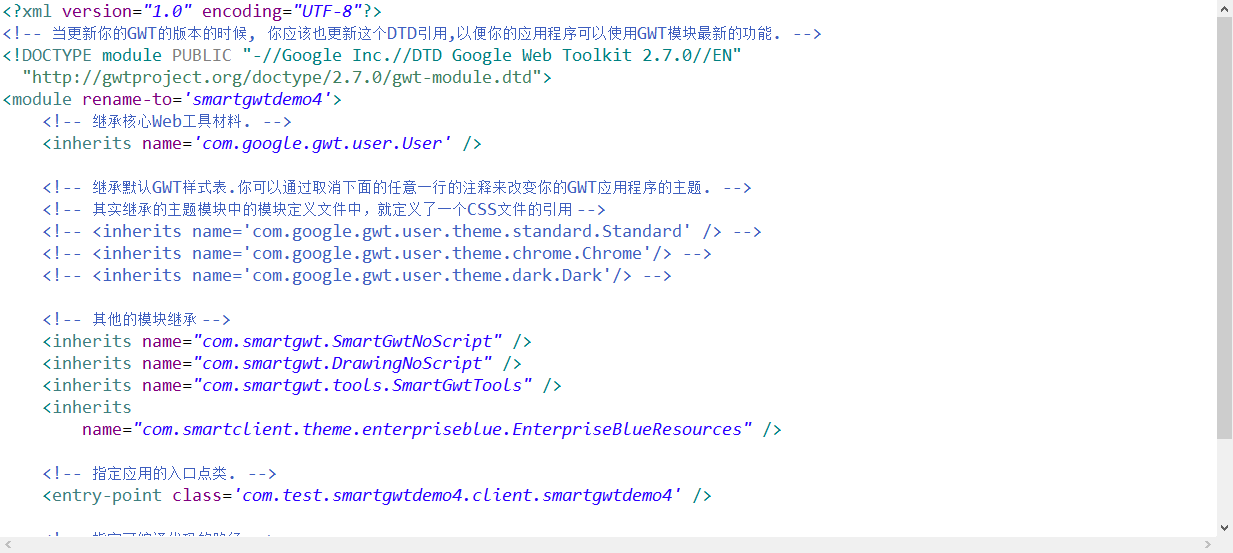
接下来修改模块定义文件,如下图所示:
- 双击打开模块定义文件
smartgwtdemo4.gwt.xml - 修改配置如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<!-- 当更新你的GWT的版本的时候, 你应该也更新这个DTD引用,以便你的应用程序可以使用GWT模块最新的功能. -->
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.7.0//EN"
"http://gwtproject.org/doctype/2.7.0/gwt-module.dtd">
<module rename-to='smartgwtdemo4'>
<!-- 继承核心Web工具材料. -->
<inherits name='com.google.gwt.user.User' />
<!-- 继承默认GWT样式表.你可以通过取消下面的任意一行的注释来改变你的GWT应用程序的主题. -->
<!-- 其实继承的主题模块中的模块定义文件中,就定义了一个CSS文件的引用 -->
<!-- <inherits name='com.google.gwt.user.theme.standard.Standard' /> -->
<!-- <inherits name='com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name='com.google.gwt.user.theme.dark.Dark'/> -->
<!-- 其他的模块继承 -->
<inherits name="com.smartgwt.SmartGwtNoScript" />
<inherits name="com.smartgwt.DrawingNoScript" />
<inherits name="com.smartgwt.tools.SmartGwtTools" />
<inherits
name="com.smartclient.theme.enterpriseblue.EnterpriseBlueResources" />
<!-- 指定应用的入口点类. -->
<entry-point class='com.test.smartgwtdemo4.client.smartgwtdemo4' />
<!-- 指定可编译代码的路径 -->
<source path='client' />
