使用ajax方法请求成功,回调方法执行的不是success(),而是error(),先看 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$.ajax({
type: "get",
url: "http://localhost:8080/test/ok",
//期望服务端返回的数据类型
dataType :"json",
success: function(data) {
console.log("success")
},
error: function(e) {
console.log("error")
},
});
</script>
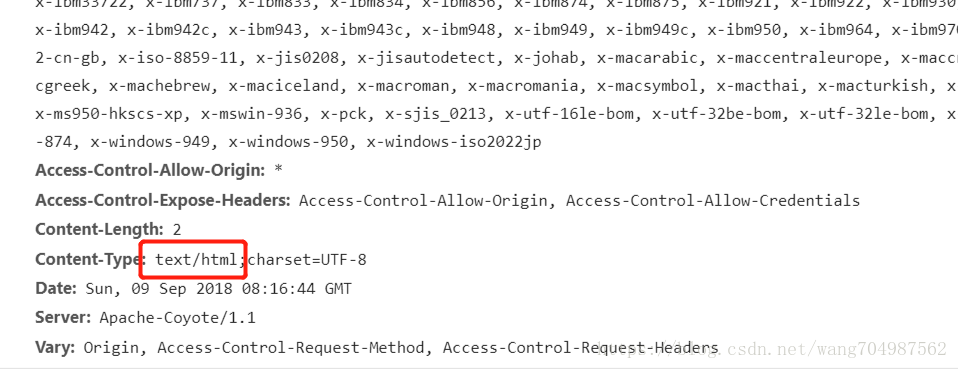
</html>再看看请求,不加dataType 的情况下,服务端响应头信息:
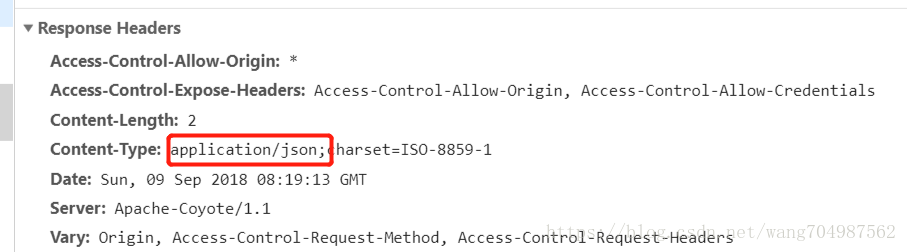
加上dataType :”json”,服务端响应头信息:

这里服务器返回的数据是字符串,没有指定dataType的情况下,jQuery 会根据MIME类型自行推断,如果指定了dataType,但是与服务端返回的类型不一定,则会报错,所以没有执行success()方法。
jQuery Ajax Api:






















 7606
7606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