</module>
修改Maven的配置文件POM.xml,如下图所示:
- 双击打开Maven的配置文件
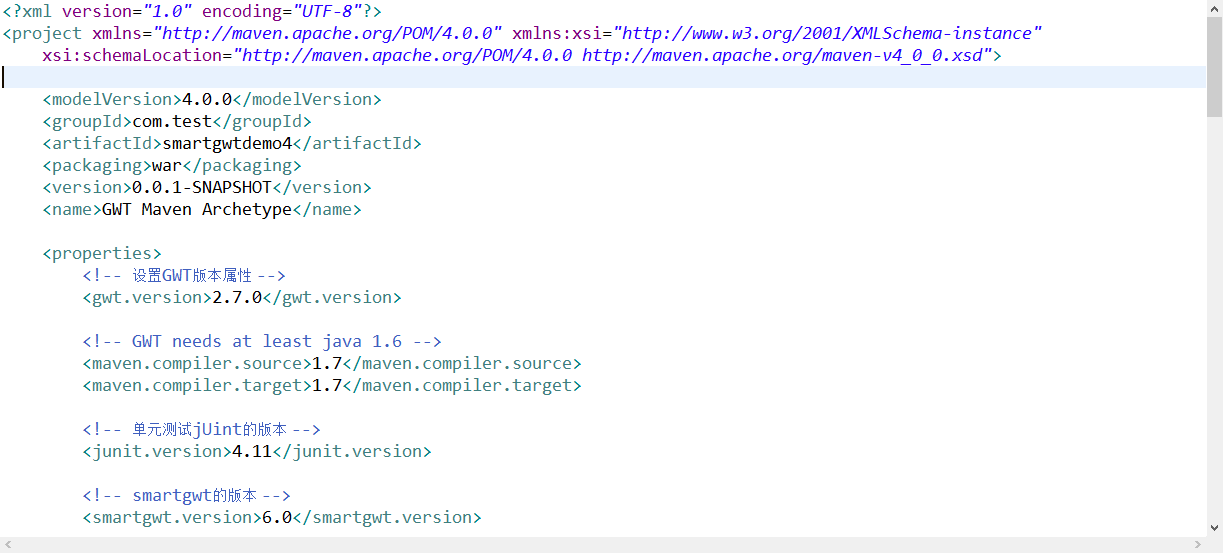
pom.xml - 修改配置如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.test</groupId>
<artifactId>smartgwtdemo4</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>GWT Maven Archetype</name>
<properties>
<!-- 设置GWT版本属性 -->
<gwt.version>2.7.0</gwt.version>
<!-- GWT needs at least java 1.6 -->
<maven.compiler.source>1.7</maven.compiler.source>
<maven.compiler.target>1.7</maven.compiler.target>
<!-- 单元测试jUint的版本 -->
<junit.version>4.11</junit.version>
<!-- smartgwt的版本 -->
<smartgwt.version>6.0</smartgwt.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-servlet</artifactId>
<version>${gwt.version}</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-user</artifactId>
<version>${gwt.version}</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-dev</artifactId>
<version>${gwt.version}</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
<!-- 依赖SmartGWT -->
<dependency>
<groupId>com.smartgwt</groupId>
<artifactId>smartgwt</artifactId>
<version>${smartgwt.version}</version>
</dependency>
</dependencies>
<build>
<!-- Output classes directly into the webapp, so that IDEs and "mvn process-classes"
update them in DevMode -->
<outputDirectory>${project.build.directory}/${project.build.finalName}/WEB-INF/classes</outputDirectory>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.5.1</version>
<configuration>
<source>${maven.compiler.source}</source>
<target>${maven.compiler.target}</target>
</configuration>
</plugin>
<!-- GWT Maven Plugin -->
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>gwt-maven-plugin</artifactId>
<version>2.7.0</version>
<executions>
<execution>
<goals>
<goal>compile</goal>
<goal>test</goal>
<goal>generateAsync</goal>
</goals>
</execution>
</executions>
<!-- Plugin configuration. There are many available options, see gwt-maven-plugin
documentation at codehaus.org -->
<configuration>
<extraJvmArgs>-Xms1024M</extraJvmArgs>
<runTarget>smartgwtdemo4.html</runTarget>
<modules>
<module>com.test.smartgwtdemo4.smartgwtdemo4</module>
</modules>
</configuration>
</plugin>
</plugins>
</build>
</project>提示:对于SmartGWT的jar包,我在Maven的中央仓库中只发现了到2.5版本的,并没有发现最新版的,而现在最新版已经到了6.1版本了。所以我去SmartGWT官网下载了6.0版本的jar包,然后上传到了Nexus私服里面。如果你没有搭建私服,或者你需要搭建一个私服,放心,搭建私服并不困难。
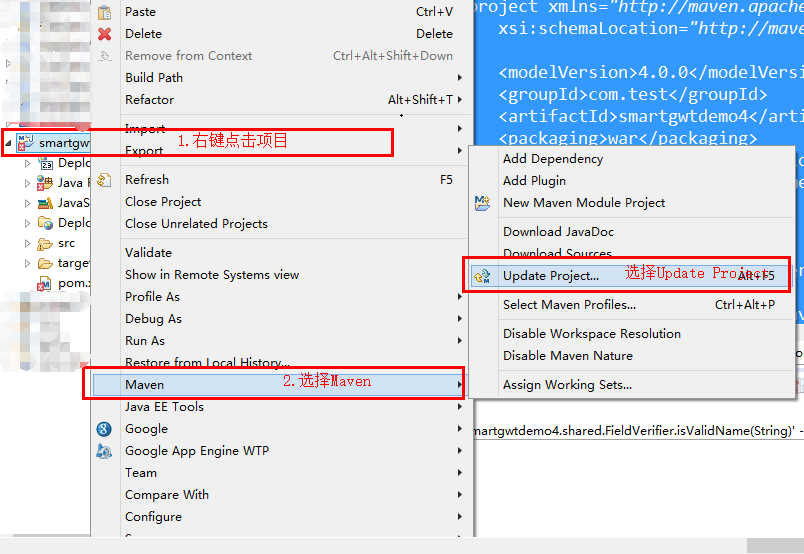
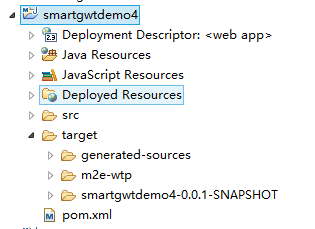
刷新Maven配置,入下图所示:
现在好了,项目已经没有显示错误了,让我们来测试一下项目是否能用吧。
测试项目
安装项目到本地仓库
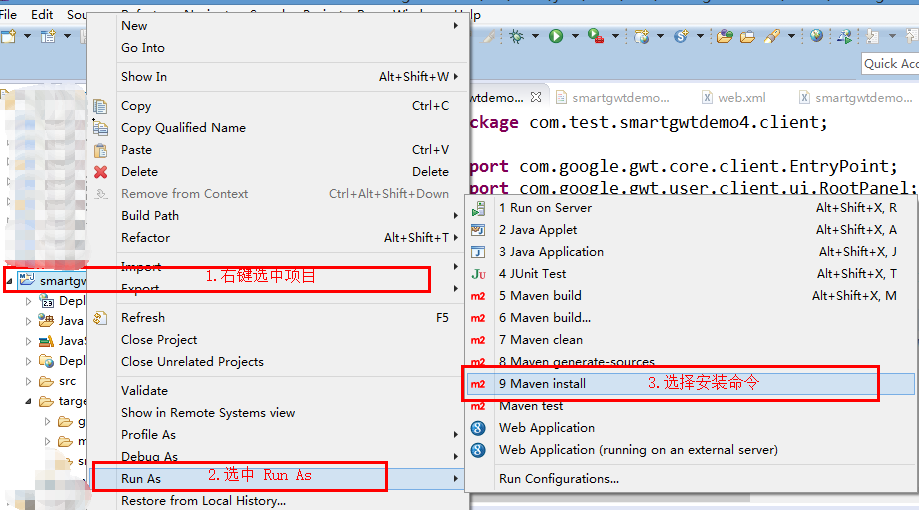
如下图所示:
- 右键选中项目->Run As ->Maven install
- 执行要一段时间,一定要耐心等待。有时候会执行失败,再试一次可能就行了。
运行项目
如下图所示:
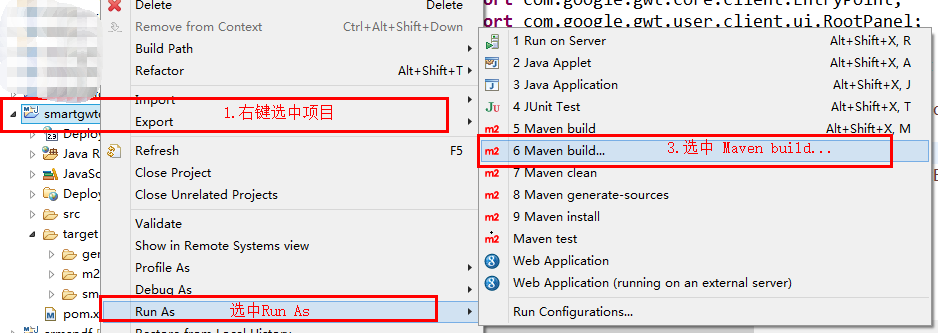
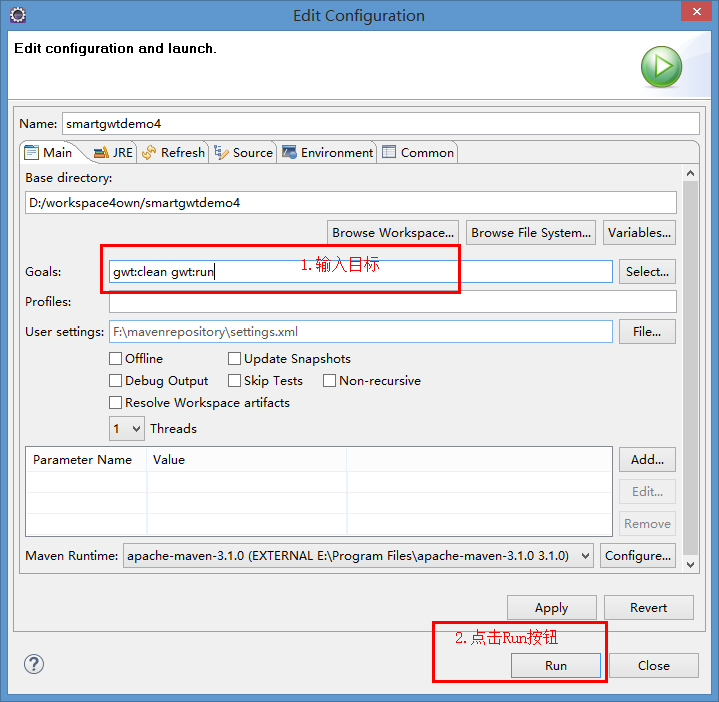
打开窗口Edit Configuration
打开窗口
- 右键选中项目->Run As ->Maven build…
- 在目标输入框中输入:
gwt:clean gwt:run - 点击
Run按钮 - 点击按钮:
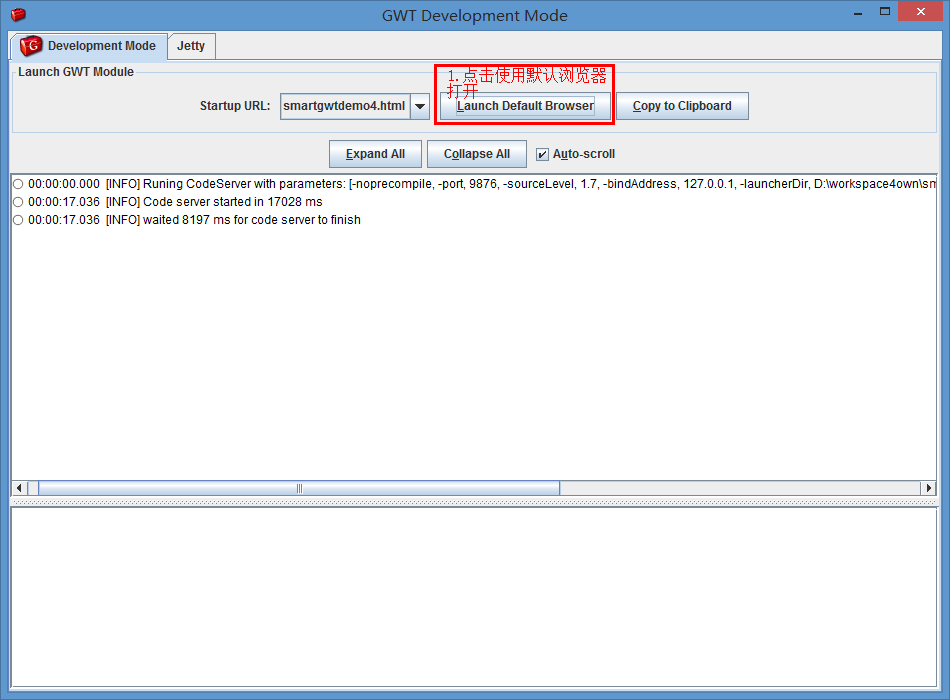
GWT Developement Mode
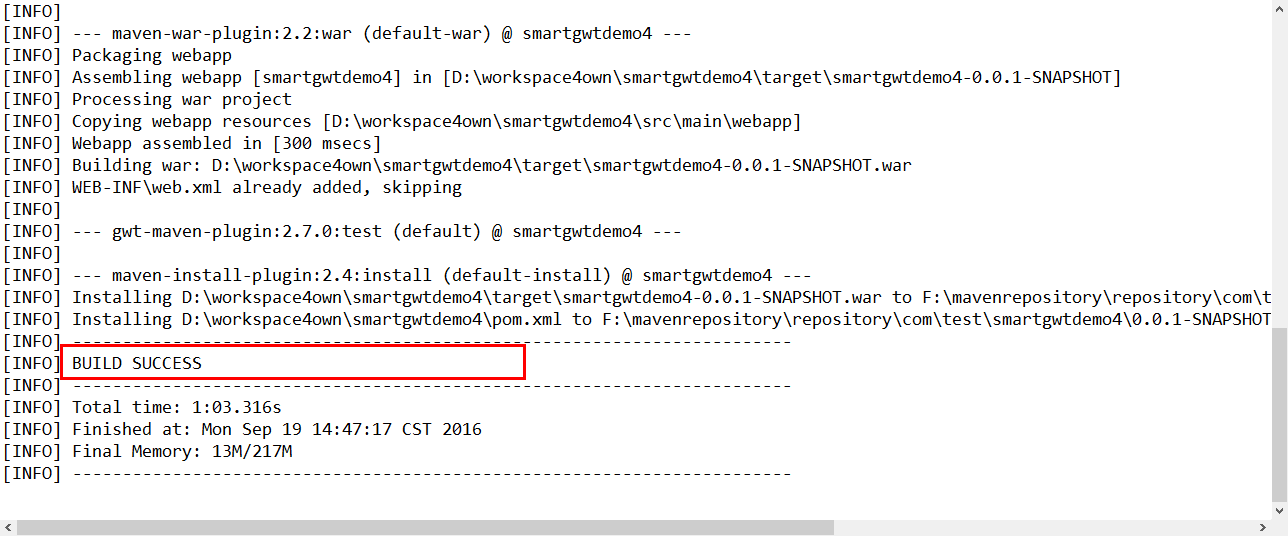
运行结果
如下图所示:
附录
- 如何使用自己的Maven:
http://blog.csdn.net/wang465745776/article/details/51095556 - 如何上传第三方插件到Nexus私服
http://blog.csdn.net/wang465745776/article/details/52527905 - 本教程代码,见我上传的资源
2016-10-17号补充
教程中遗留了,在创建SmartGWT项目的时候,需要引入SmartGWT的一些JS包。在这里,我直接贴出我的smartgwtdemo4.html的内容,代码如下:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="smartgwtdemo4.css">
<title>smartgwtdemo4</title>
</head>
<body>
<!-- 重要 : 你必须设置变量isomorphicDir的值为[MODULE_NAME]/sc/ ,使SmartGWT的资源能够被正确解析-->
<script type="text/javascript">
var isomorphicDir = "smartgwtdemo4/sc/";
</script>
<!--导入SC的核心API-->
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Core.js'></script>
<!--导入 SmartClient -->
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Foundation.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Containers.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Grids.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Forms.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_RichTextEditor.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_DataBinding.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Calendar.js'></script>
<script type="text/javascript"
src='smartgwtdemo4/sc/modules/ISC_Drawing.js'></script>
<!-- 加载主题 -->
<script type="text/javascript"
src='smartgwtdemo4/sc/skins/Enterprise/load_skin.js'></script>
<script type="text/javascript" lang="javascript"
src="smartgwtdemo4/smartgwtdemo4.nocache.js"></script>
</body>
</html>
















































 3342
3342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








